주기적으로 보러오자.
깔끔하고 효율적인 코드들!




| 나의 코드 | Reference |
|
function convertScoreToGradeWithPlusAndMinus(score) {
if (score >= 90 && score <93) {
return 'A-';
} else if (score >= 93 && score < 98) {
return 'A';
} else if (score >= 98 && score <= 100 ) {
return 'A+';
}
if (score >= 80 && score <83) {
return 'B-';
} else if (score >= 83 && score < 88) {
return 'B';
} else if (score >= 88 && score < 90 ) {
return 'B+';
}
if (score >= 70 && score <73) {
return 'C-';
} else if (score >= 73 && score < 78) {
return 'C';
} else if (score >= 78 && score < 80 ) {
return 'C+';
}
if (score >= 60 && score <63) {
return 'D-';
} else if (score >= 63 && score < 68) {
return 'D';
} else if (score >= 68 && score < 70 ) {
return 'D+';
}
if (0 <= score & score < 60) {
return 'F';
}
else {
return 'INVALID SCORE';
}
}
// 입력(number)
// 100초과 || 0 미만 -> INVALID SCORE 출력
// 90이상 && 93점미만 - A-
// 93점 이상 && 98점미만 - A
// 98점 이상 && 100점 이하 - A+
|
function plusOrMinus(score) {
const extra = score % 10;
if (extra <= 2) {
return '-';
} else if (extra >= 8) {
return '+';
} else {
return '';
}
}
function convertScoreToGradeWithPlusAndMinus(score) {
let grade;
if (score > 100 || score < 0) {
return 'INVALID SCORE';
}
if (score === 100) {
return 'A+';
}
if (score >= 90) {
grade = 'A';
} else if (score >= 80) {
grade = 'B';
} else if (score >= 70) {
grade = 'C';
} else if (score >= 60) {
grade = 'D';
} else if (score >= 0) {
grade = 'F';
}
if (grade !== 'F') {
grade = grade + plusOrMinus(score);
}
return grade;
}
|

| 나의 코드 | Reference |
|
function addOneSecond(hour, minute, second) {
if ( second === 59 && minute === 59 && hour < 23) {
hour = hour + 1
second = 0
minute = 0
return `1초 뒤에 ${hour}시 ${minute}분 ${second}초 입니다`;
}
if ( second === 59 && minute === 59 && hour === 23) {
hour = 0
second = 0
minute = 0
return `1초 뒤에 ${hour}시 ${minute}분 ${second}초 입니다`;
}
if ( second === 59 && !(minute === 59) ) {
second = 0
minute = minute + 1
return `1초 뒤에 ${hour}시 ${minute}분 ${second}초 입니다`;
}
if ( minute === 59 && !(second === 59) ) {
second = second + 1
minute = 0
return `1초 뒤에 ${hour}시 ${minute}분 ${second}초 입니다`;
}
if ( minute < 59 && second < 59 ) {
second = second + 1
return `1초 뒤에 ${hour}시 ${minute}분 ${second}초 입니다`;
}
}
// 입력(number)
// 출력(string) 백틱 사용해야 함
// 시, 분 입력 그대로 출력 + 초에 1초를 더 해야 한다.
// 1) 59초마다 분도 1 더해줘야 함. 초는 0을 출력해야함.
|
function addOneSecond(hour, minute, second) {
if (second === 59) {
minute += 1;
second = 0;
} else {
second += 1;
}
if (minute === 60) {
hour += 1;
minute = 0;
}
if (hour === 24) {
hour = 0;
}
return '1초 뒤에 ' + hour + '시 ' + minute + '분 ' + second + '초 입니다';
}
|

| 나의 코드 | Reference |
|
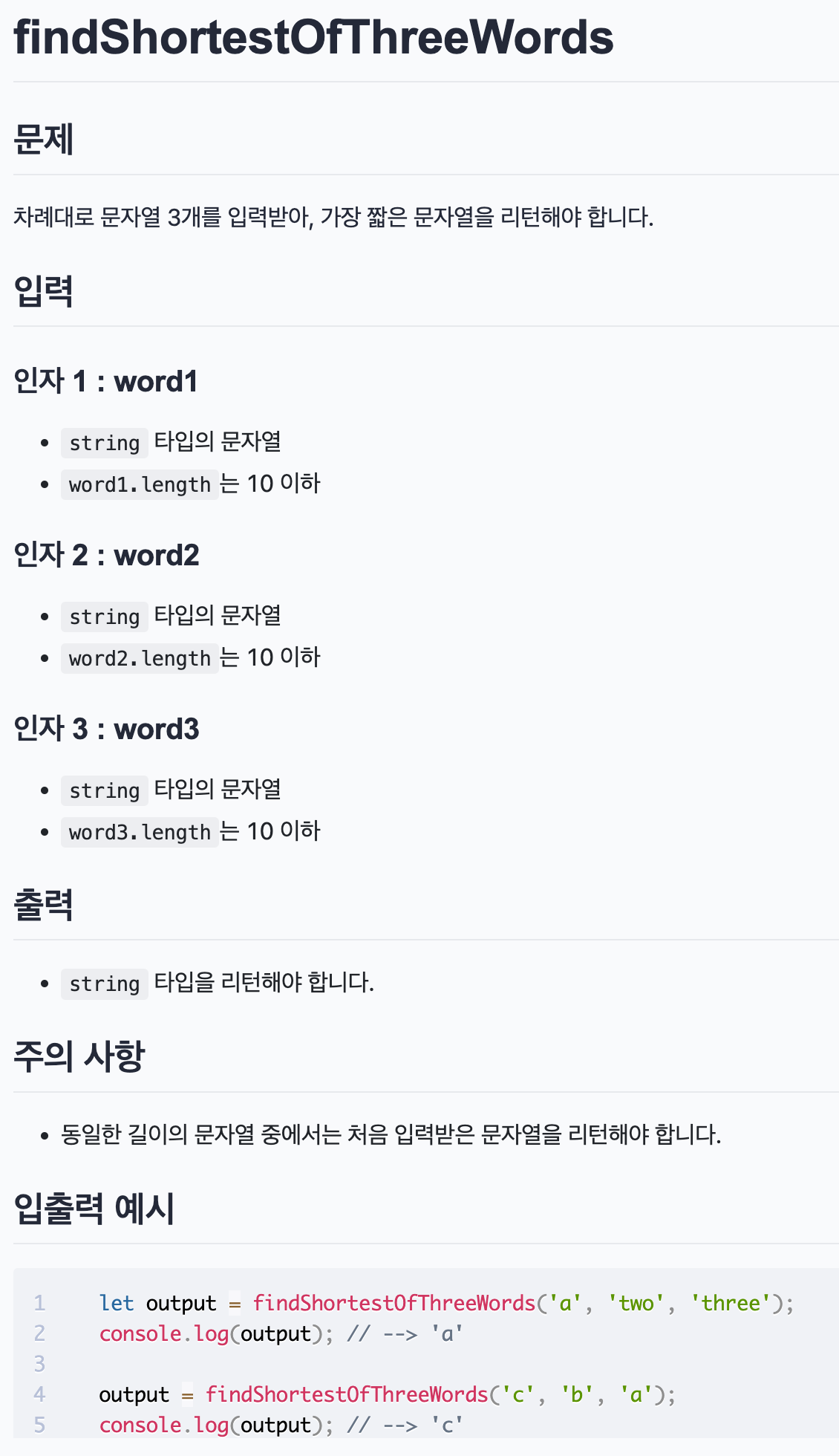
function findShortestOfThreeWords(word1, word2, word3) {
let a = word1.length;
let b = word2.length;
let c = word3.length;
if(a<b && a<c) {
return word1;
}
if(b<a && b<c) {
return word2;
}
if(c<b && c<a) {
return word3;
}
if(a===b===c || a===c || a===b) {
return word1;
}
if (b===c) {
return word2;
}
}
|
function findShortestOfThreeWords(word1, word2, word3) {
let shortestWord = word1;
// 첫 번 째 글자가 2번째 글자보다 길 때
if (word1.length > word2.length) {
shortestWord = word2;
// word 2 랑 word 3을 비교
if (word2.length > word3.length) {
shortestWord = word3;
}
} else {
// word1 과 word3 을 비교
if (word1.length > word3.length) {
shortestWord = word3;
}
}
return shortestWord;
}
|

| Reference |
|
function makeLastSeenMsg(name, period) {
// TODO: 여기에 코드를 작성합니다.
const day = 60 * 24;
const hour = 60;
if (period >= day) {
return `${name}: ${Math.floor(period / day)}일 전에 접속함`;
} else if (period >= hour) {
return `${name}: ${Math.floor(period / hour)}시간 전에 접속함`;
} else {
return `${name}: ${period}분 전에 접속함`;
}
}
|
728x90
'FE > 코딩테스트' 카테고리의 다른 글
| [코플릿/JS] 배열 문제 - 하 (0) | 2023.02.27 |
|---|---|
| 8. 코플릿_자바스크립트) 반복문 _ 가장 큰 수 리턴하기 🤍 (0) | 2023.02.25 |
| 8. 코플릿_자바스크립트) 반복문 _ 부분적으로 완성된 문자열을 전부 이어붙인 문자열 리턴하기 🤍 (0) | 2023.02.25 |
| (궁금) 8. 코플릿_자바스크립트) 반복문 _ 중복된 문자 boolean 타입으로 리턴하기 🤍 (0) | 2023.02.25 |
| 8. 코플릿_자바스크립트) 반복문 통과문제 복습 🤍 (0) | 2023.02.25 |