* SEO의 개념과 종류, 필요성
* SEO에 영향을 미치는 요소의 종류와 작성 방법

검색엔진에서 무언가를 검색하여 원하는 결과를 찾은 후, 굳이 마지막 페이지까지 매번 보는 경우는 잘 없을 것이다
- 심지어 원하는 결과가 상위에 있다면 1 페이지조차 전부 확인 안 하고 넘어가는 경우가 대부분일 것 이다.
- 즉, 열심히 웹 페이지를 만들어도, 검색했을 때 검색 결과 상위에 없거나 뒤 페이지로 밀려난다면 아무도 찾지 않는 웹 페이지가 되어버린다.

이런 사태를 방지하기 위해서는 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해 주는 작업, SEO(Search Engine Optimization, 검색 엔진 최적화)가 필요하다. SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다.
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉜다.
- On-Page SEO :
- 말 그대로 페이지 내부에서 진행할 수 있는 SEO로,
- 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법이다.
- 웹 페이지를 작성할 때 사용할 수 있는 SEO 방법이다.
- Off-Page SEO :
- 웹 사이트 외부에서 이루어지는 SEO로,
- 소셜 미디어 홍보, 광고비 지불, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법이다.
- 웹 페이지 내용이나 구조와는 관계가 없다.
SEO 방법 예시
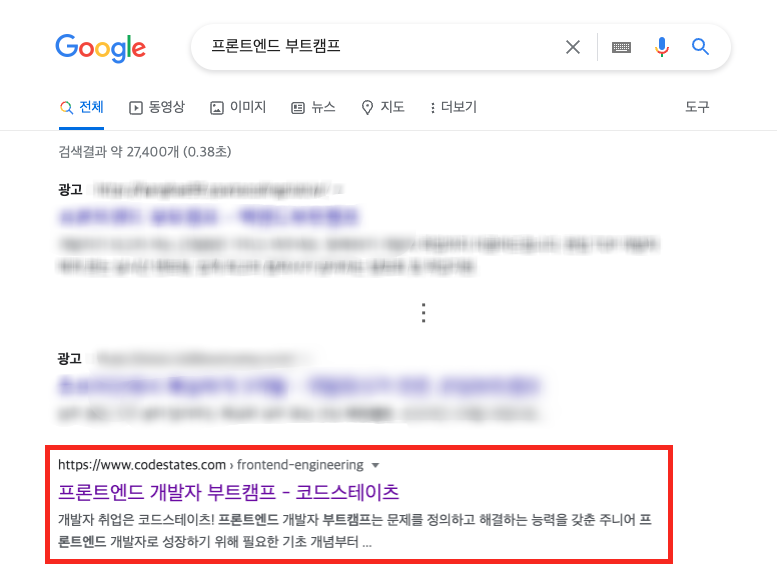
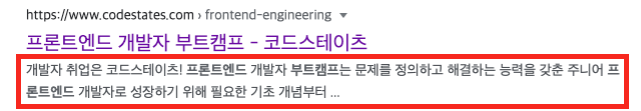
구글에 ‘프론트엔드 부트캠프’를 검색하면 아래와 같은 결과가 나오는 것을 확인할 수 있다.

광고를 제외하면 코드스테이츠 웹 페이지가 가장 상위에 노출되어 있는 것을 확인할 수 있다.
(여기서, 광고비를 지불하고 검색 결과 상위에 뜨게 만드는 것은 Off-Page SEO의 예시이다.)
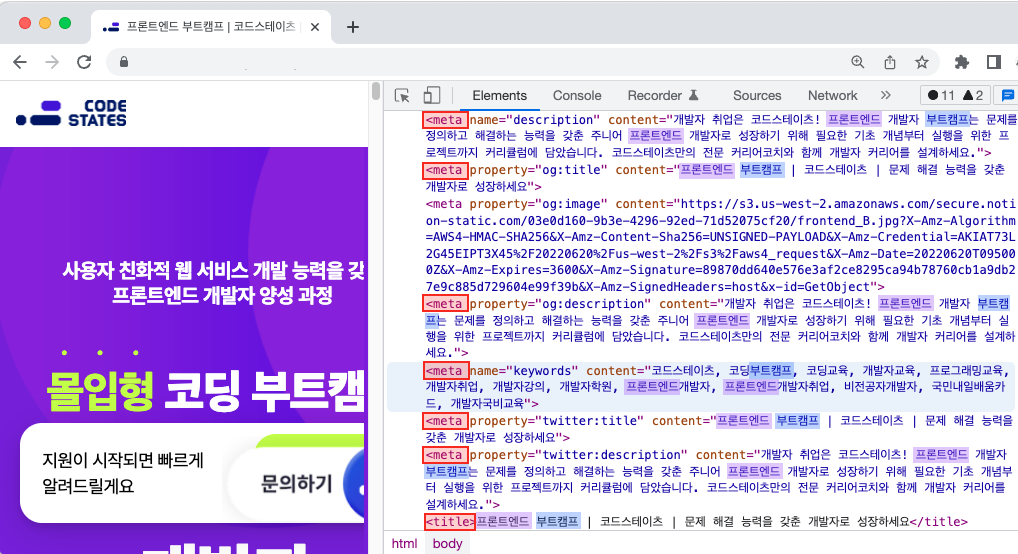
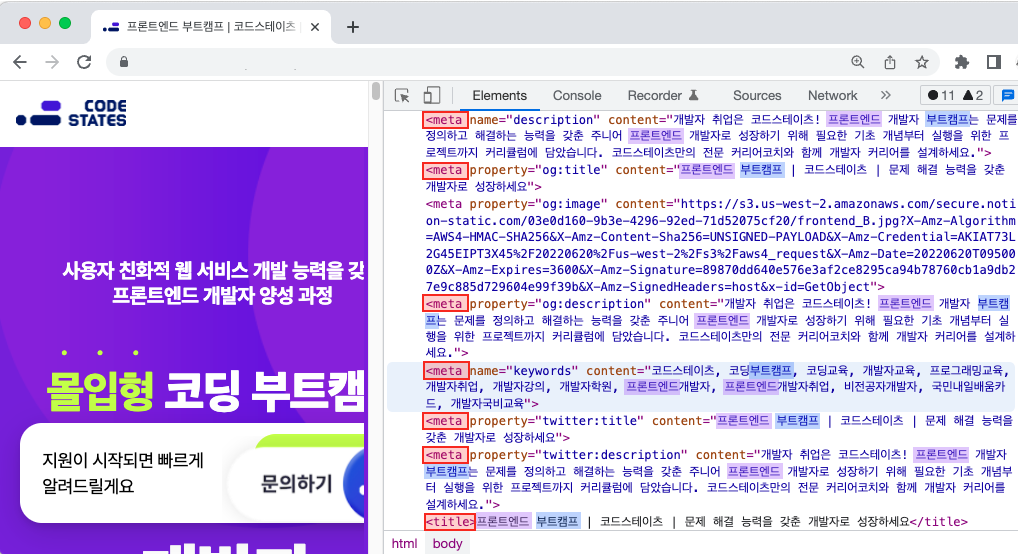
링크를 타고 들어가서 실제 홈페이지에서 어떤 HTML요소를 사용하고 있는지 확인해 보면, 아래와 같다.

Elements 탭을 확인해 보니, 여러 개의 <meta> 요소와 <title> 요소에 검색 키워드인 ‘프론트엔드’와 ‘부트캠프’가 들어가 있는 것을 확인할 수 있다.
- 이는 SEO에 영향을 주는 수많은 요소 중 일부일 뿐이지만, 이처럼 웹 페이지에서 사용하는 HTML 요소의 종류와 요소에 들어가는 내용도 검색 결과에 영향을 주는 것을 알 수 있다.
- 또한, 웹 페이지를 작성할 때 활용할 수 있는 On-Page SEO의 예시이기도 하다.
On-Page SEO 활용 방법
SEO에 영향을 미치는 요소 중에서, On-Page에서 통제할 수 있는 요소들에 대해서 알아보자.

1. <title> 요소

<title> 요소는 검색 결과창에서 제목에 해당하는 요소로, <head> 요소의 자식 요소로 작성한다. 검색 엔진에서 검색 후 이 제목만 살펴보면서 어떤 페이지에 들어가 볼지 결정하는 경우가 많다. 이처럼 제목은 검색 결과에서 상당히 중요한 역할을 한다.
- <title> 요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있다.
- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어진다.
- <title> 요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아진다.
- 그렇다고 같은 키워드를 반복하면 검색 시 불이익을 받을 수 있다. 제목에 핵심 키워드는 한 번만 포함시킨다.
2. <meta> 요소
<meta> 요소는 메타 데이터를 담는 요소이다.
- 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터이다.
- <meta> 요소도 <head> 요소의 자식 요소로 작성해 주는 것이 일반적이다.

위 이미지처럼 검색 결과창에서 제목 밑에 따라오는 설명글이 <meta> 요소 안에 들어있는 내용이다. 해당 웹 페이지가 어떤 데이터를 다루고 있는지를 설명하는 메타 데이터가 들어있음을 알 수 있다.
<meta> 요소에 들어가는 내용은 검색 결과창에서만 확인할 수 있는 것이 아니다.

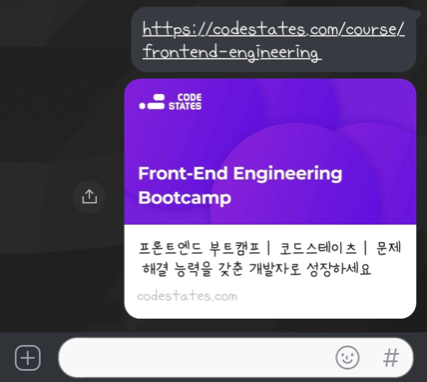
소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 이 <meta> 요소에 들어가 있는 내용이다.
이 두 가지의 경우 모두 <meta> 요소를 사용하지만, 각각의 목적은 엄연히 다르다.
- 첫 번째 경우는 name 속성을 사용하며, SEO를 위해서 사용하는 것이 목적이다.
- 두 번째 경우는 property 속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적이다.
- 특히 property 속성을 사용하는 경우는 오픈 그래프(Open Graph)라고 한다.
- 페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만들었다.
- 각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙는다.
- 링크를 공유했을 때 미리보기에 뜨는 내용들을 다루는 요소다.
1. SEO를 위한 meta 요소
<meta name="속성값" content="내용" />
| name 속성값 | 설명 |
| description | 콘텐츠에 대한 간략한 설명 (검색 결과에서 제목 밑에 뜨는 내용) |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용 |
| author | 콘텐츠의 제작자를 표시 |
2. 공유를 위한 meta 요소
오픈 그래프 (open graph)
<meta property="속성값" content="내용" />
| property 속성값 | 설명 |
| og:url | 페이지의 표준 URL |
| og:site_name | 사이트의 이름 |
| og:title | 콘텐츠의 제목 |
| og:description | 콘텐츠에 대한 간략할 설명 (검색 결과에서 제목 밑에 뜨는 내용) |
| og:image | 미리보기로 표시될 이미지 |
| og:type | 콘텐츠 미디어의 유형 (기본 값은 website로, video, music 등의 유형) |
| og:locale | 리소스의 언어로, 기본값은 en_US (한국은 ko_KR) |
오픈 그래프가 SEO와 전혀 연관이 없는 것은 아니다. 왜냐하면 해당 페이지에 방문자 수가 많다면 검색 시 상위에 노출될 확률이 높아지기 때문이다.
오픈 그래프를 잘 작성하면 링크 공유를 통해 방문자 수를 늘릴 수 있는 방안이 될 수도 있다. 따라서 오픈 그래프도 그 자체의 목적이 SEO가 아닐 뿐이지, 간접적으로 연관이 있다고 볼 수 있다. 따라서 SEO가 목적이라면 name 속성을 사용하는 <meta> 요소에 더 중점을 두되, 오픈 그래프도 잘 작성해 주시는 것이 좋다.
3. <hgroup> 요소
<hgroup> 요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높다.
- 따라서 검색 엔진도 <hgroup> 요소의 내용을 중요하게 취급한다.
- 그렇기 때문에 콘텐츠를 작성할 때 핵심 키워드를 의식해서 <hgroup> 요소에 넣어주는 것도 SEO에 도움이 된다.
- 하지만 똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있다.
- 따라서 이미 사용한 핵심 키워드를 그대로 사용하지 않고 비슷한 키워드로 대체해서 사용하거나, 핵심 키워드의 관련 키워드들을 쭉 포함시키는 것이 좋다.
4. 콘텐츠
개성 있는 브랜딩
아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높다.
- 비슷한 내용을 포함하는 타 사이트가 많지 않기 때문이다.
- 따라서 애초에 해당 웹 사이트만 검색될 수밖에 없는 아이디어를 내는 것도 아주 좋은 SEO 전략이다.
- 꼭 이름이나 서비스의 종류가 아니더라도, 웹 사이트만의 독특한 이벤트나 콘텐츠를 만들어내는 것도 훌륭한 방법이다.
복사 + 붙여넣기 금지
반대로, 타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 한다.
- 애초에 먼저 작성되었던 글이 먼저 뜰 확률이 높기 때문에, 검색 결과 상위권이 뜰 가능성도 그렇게 높지 않다.
- 따라서 글을 그대로 복사 붙여넣기 하는 방식으로 콘텐츠를 작성하는 것은 지양해야 하며, 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋다.
간결한 제목과 설명글
페이지 제목과 설명글에 이것저것 많이 적어 넣는다고 해서 검색이 잘 되는 것은 아니다.
- 단순히 검색 엔진 노출 횟수를 늘리기 위해서 전혀 관련 없는, 실시간으로 많이 검색되는 키워드를 넣어봤자 사이트를 방문한 사용자가 전혀 관련이 없는 콘텐츠를 보고서 해당 사이트에 안 좋은 이미지를 갖게 될 수 있다.
- 또한 웹 사이트와 관련이 있는 키워드라고 해도, 같은 키워드를 너무 많이 반복해서 작성해도 좋지 않다.
- 최악의 경우 스팸 요소가 있는 사이트로 분류될 가능성도 있으며, 사용자가 방문한다고 해도 만족도가 좋을 리가 없다.
최대한 글자로 작성하기
적절한 이미지의 사용은 콘텐츠의 품질을 높여줍니다.
- 하지만 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에는 도움이 되지 않는다.
- 사용자는 이미지에 적힌 글을 읽을 수 있지만, 검색 엔진은 그렇지 않기 때문이다.
- 따라서 검색 엔진의 선택을 받을만한 글을 이미지로 대체하여 기회를 박탈하는 일은 없어야 한다.
꼭 이미지를 넣어야 한다면 alt 속성을 사용하여 해당 이미지에 대한 설명을 텍스트로 작성하는 것이 좋다.
- 하지만 이 역시 너무 길게 작성하면 스팸 요소로 인식할 수 있으니 꼭 필요한 설명만 작성하는 것이 좋다.
(O) <img src="코드스테이츠_로고.png" alt="코드스테이츠 로고" />
(X) <img src="코드스테이츠_로고.png" alt="프론트엔드 백엔드 블록체인 프로덕트매니지먼트 인공지능 데브옵스 등 다양한 커리어 전환 부트캠프를 진행하는 코드스테이츠 로고" />
관련 레퍼런스
이 외에도 SEO에 영향을 주는 요소는 굉장히 많다.
오픈 그래프 요소
오픈 그래프 요소가 미리보기에서 어떤 역할을 하는지, 오픈 그래프 요소가 없을 때에는 어떤 요소가 미리보기에 표시되는지 확인해 보자.
또한 블로그 포스팅, 뉴스, 온라인 쇼핑몰 상품 등 여러 페이지를 공유해 보고, 콘솔창의 Element 탭과 미리보기를 확인하면서 <meta> 요소가 어떤 역할을 하는지 조금 더 살펴보는 것도 좋다.

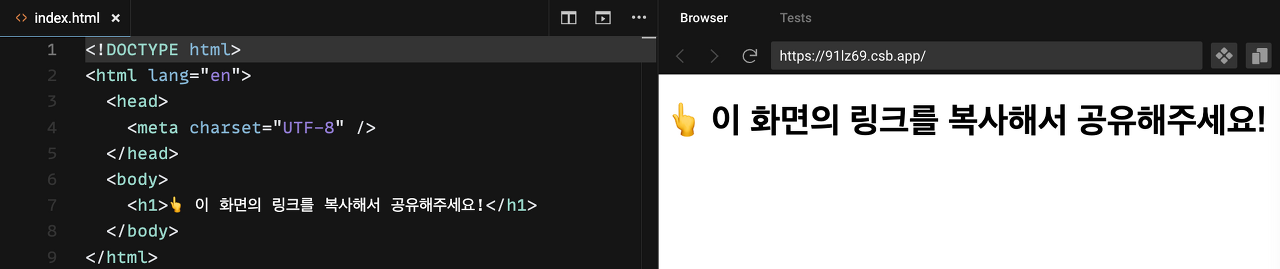
기본 코드

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
</html>
SEO에 영향을 미치는 요소인 <title> 요소와 <meta> 요소 중에서도 오픈 그래프 요소를 이리저리 바꿔 보면서, 링크를 공유했을 때 미리보기가 어떻게 뜨는지 직접 확인해 보며 해당 요소들이 어떻게 작동하는지 알아보자. 방법은 아래와 같다.
- 공유할 때에는 카카오톡 나와의 채팅을 이용한다.
- 링크를 공유할 땐 브라우저 링크가 아닌, 코드 우측 화면에 있는 링크를 복사해서 공유한다.
(위의 화면에서 예를 들면 https://91lz69.csb.app...) - 코드를 저장한 다음에 링크를 공유해야 한다.
- 링크를 공유한 후에는 이 링크에서 공유한 링크를 초기화한다.
- 초기화하지 않고 같은 링크를 다시 공유하는 경우 요소를 변경해도 미리보기 내용이 변하지 않는다.
결과 비교
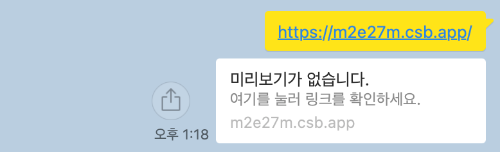
- 우선 아무것도 작성되지 않은 상태에서 링크를 공유하고 미리보기를 확인

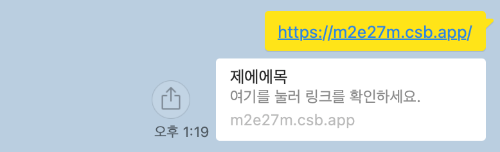
- <head> 요소 안에 <title> 요소를 작성하고 공유하여 미리보기를 확인
<title>제에에목</title>
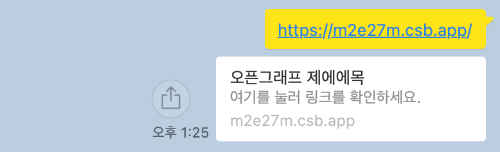
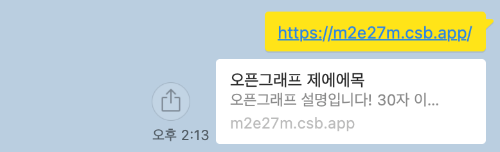
- <head> 요소 안에 속성으로 property=”og:title”를 갖는 <meta> 요소를 작성하고 content 속성값도 10글자 내외로 짧게 작성한 후, 공유하여 미리보기를 확인
<meta property="og:title" content="오픈그래프 제에에목" />
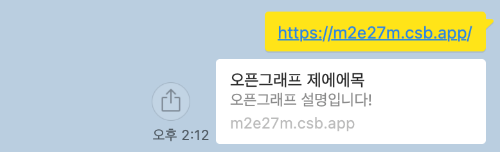
- <head> 요소 안에 속성으로 property=”og:description”를 갖는 <meta> 요소를 작성하고 content 속성값도 10글자 내외로 짧게 작성해 주세요. 그다음 공유하여 미리보기를 확인

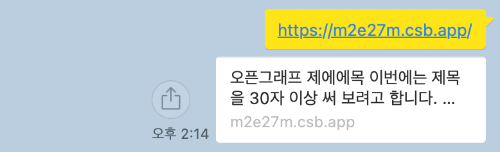
- property=”og:description”를 갖는 <meta> 요소의 content 속성값을 30자 이상으로 길게 작성한 후, 공유하여 미리보기를 확인

- property=”og:title”를 갖는 <meta> 요소의 content 속성값을 30자 이상으로 길게 작성해 보세요. 그다음 공유하여 미리보기를 확인

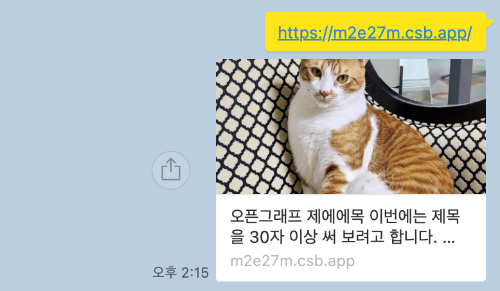
- <body> 요소 안에 <img> 요소를 만든 다음 src 속성을 작성하여 이미지를 넣어주세요. 그다음 공유하여 미리보기를 확인

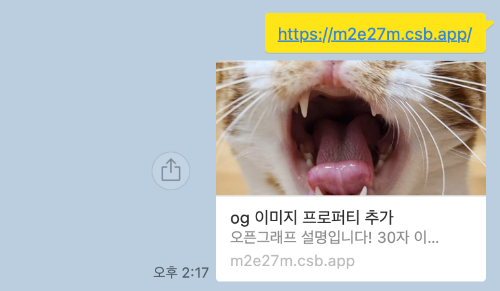
- <head> 요소 안에 속성으로 property=”og:image”를 갖는 <meta> 요소를 작성하고 content 속성으로는 <img> 요소와는 다른 주소를 사용해 주세요. 그다음 공유하여 미리보기를 확인

'FE > UI & UX' 카테고리의 다른 글
| 웹 접근성 개선해보기 (0) | 2023.04.27 |
|---|---|
| 웹 접근성 & 웹 콘텐츠 접근성 지침 (0) | 2023.04.26 |
| 웹표준 (0) | 2023.04.26 |
| [UI] 컴포넌트 UI 개발을 위한 Storybook (1) | 2023.04.18 |
| [UI/UX] 와이어프레임 & 프로토타입 (0) | 2023.04.13 |