디자인 시스템이란?

디자인 시스템(Design System)은 디자인 원칙부터 재사용할 수 있는 UI 패턴과 컴포넌트, 코드로 구성된 시스템을 의미합니다.
- 이는 전체 서비스에 효율적이고 일관된 디자인을 적용할 수 있도록 도와준다.
- 종종 디자인 요소를 모은 UI 키트를 디자인 시스템으로 혼동하기도 하지만, 디자인 시스템은 디자인 원칙, 스타일 가이드, 컴포넌트, 패턴 그리고 디자인 및 개발 프로세스에 대한 지침까지 포함하는 포괄적인 개념이다.
- 이런 점에서 디자인 시스템은 단순한 “디자인” 가이드가 아니라, 디자인 팀과 개발팀이 업무 전반 프로세스와 방식을 일관되게 가져갈 수 있도록 도와주는 협업 “시스템”에 가깝다.
- 이를 통해 제품 개발에 관련된 인원들이 통일된 규칙하에 사용자에게 일관된 디자인과 사용성을 제공할 수 있다.
그렇기 때문에 디자인 시스템은 제품의 특성이나 규모 혹은 구성원들의 상황에 따라 구성 및 정의가 달라질 수 있다.
- 예를 들어, 작은 규모에서 디자인 시스템은 컴포넌트 라이브러리 역할로 충분할 수 있다.
- 하지만 큰 규모 서비스의 경우, 디자인 시스템은 더욱 다양한 요소와 복잡한 디자인 및 개발 프로세스를 포함하게 된다.

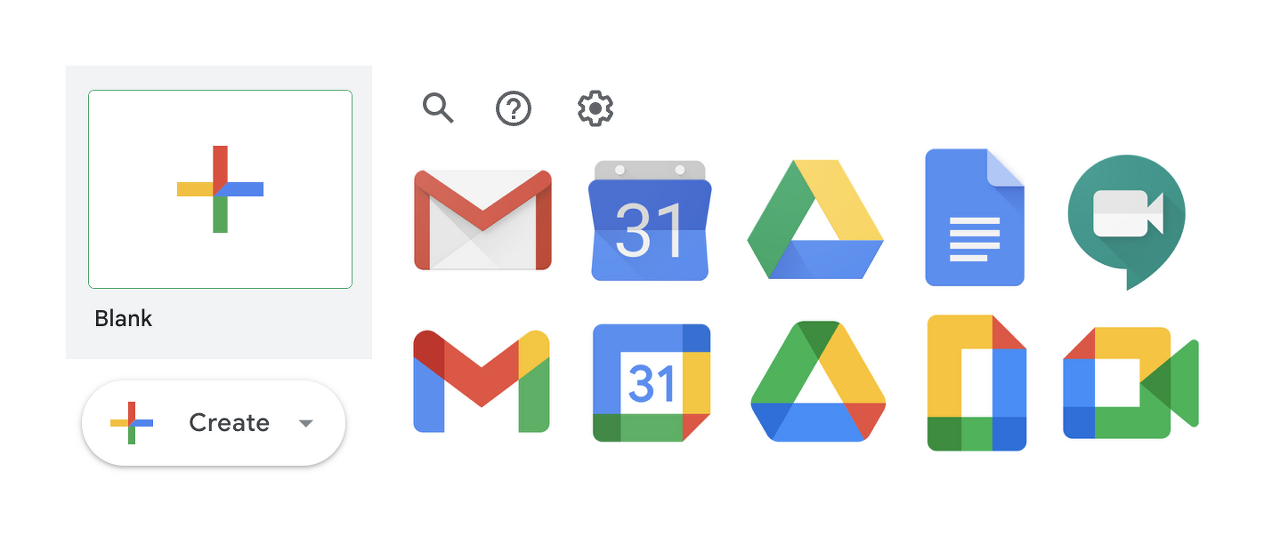
위 이미지처럼 구글(Google)은 다양한 서비스를 제공하지만, 모든 제품에서 색상부터 아이콘, 버튼 등을 공유해 사용하고 있다.
- 이를 통해 사용자가 서비스 사용방식을 익히는데 시간이 줄어들 뿐만 아니라 사용자에게 구글이라는 브랜드 인지도를 자연스럽게 강화한다.
- 따라서 디자인 시스템은 실무에서 서비스 확장이나 다양한 디바이스 환경에 대응할 때 시간과 노력을 절약해 주는 도구로 작용한다.
- 이를 통해 프로젝트 구성원들은 더 효율적으로 업무를 수행할 수 있으며, 사용자에게 일관된 경험을 제공할 수 있다.
Case Study

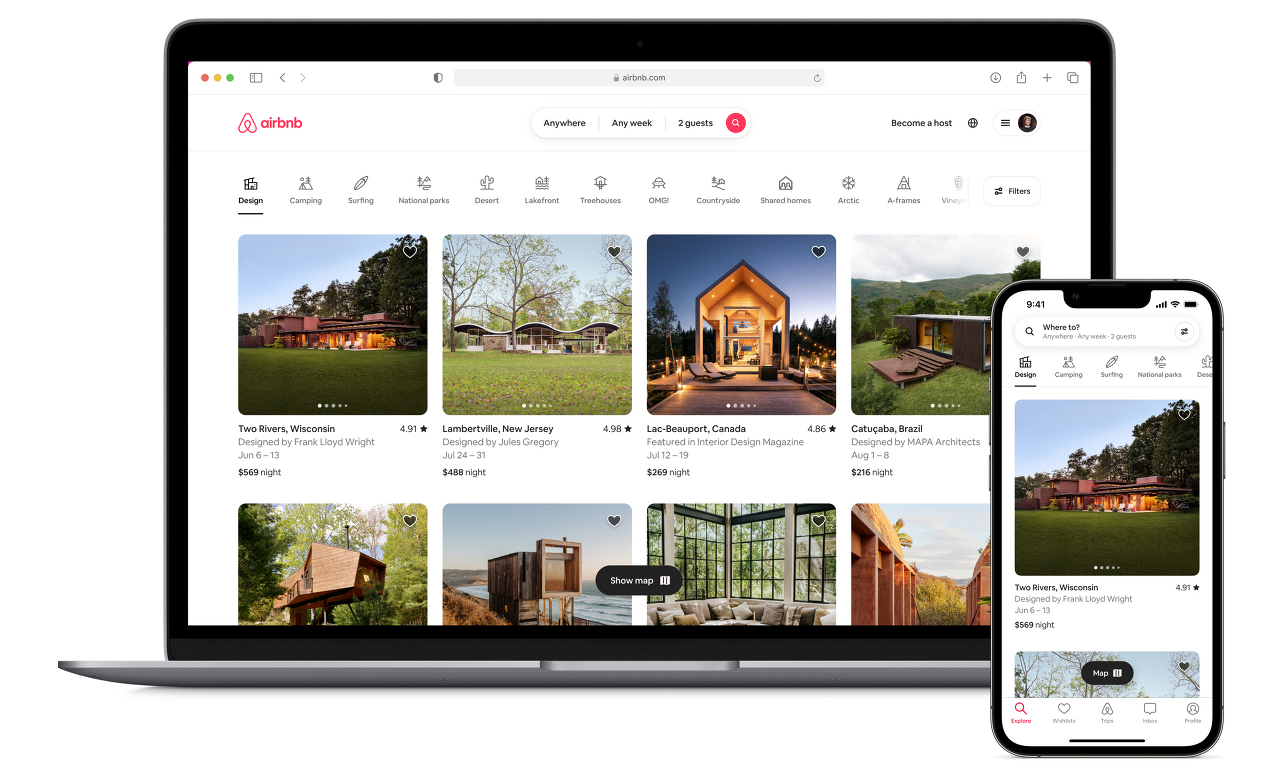
예를 들어, 회사에서 출시한 모바일 앱이 성공해, 이제 데스크톱 버전을 만들 계획이라고 가정해 보자.
- 여기서 디자인 시스템이 없다면, 개발자들은 디자인 요소를 직접 찾아야 한다.
- 디자이너 역시 각 환경에 맞게 디자인을 수정해야 한 다.
- 이렇게 되면 작업 효율이 떨어지고 일관성 있는 디자인 구현이 어려워진다.
그러나, 디자인 시스템이 구축되어 있다면:
- 디자이너는
- 데스크톱 버전의 화면을 디자인할 때, 이미 정의된 컴포넌트(버튼, 폼, 타이포그래피 등)와 스타일 가이드를 참고하여 디자인을 구성한다.
- 반응형 디자인 원칙에 따라 각 환경에 맞는 레이아웃을 설정하고, 디자인 시스템에서 정의한 가이드를 따라 플랫폼별 특성을 고려한 인터랙션(예: 클릭 또는 터치에 따른 스타일 적용)을 설계한다.
- 개발자와 협업하여 구현 가능성을 확인하고, 디자인 시스템의 가이드를 활용해 개발자에게 필요한 디자인 요소와 상세 사항을 전달한다.
- 개발자는
- 디자인 시스템에 포함된 디자인 토큰(JSON, YAML 등)을 통해 색상, 폰트, 간격 등의 스타일을 일관되게 적용한다.
- CSS 전처리기나 CSS-in-JS 라이브러리(Styled-components, Emotion 등)를 사용해 컴포넌트를 만들고 이를 디자인 시스템의 컴포넌트 라이브러리에 적용한다.
- 디자인 시스템에서 제공하는 컴포넌트 라이브러리를 활용하여 데스크톱 버전의 UI를 구현하고, CSS 미디어 쿼리를 사용해 반응형 레이아웃을 적용한다.
- 디자인 시스템의 크로스 플랫폼 원칙을 참고하여 플랫폼별 특성을 고려한 코드를 작성한다.
- 디자이너와 긴밀하게 협업하여, 디자인 시스템에서 정의된 가이드에 따라 일관성 있는 사용자 경험을 제공하는 애플리케이션을 구현한다.
디자인 시스템이 구축된 경우 색상, 폰트, 간격 등의 스타일을 일관되게 적용할 수 있어 IT 제품을 디자인 원칙에 맞게 제작할 수 있다. 이러한 협업의 결과로, 데스크톱 버전의 서비스가 모바일 버전과 높은 일관성을 유지하면서도 플랫폼 특성을 고려한 사용자 경험을 제공할 수 있게 된다.
디자인 시스템의 이점
팀 간의 원활한 협업 촉진
건축 분야에서는 건축가, 인테리어 디자이너, 건축업자 등 다양한 전문가들이 함께 작업한다. 이들이 각자의 전문 분야에서 사용하는 도면, 규격, 재료 등을 표준화하고 일관성 있게 사용함으로써, 전체 작업에서 일어날 수 있는 오류나 불일치를 최소화할 수 있다.
- 마찬가지로 디자인 시스템 또한 PM, 디자이너, 개발자 등 여러 분야의 사람들이 공통의 기준과 프로세스를 따르는 것과 같다.
- 이렇게 쌓인 공동의 디자인 자산을 통해 기업에서 제품이나 서비스를 제공할 때, 일관성 있는 디자인을 유지할 수 있다.
- 디자이너와 개발자는 문서 혹은 툴킷 형태를 기반으로 디자인 시스템을 공유해 이를 참고하며 서로의 작업에 대한 이해를 높일 수 있다.
- 따라서 프로젝트의 진행 속도가 빨라지며, 팀원 간의 소통과 협업이 원활해진다.
- 그뿐만 아니라, 디자인 시스템을 주니어 레벨의 디자이너 및 개발자를 위한 온보딩 교육 도구 및 레퍼런스로 활용할 수 있다.
일관성 있는 사용자 경험 제공

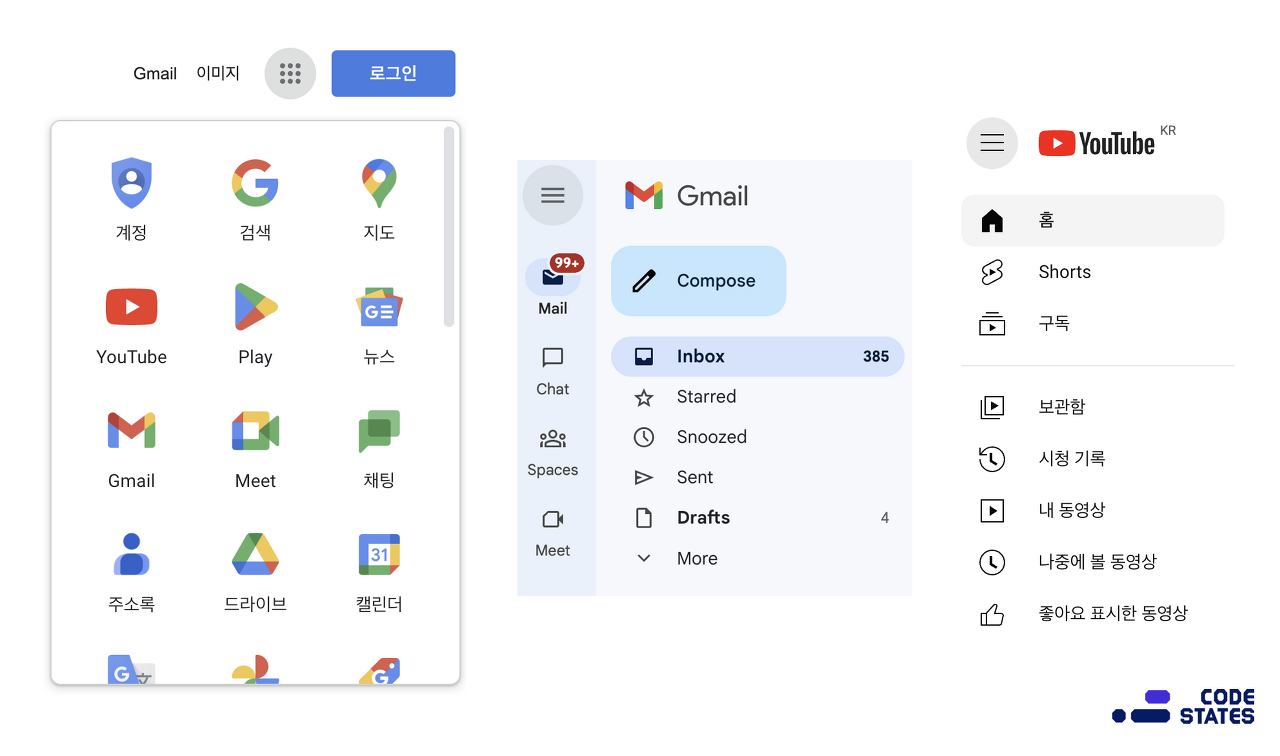
유튜브를 즐기다가 갑자기 캘린더를 확인하고 싶을 때, 대부분의 사람은 자연스럽게 오른쪽 상단의 Google 앱 모음 버튼을 클릭하게 된다. 또한, 유튜브에서 보관함을 찾으려면 왼쪽 상단의 햄버거 버튼을 눌러 사이드 바를 열어야 한다는 것을 알고 있다. 아무도 알려주지 않아도, 우리는 어느새 구글의 UI에 순조롭게 적응하게 된다.
- 이처럼 디자인 시스템에 따라 제품이 만들어지면, 사용자들은 시간이 지남에 따라 서비스의 일관된 디자인에 점점 익숙해지기 때문에, 인터페이스를 사용하는 데 걸리는 시간이 점점 줄어든다.
- 예를 들어, 모바일 앱에서 '홈' 버튼이 항상 화면 하단 가운데에 위치하거나 웹사이트에서 '로그인' 버튼이 항상 헤더 메뉴에 있으면 사용자는 이러한 일관성 있는 UI를 경험하면서 서비스를 더 쉽게 이해하고 사용할 수 있게 된다.
- 결국 이는 전반적인 사용자 만족도를 향상하는 결과를 가져온다.
효율적인 디자인 및 개발 과정

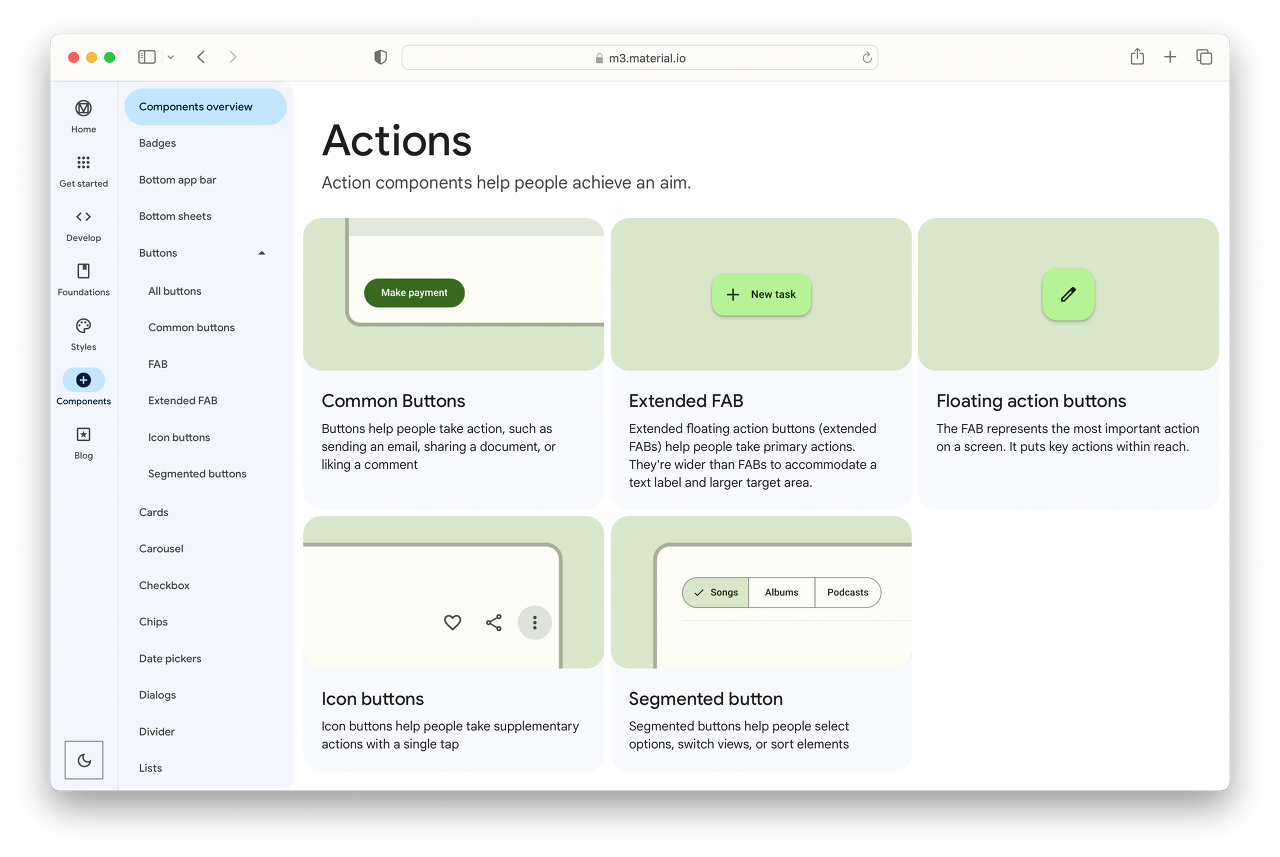
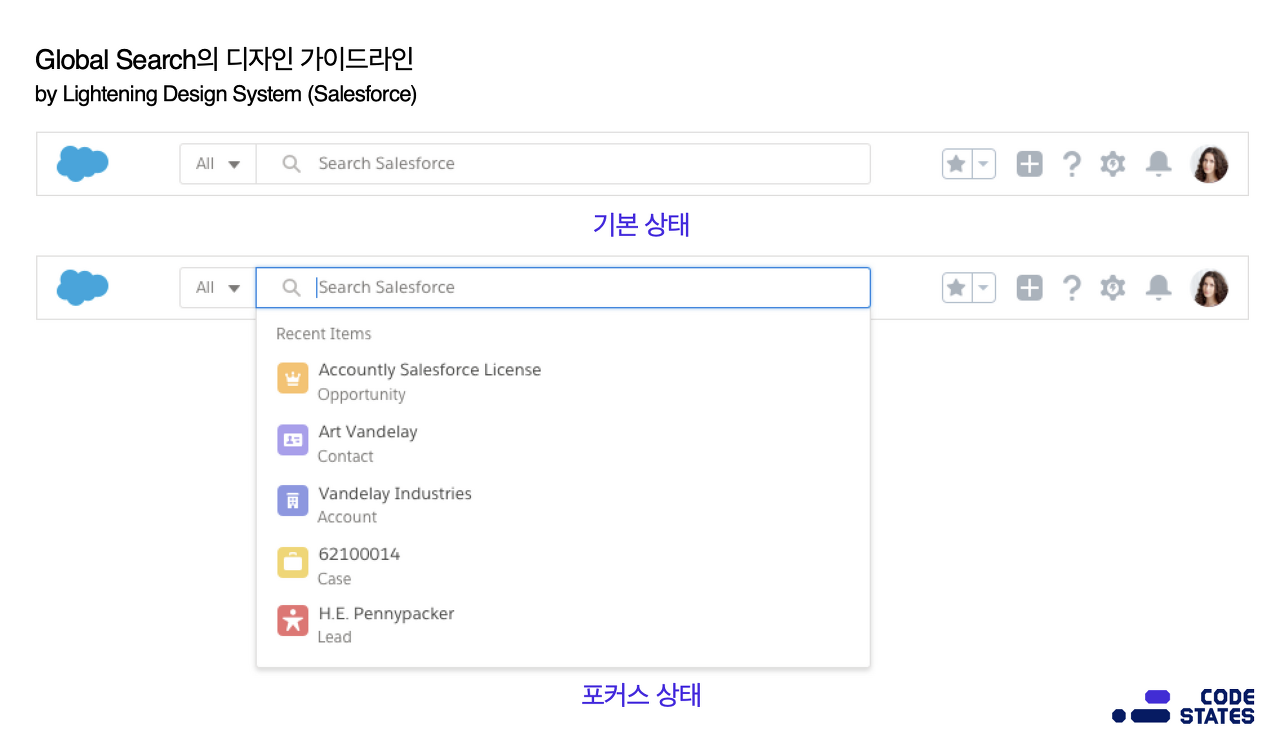
위 그림과 같이 디자인 시스템에서 특정 컴포넌트의 다양한 상태(기본 상태, 포커스 상태, 에러 상태 등)에 대한 디자인 가이드라인 및 컴포넌트 라이브러리를 미리 정의한다면 디자인과 개발 과정에서 효율성을 크게 향상할 수 있다.
- 만약 이러한 가이드가 없다면 디자이너는 검색창, 버튼, 결과 목록 등을 처음부터 디자인해야 할 것이다. 마찬가지로 개발자 또한 디자이너가 작성한 디자인을 컴포넌트로 구현하고 다양한 상태에 대한 스타일을 일일이 적용해야 한다.
- 디자인 시스템이 갖춰져 있다면, 디자이너들은 개발과 상관없이 새로운 디자인 요소를 추가하거나 기존 요소를 수정할 수 있으며, 개발자들은 디자인 시스템에 맞춰 제공되는 UI 컴포넌트 라이브러리를 활용함으로써 개발 속도를 높일 수 있다.
- 이는 개발자의 디자인 관련 업무를 줄여주기 때문에 비즈니스 로직 혹은 성능 최적화와 같은 더 크고 복잡한 문제에 개발자가 집중할 수 있도록 도와준다.
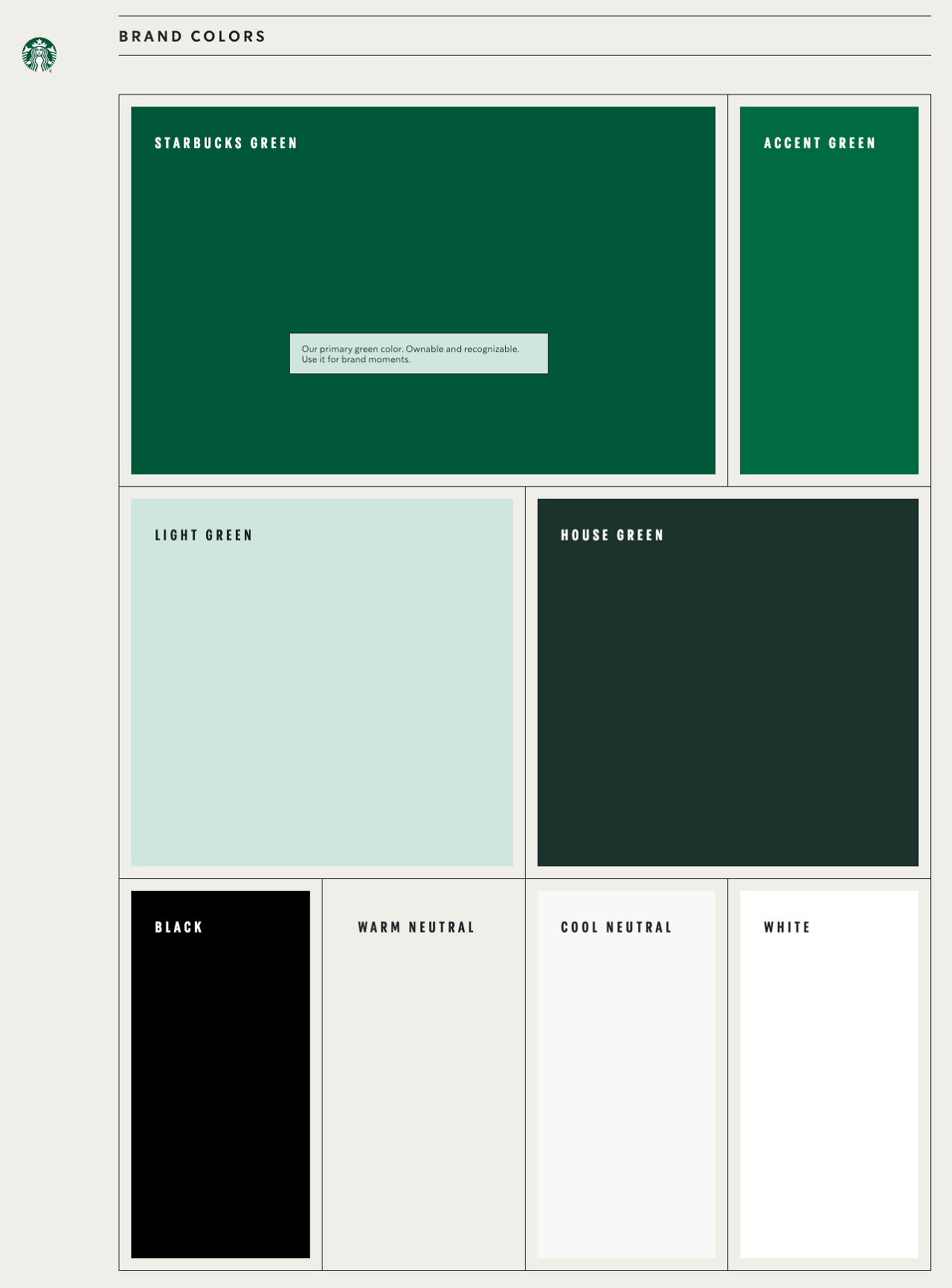
브랜드 인지도 강화

코카콜라를 떠올리면 빨간색 로고가 생각나는 것과 같이, 사용자들이 일관된 디자인을 인지하게 되면 그 제품이나 브랜드에 대한 인지도와 신뢰도가 높아지게 된다.
- 이를 위해 디자인 시스템을 도입해 브랜드의 개성과 가치를 표현하는 색상, 타이포그래피, 아이콘, 이미지 등의 요소를 통일할 수 있다.
- 따라서 사용자들은 제품이나 서비스를 사용하면서 브랜드와 연결되는 느낌을 받게 된다. 이러한 브랜드 경험은 시간이 지남에 따라 사용자들의 기억에 강력하게 자리 잡게 되며, 이 과정에서 브랜드 충성도와 인지도가 높아진다.
- 디자인 시스템은 웹 서비스뿐 아니라 마케팅 캠페인, 오프라인 광고, 소셜 미디어 콘텐츠 등 다양한 채널에서도 활용될 수 있다.
- 이를 통해 기업의 브랜드 전략과 비전을 명확히 전달하고, 사용자에게 일관된 브랜드 이미지를 제공하여 기업의 브랜드 가치와 시장에서의 경쟁력을 향상할 수 있다.
디자인 시스템을 위한 도구들
보통 대규모 서비스에서는 디자인 시스템과 함께 디자인 요소들을 효율적으로 관리하기 위해 관리 툴도 함께 도입하는 경우가 많다.
- 예를 들어, 디자이너가 Figma를 사용해 컴포넌트들을 디자인하고 자세한 간격 및 색상을 디자인 토큰으로 저장한다.
- 그리고 개발자가 디자인 토큰을 참조해 컴포넌트를 만들고 이를 Storybook으로 문서화할 수 있다.
- 만약 색상이나 간격이 변경되더라도 자동화 툴을 사용해 디자인 토큰을 업데이트해 이를 사용하는 UI도 같이 변경되도록 만들 수 있다.
- 이를 통해 팀 간의 소통 비용이 줄어들고 각자 영역의 업무에 집중할 수 있다.
디자인 시스템을 위한 도구들은 다음과 같다 :
- Figma
- Figma는 클라우드 기반의 디자인 툴로, 다양한 디자인 요소들을 쉽게 디자인하고 관리할 수 있다.
- 디자인 요소들을 컴포넌트로 정의해 관리할 수 있어, 일관성 있는 디자인을 유지할 수 있다.
- Tokens Studio for Figma (Figma Tokens)
- Figma에서 사용할 수 있는 플러그인으로, 디자인 토큰을 관리하고 쉽게 적용할 수 있도록 도와준다.
- 디자인 토큰은 디자인 시스템에서 재사용할 수 있는 스타일 값을 말하며, 색상, 글꼴, 간격 등과 같은 디자인 요소들을 포함한다.
- 이를 JSON 형식으로 추출해 개발자가 쉽게 토큰을 프로젝트에 적용할 수 있다.
- Sketch
- Sketch는 macOS 전용 디자인 툴로, 대규모 프로젝트에서 사용되는 디자인 요소들을 쉽게 관리할 수 있다.
- Sketch의 라이브 라이브러리 기능을 사용하면, 디자인 요소들을 한 곳에서 관리할 수 있어 일관성 있는 디자인을 유지할 수 있다.
- Storybook
- Storybook은 컴포넌트 개발과 문서화를 도와주는 도구이다.
- 디자이너가 디자인한 컴포넌트를 개발자가 코드로 구현하고 이를 문서화할 때 사용하기 유용하다.
- React, Vue, Angular 등 다양한 프레임워크를 지원한다.
- InVision Design System Manager (DSM)
- InVision DSM은 디자인 시스템을 효율적으로 관리할 수 있는 클라우드 기반 도구이다.
- DSM은 디자인 요소들을 한 곳(Single source of truth)에서 관리하고, 다른 팀원들과 공유하여 일관성 있는 디자인을 유지할 수 있다.
- 또한, DSM은 Sketch나 Adobe XD와 같은 디자인 툴과 연동되어 디자인 요소들을 쉽게 업데이트할 수 있다.
- Zeplin
- Zeplin은 디자이너와 개발자 간의 협업을 위한 도구로, 디자인 요소들을 쉽게 전달하고, 디자인 요소들의 크기와 색상 등을 자동으로 추출할 수 있다.
- 또한, Zeplin을 Sketch나 Figma와 같은 디자인 툴과 연동하여 디자인 요소들을 손쉽게 업데이트할 수 있다.
디자인 시스템 적용 사례
디자인 시스템은 최근 프론트엔드 개발에서 중요한 역할을 하고 있다.
- 많은 기업이 디자인 시스템을 적용하여 서비스 확장 시에도 일관성 있는 디자인을 유지하고자 하기 때문이다.
- 앞서 살펴본 구글 외에도 애플, 마이크로소프트 등 여러 굵직한 기업에서 디자인 시스템을 도입하고 있다.
- 그 외에도 다양한 기업에서 디자인 시스템을 사용하고 있다.
이러한 기업들은 디자인 시스템 팀을 운영하여 문서화, 디자인 가이드라인, 컴포넌트 라이브러리, 색상, 폰트 등을 정의하며, 이를 개발자와 디자이너가 쉽게 사용할 수 있도록 도구와 프로세스를 개발하고 있다.
디자인 시스템은 디자인 원칙, 스타일 가이드, 컴포넌트, 패턴 그리고 디자인 및 개발 프로세스에 대한 지침까지 포함하는 포괄적인 개념으로, 제품이나 서비스에서 사용되는 일관된 디자인을 정의하고 유지하는 프레임워크(협업 시스템)이다. 디자인 시스템을 적용하면 사용자가 제품을 더 쉽게 이해하고 사용할 수 있게 되며, 전반적인 사용자 만족도를 향상할 수 있다.
'FE > UI & UX' 카테고리의 다른 글
| 디자인 시스템은 언제 도입해야 할까? (0) | 2023.05.29 |
|---|---|
| 웹 접근성에 맞게 Cmarket 리팩토링하기 (0) | 2023.04.29 |
| 웹 접근성 개선해보기 (0) | 2023.04.27 |
| 웹 접근성 & 웹 콘텐츠 접근성 지침 (0) | 2023.04.26 |
| SEO (0) | 2023.04.26 |