


function computeSumOfAllElements(arr) {
let sum = 0
for (i=0 ; i < arr.length ; i++ ) {
return sum = sum + arr[i];
}
}

function computeSumOfAllElements(arr) {
let sum = 0
for (i=0 ; i < arr.length ; i++ ) {
sum = sum + arr[i];
}
return sum;
}
-> for 문 바깥으로 내보내서 return sum 을 해줘야 함.

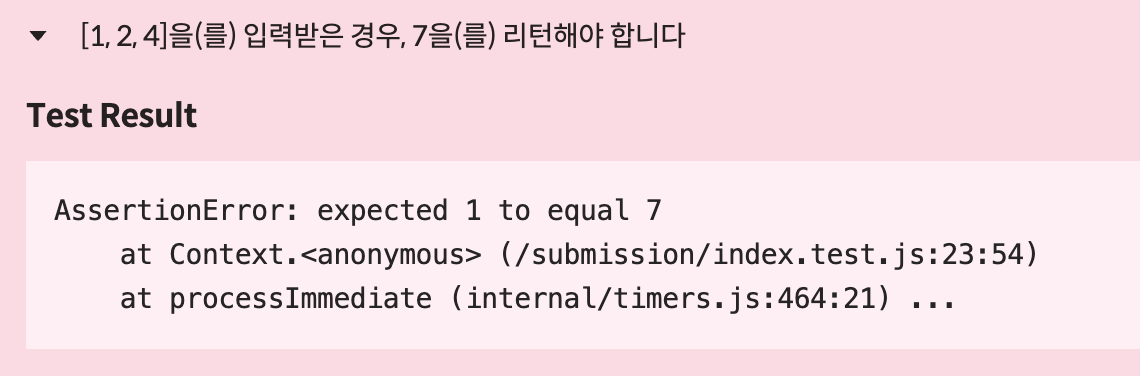
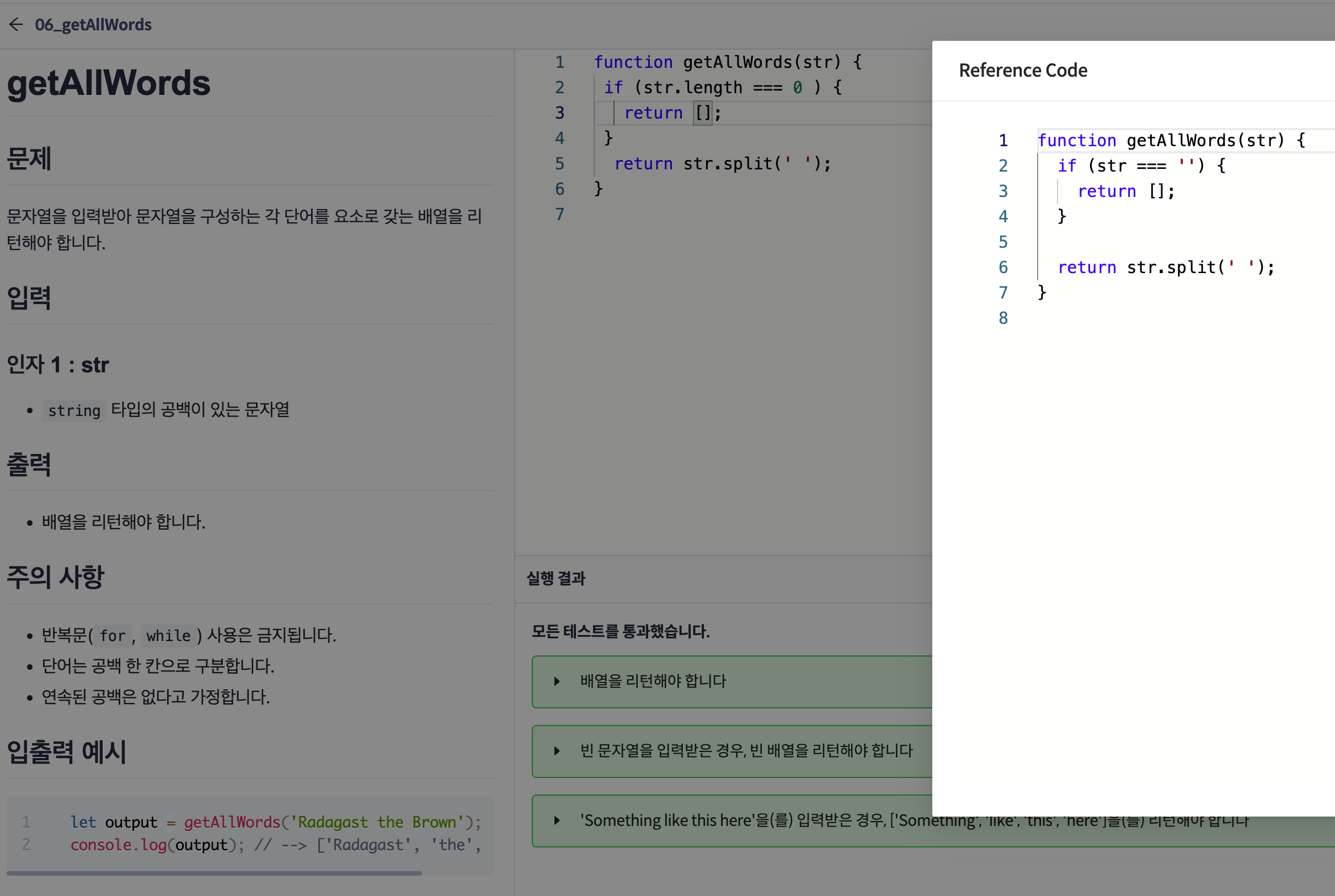
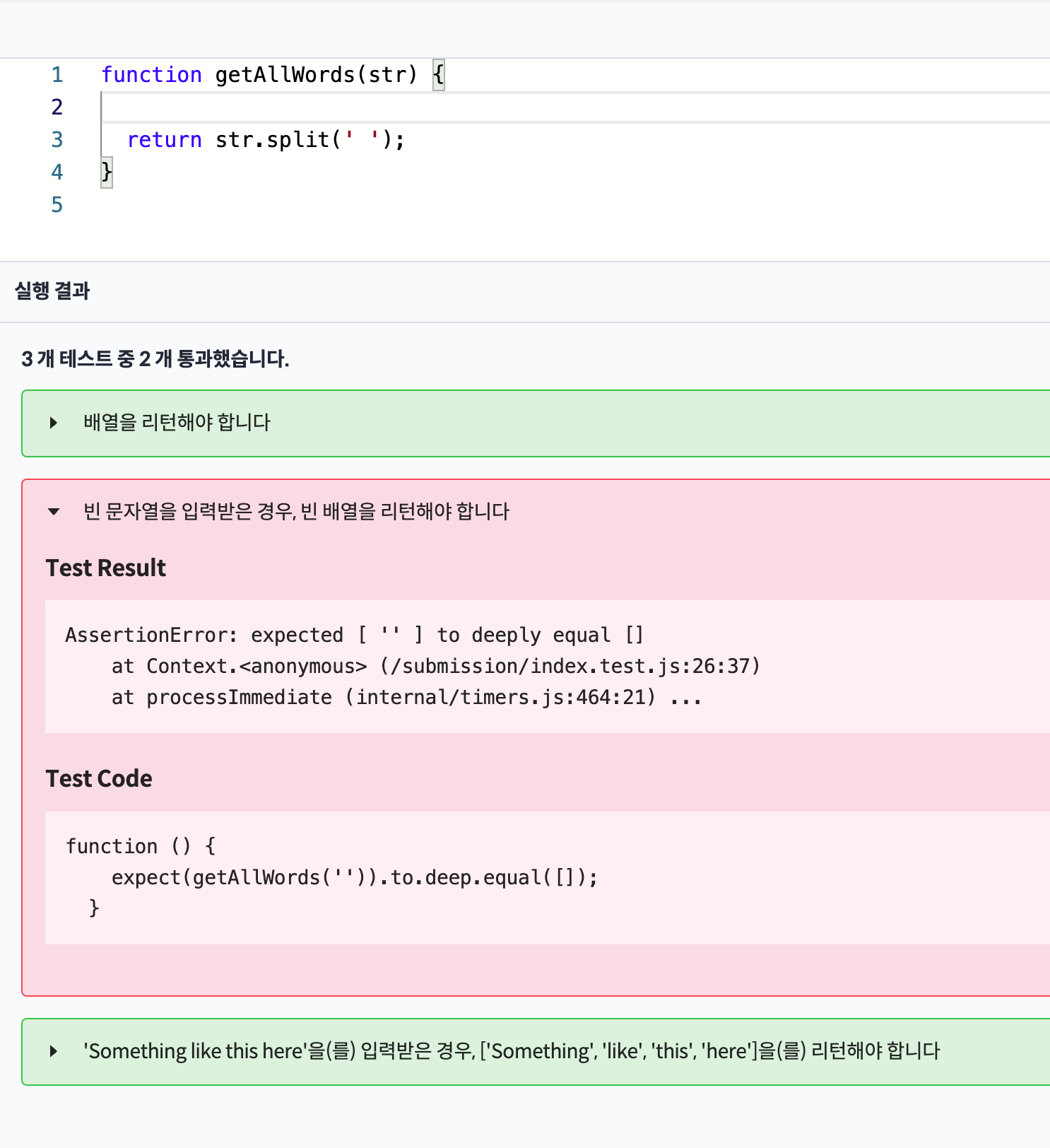
같은 문제에서 str.length === 0 의 경우를 고려 안 한다면 다음과 같은 결과가 뜸. 즉 배열에 빈 스트링이 드러가게 됨.
(조건은 빈 문자열을 입력받은 경우, 빈 배열을 리턴해야 함)





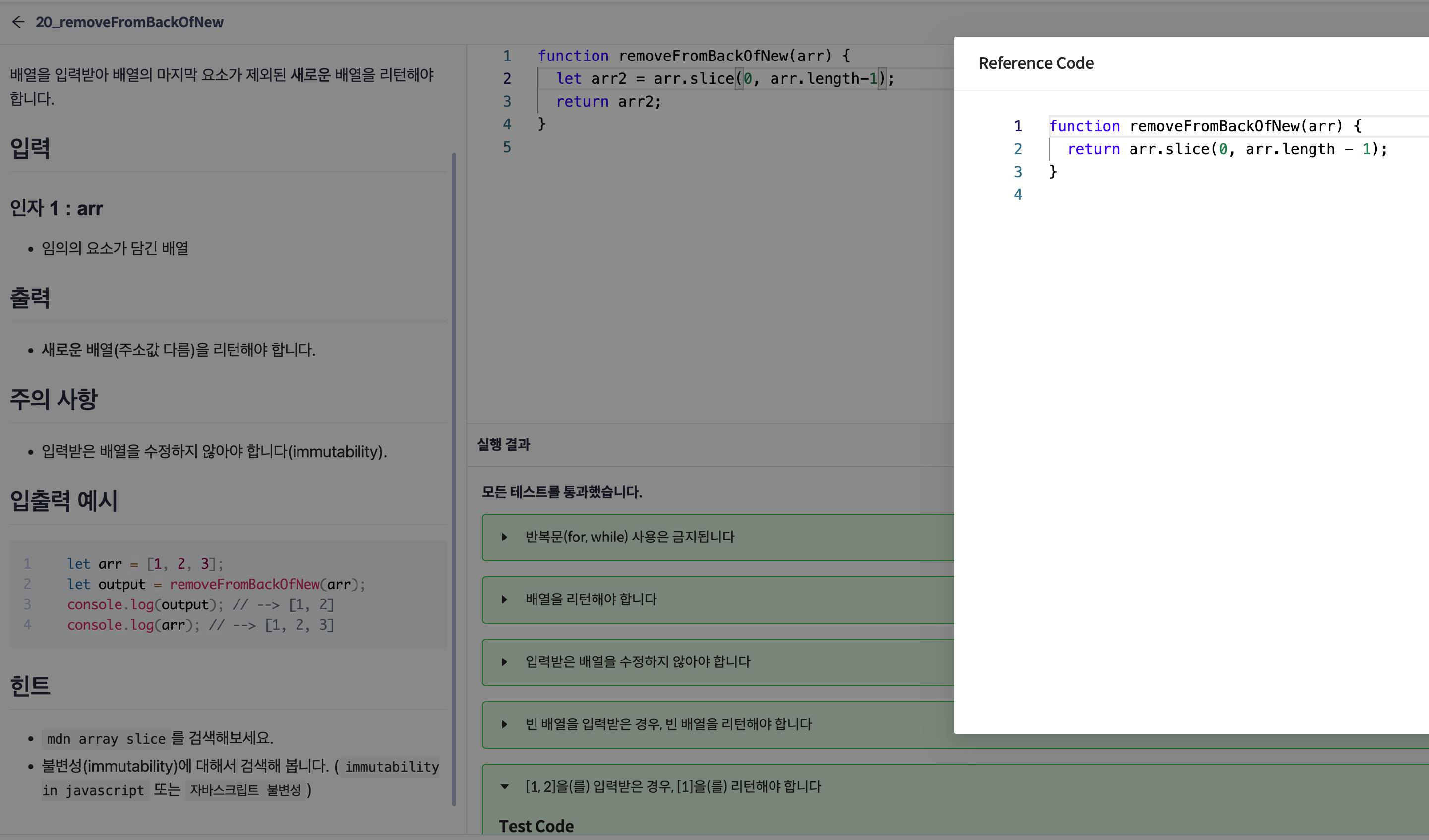
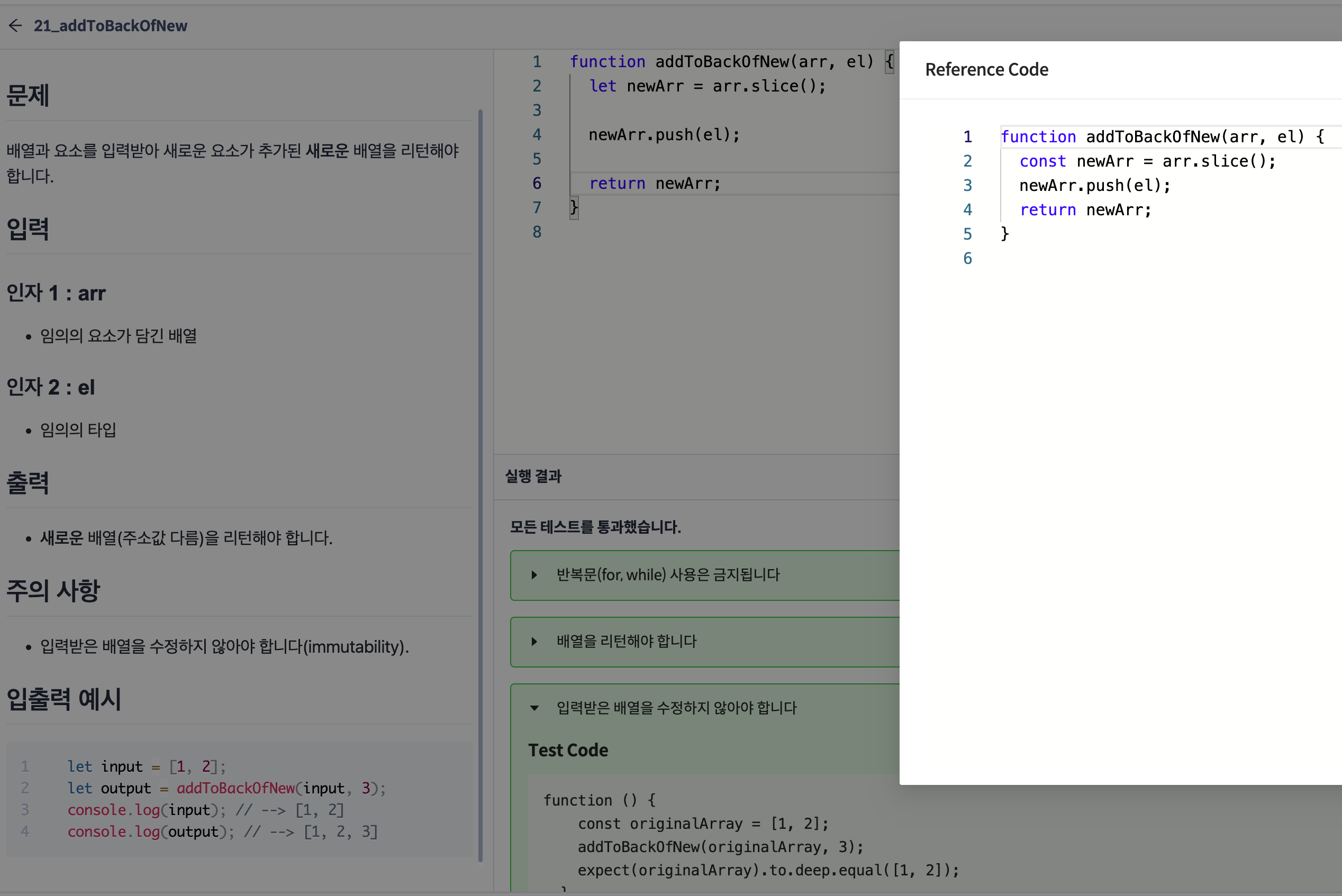
- 불변성(immutability)에 대해서 검색해 봅니다. (immutability in javascript 또는 자바스크립트 불변성)

let newArr = arr; // 이 방식은 새 변수에 기존 배열 할당하는 방식은 같은 주소를 참조 (주소값을 그대로 복사)
let newArr = [...arr] // arr.slice와 같은 효과 -> spread syntax인 ES6 문법
728x90
'FE > 코딩테스트' 카테고리의 다른 글
| [코플릿/JS] 객체 문제 - 하 (0) | 2023.02.28 |
|---|---|
| [코플릿/JS] 배열 문제 - 상 (0) | 2023.02.27 |
| 8. 코플릿_자바스크립트) 반복문 _ 가장 큰 수 리턴하기 🤍 (0) | 2023.02.25 |
| 8. 코플릿_자바스크립트) 반복문 _ 부분적으로 완성된 문자열을 전부 이어붙인 문자열 리턴하기 🤍 (0) | 2023.02.25 |
| (궁금) 8. 코플릿_자바스크립트) 반복문 _ 중복된 문자 boolean 타입으로 리턴하기 🤍 (0) | 2023.02.25 |