Postman으로 HTTP 요청 해보기(API 테스팅)
Open Weather Map의 Open API 사용해보기
웹 개발에서 사용하는 대표적인 클라이언트는 브라우저이다.
- 브라우저는 서버에 HTTP 요청을 보낼 수 있는 훌륭한 도구이지만, 주로 웹 페이지를 받아오는 GET 요청에 사용한다.
- 브라우저의 주소창에 URL을 입력하면, 해당 URL의 root-endpoint로 GET 요청을 보낸다.
- 테스트를 위해 GET 요청이 아닌 다른 요청을 보내려면, 개발자 도구의 콘솔 창에서 Web API fetch를 사용해야 한다.
테스트를 위해 매번 코드를 작성하는 것은 상당히 번거로운 작업이다.
- 매번 코드를 작성하는 것 대신에, HTTP 요청을 테스트할 수 있는 다양한 API 테스트 도구들이 있다.
- 이러한 API 테스트 도구는 클라이언트 입장에서 서버 API를 테스트하거나, API를 만드는 과정에서 매우 유용하다.
HTTP API 테스트 도구 (CLI)
- curl (대부분의 리눅스 환경에 내장되어 있다.)
- wuzz
HTTP API 테스트 도구 (GUI)
가장 사용하기 쉬운 Postman으로 API 테스트를 해보자.
Postman 시작하기
1. 가입
Postman에 회원가입을 한다.
2. 환경 설정
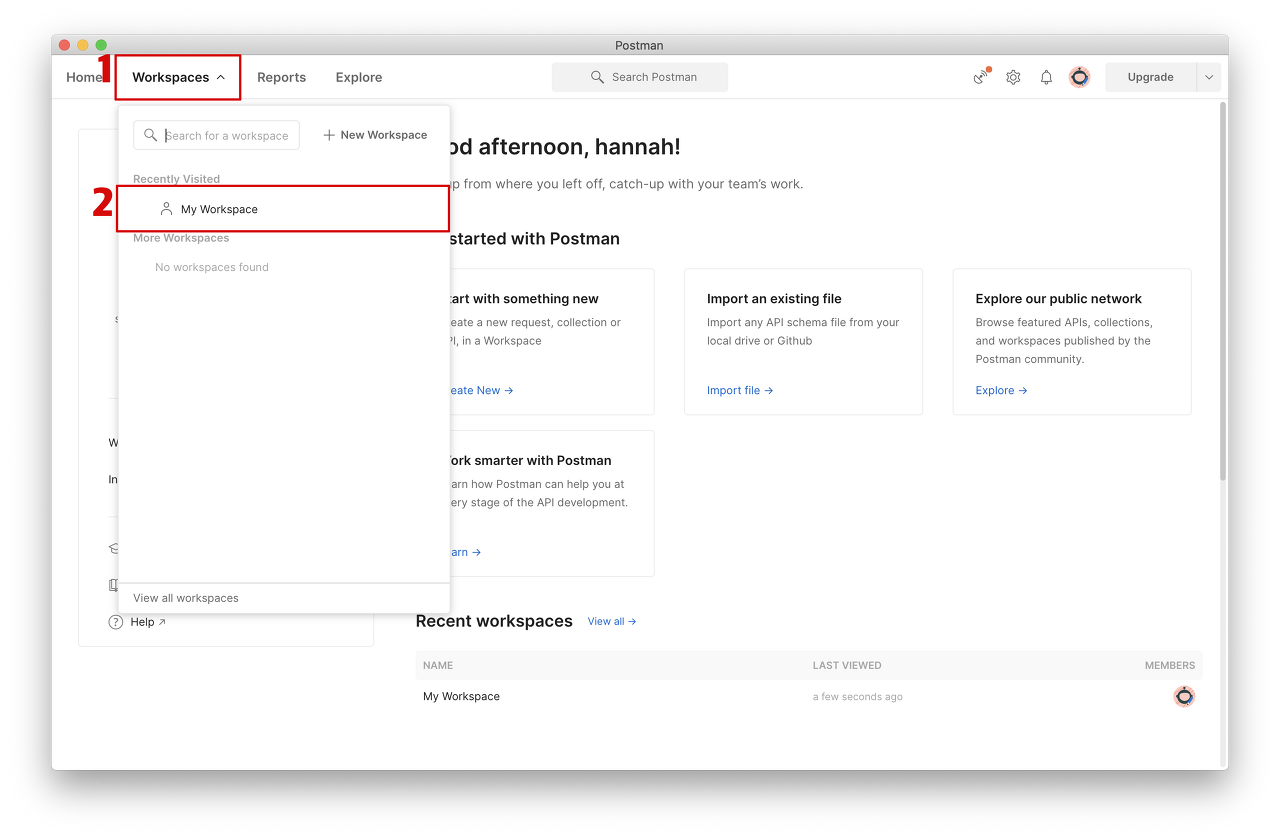
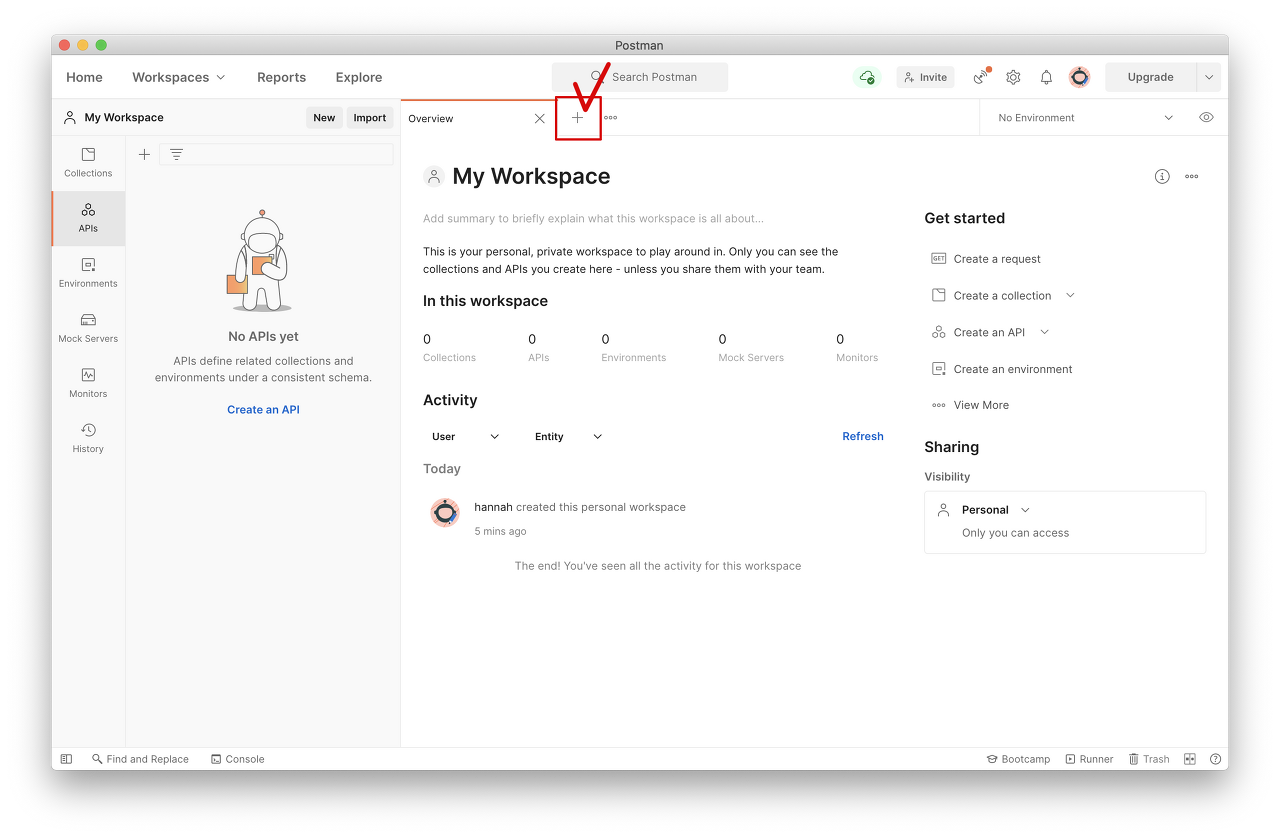
- Postman을 설치하면 보이는 화면에서 위에 보이는 탭 중 Workspaces를 누르고 My Workspace를 클릭한 후 +를 눌러 테스팅을 시작한다.



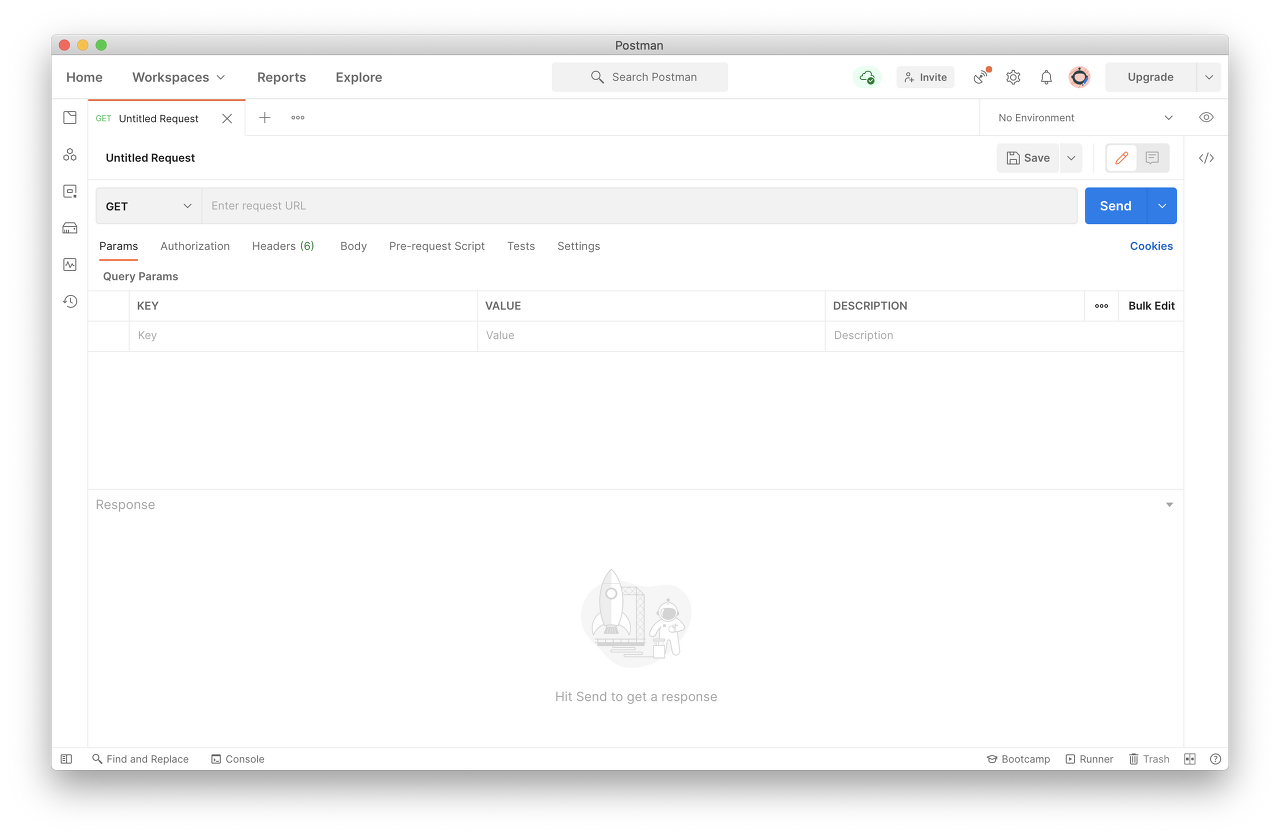
3. 테스팅 시작
- Postman을 활용하여 HTTP 요청을 한다.

참 쉽죠~잉? ㅋㅋㅋ
Postman with Open API
Open Weather Map에서 제공하는 API Docs를 보고 Open API를 사용하여 서울의 날씨를 요청하고 응답을 확인해보자.
1. 접속 및 로그인(또는 회원가입)
- 먼저 https://openweathermap.org/ 에 접속한다.
- 로그인한다.
- 아이디가 없다면, 회원가입 후 로그인한다. (회원가입 후 메일 주소로 인증 메일을 받고, 인증 절차를 진행)
2. API 발급
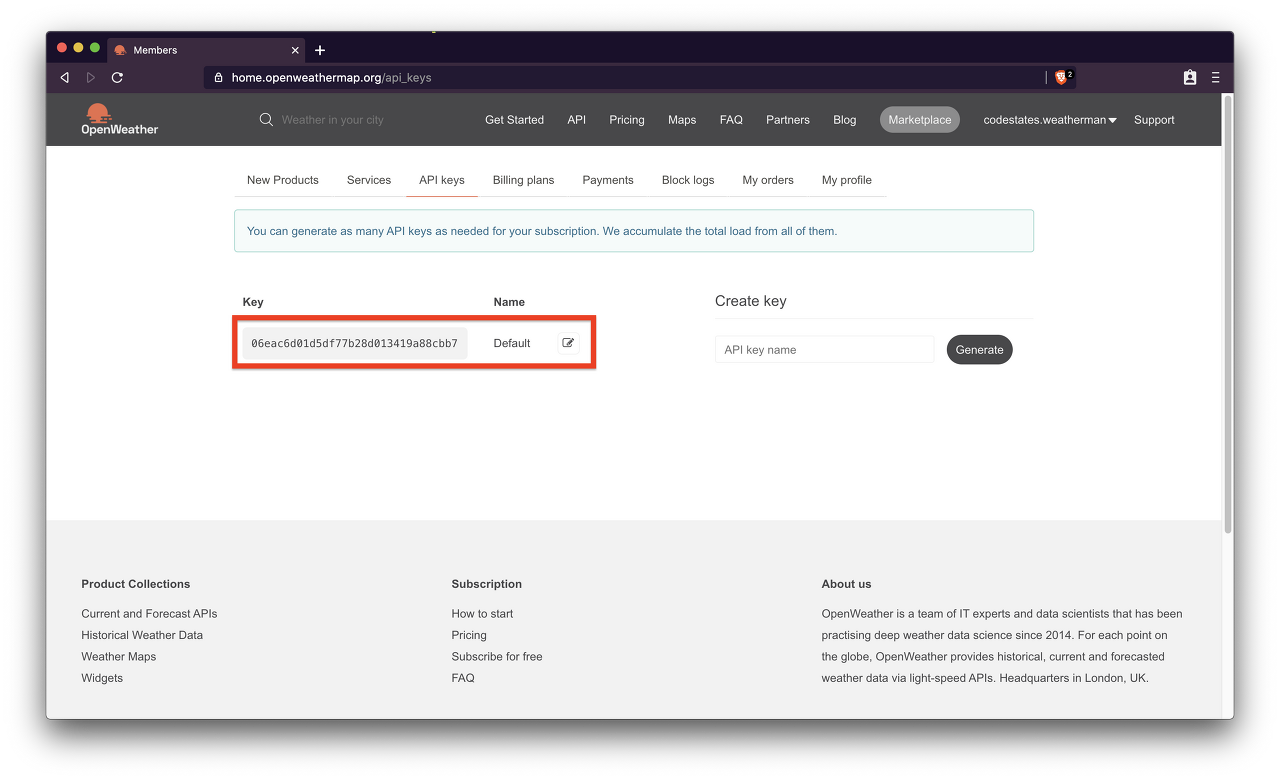
- 로그인 후에 다음과 같이 API Keys 탭을 누르면 기본 Default API 키가 발급된 것을 확인할 수 있다.
- API Key는 OpenWeather에서 기본으로 제공한다.
- (나중에 추가로 키를 발급하고 싶다면 Create key 에 새로 발급할 API Key 이름을 추가해 Generate를 누르면 된다.)

3. 원하는 API 탐색
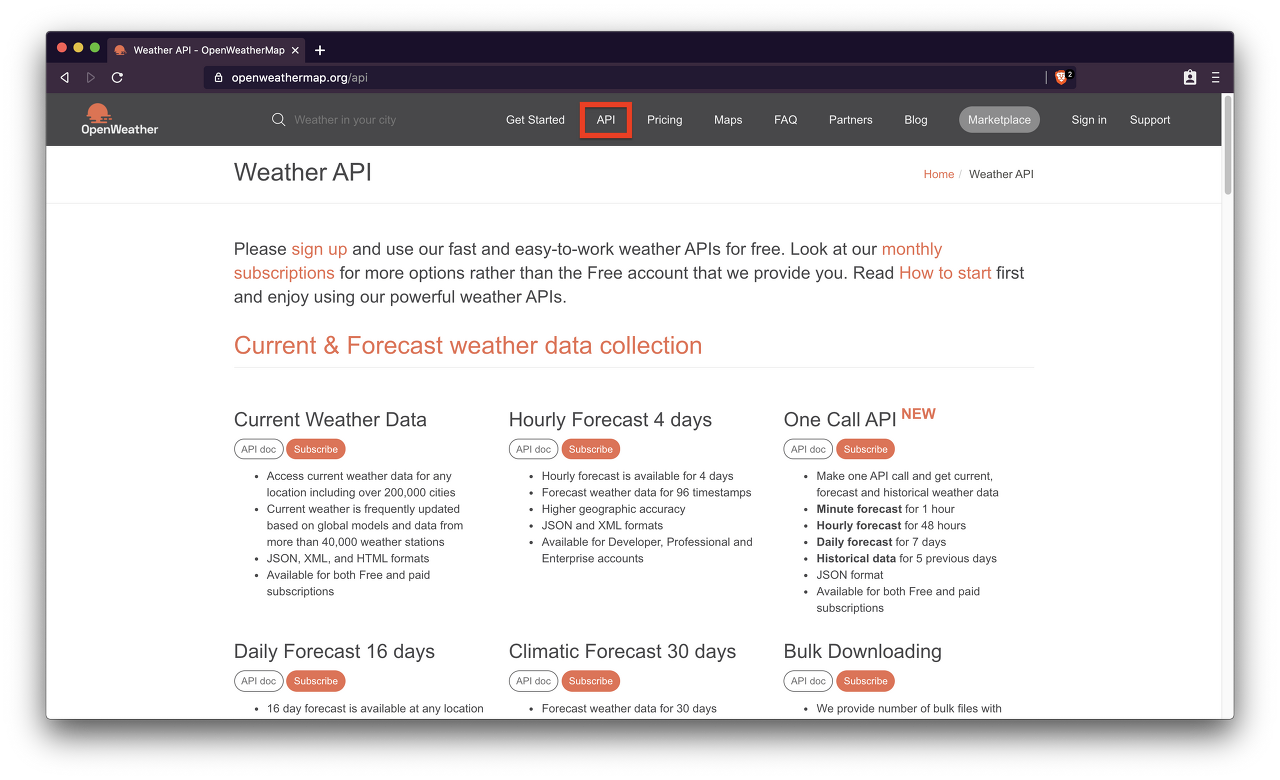
- 상단 내비게이션 바의 API 를 클릭하면, 사용할 수 있는 API 리스트를 확인할 수 있다.

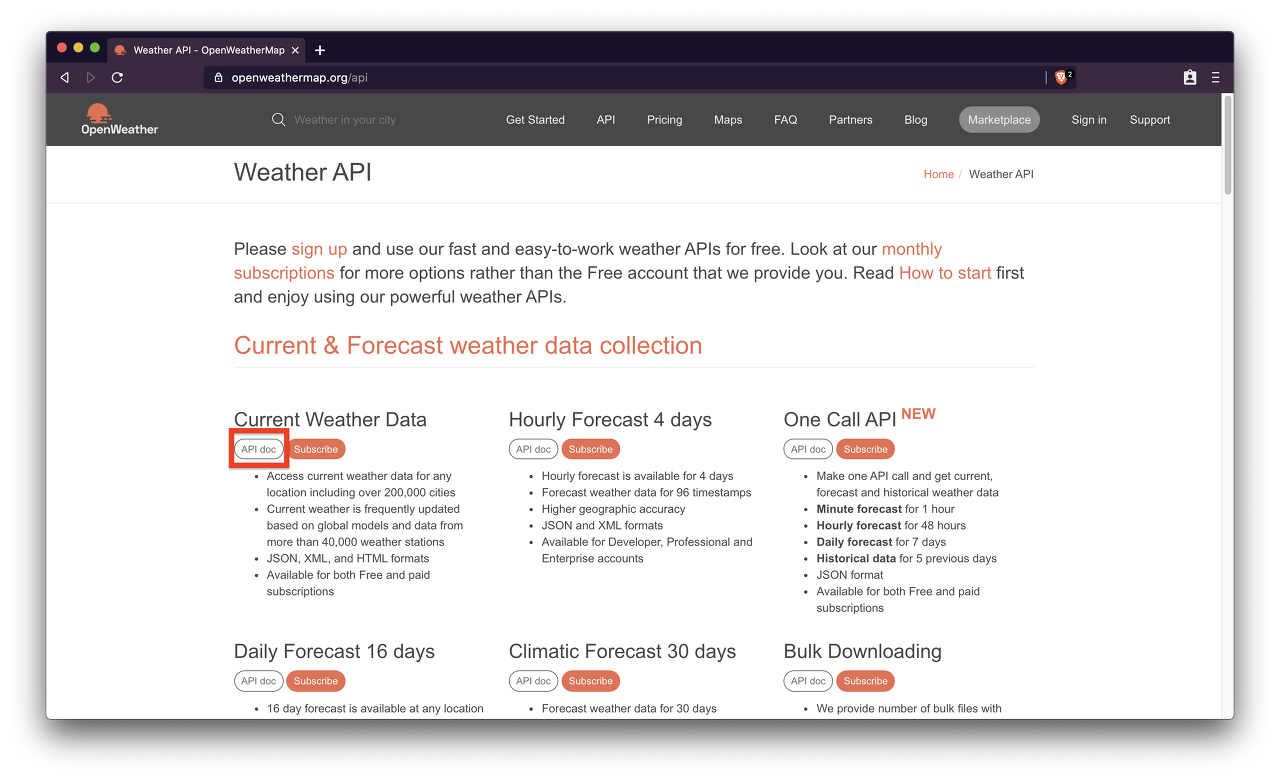
Current Weather Data 카드에 있는 API Doc 을 눌러 문서를 확인할 수 있다. 클릭!

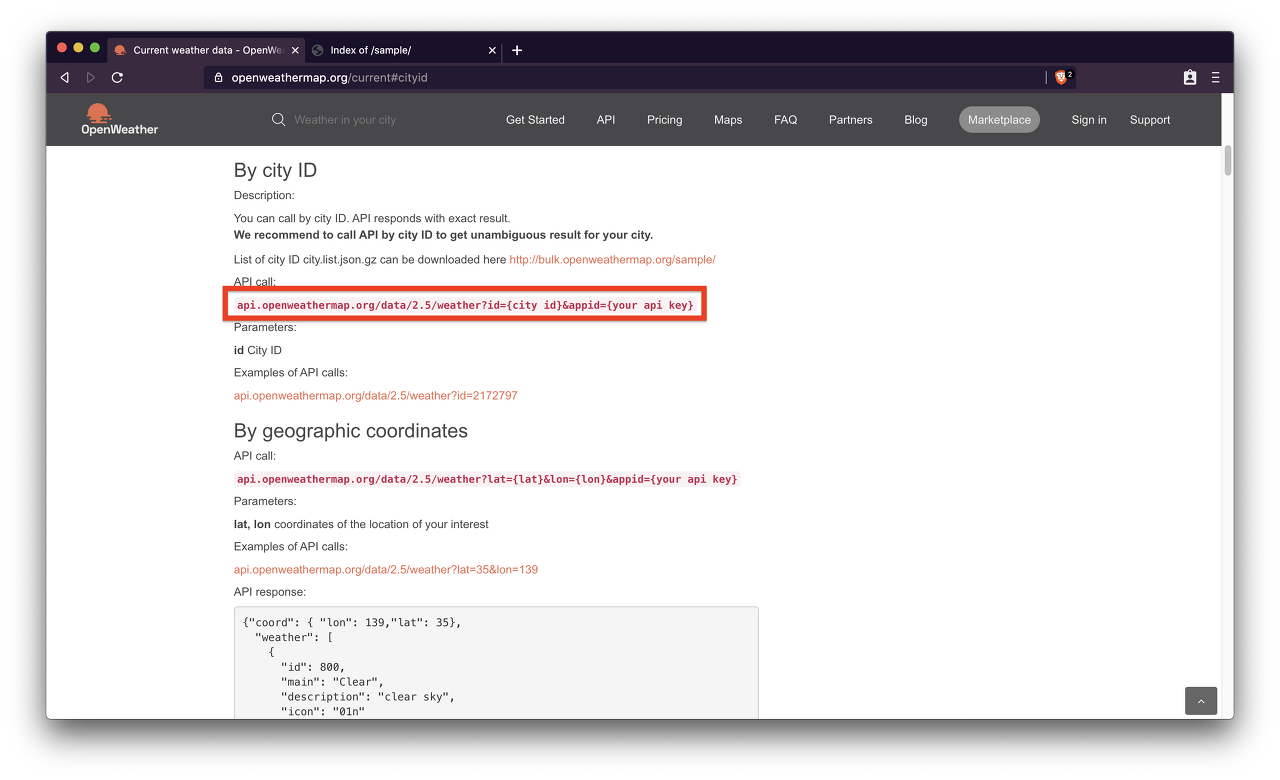
Built-in API request by city ID라는 소제목의 글을 보면, 다음과 같이 URI를 확인할 수 있다.
(city ID를 이용한 API 요청은 더이상 업데이트 지원이 안 된다고는 하지만, 테스트 용으로 간단히 써본다.)

api.openweathermap.org/data/2.5/weather?id={city id}&appid={your api key}주어진 URI와 발급받은 API 키로 날씨 데이터에 접근할 수 있다. 중괄호 안에 있는 city id 에는 OpenWeather에서 도시마다 부여한 ID 중 하나를 입력할 수 있다.
- your api key 에는 발급받은 API Key를 입력한다.
- 서울의 city id 는 1835848 이다.
** 중괄호를 제거하고 입력한다.
4 API 호출
(1) URI로 확인
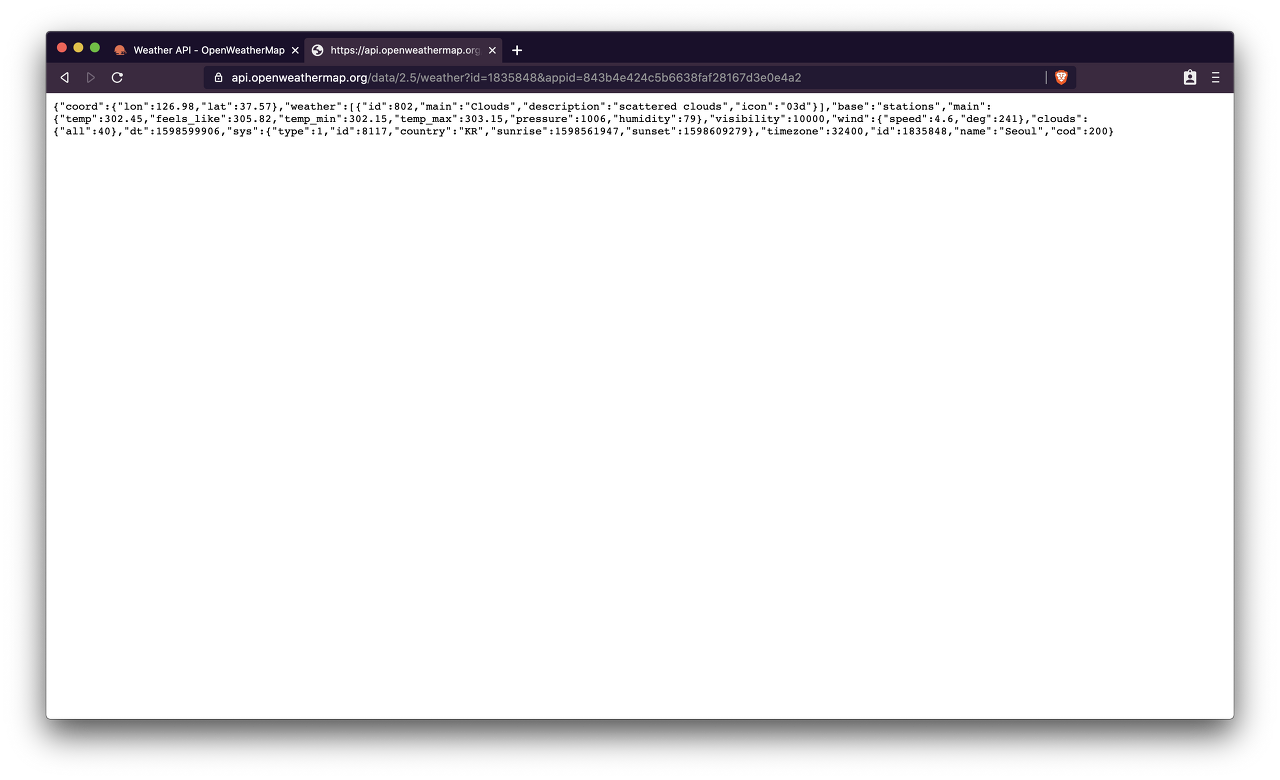
데이터를 정상적으로 받아올 수 있는지, URI 는 작동을 하는지 확인하기 위해 브라우저의 검색창에 다음과 같이 입력한다.
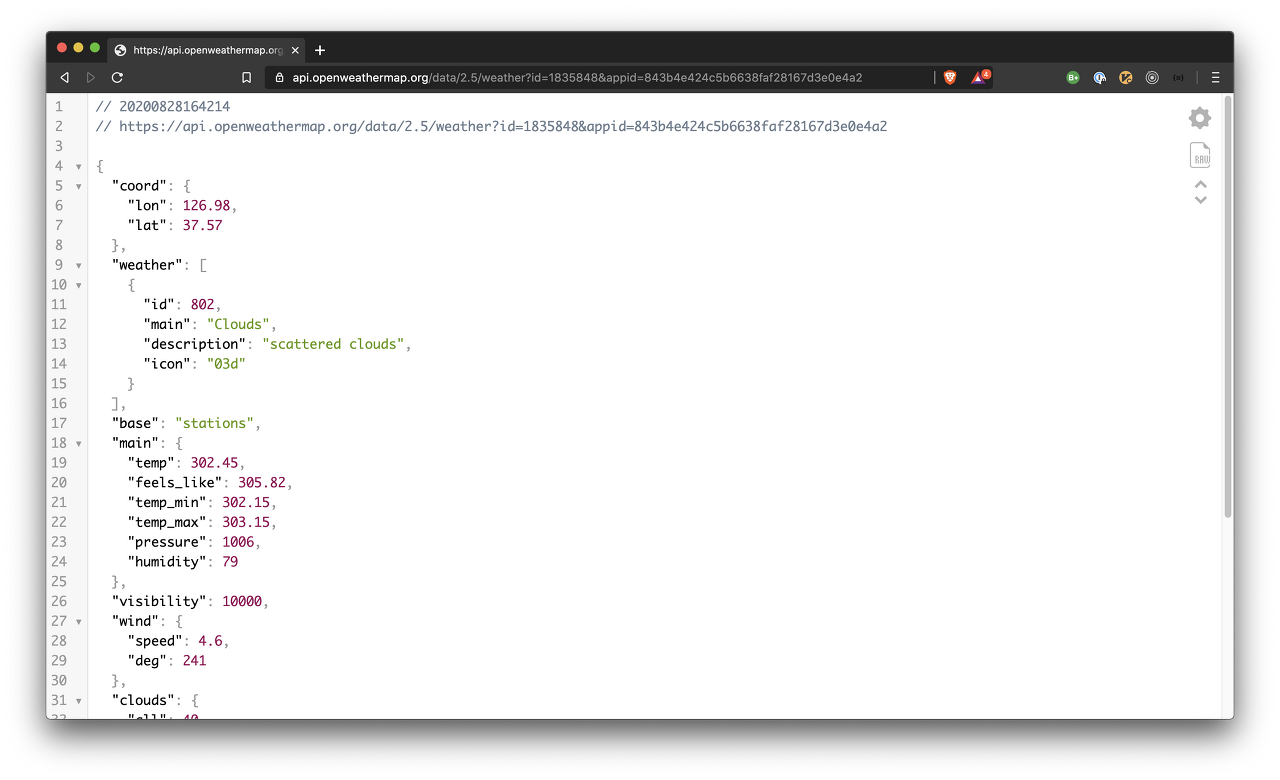
api.openweathermap.org/data/2.5/weather?id=1835848&appid={your api key}다음과 같은 결과가 나타난다면, 데이터를 잘 받고 있는 것이다.

브라우저에서 JSON 형식의 데이터를 정리해서 보여주는 기능을 사용하면, 다음과 같이 구조적으로 데이터를 확인할 수 있다.
- 여기에서 사용된 기능 이름은 JSON Viewer 이다.
- 크롬의 확장 프로그램 JSON Viewer를 설치하면, JSON 데이터 타입에 알맞은 형식으로 데이터를 확인할 수 있다.

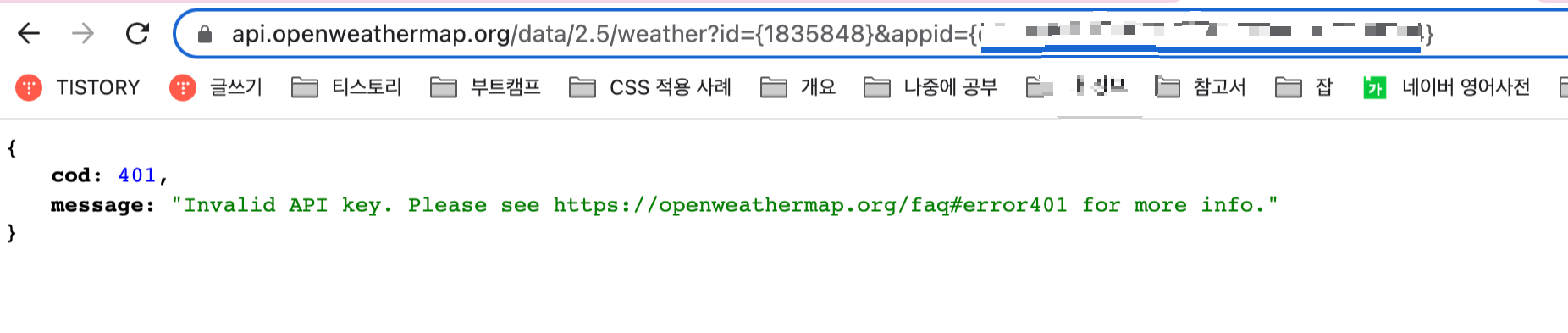
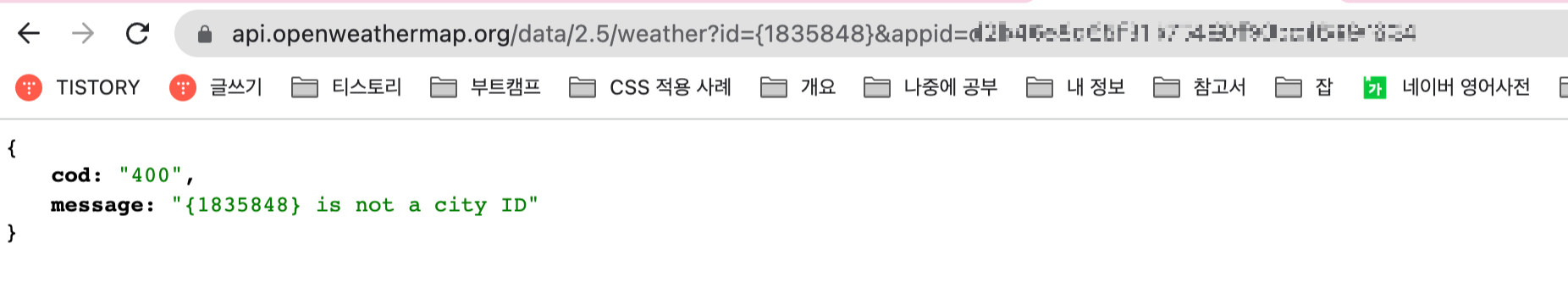
여기서 잠깐!! -> 데이터가 보이지 않는 경우
- 이 API를 사용하기 위해 회원가입을 진행한 경우, 정상적인 이용을 위해 조금의 시간이 필요하다. 30분 ~ 2시간 정도의 시간이 지난 후 다시 시도해본다.
- 아니면!! 처음 내가 한 실수처럼 {} 중괄호를 제거하지 않고 그 안에 값을 넣은 경우이다. 1시간이 지나도 되지 않기에 찾아보다 허무하게 발견한 해결점.



** URI로 확인한 결과


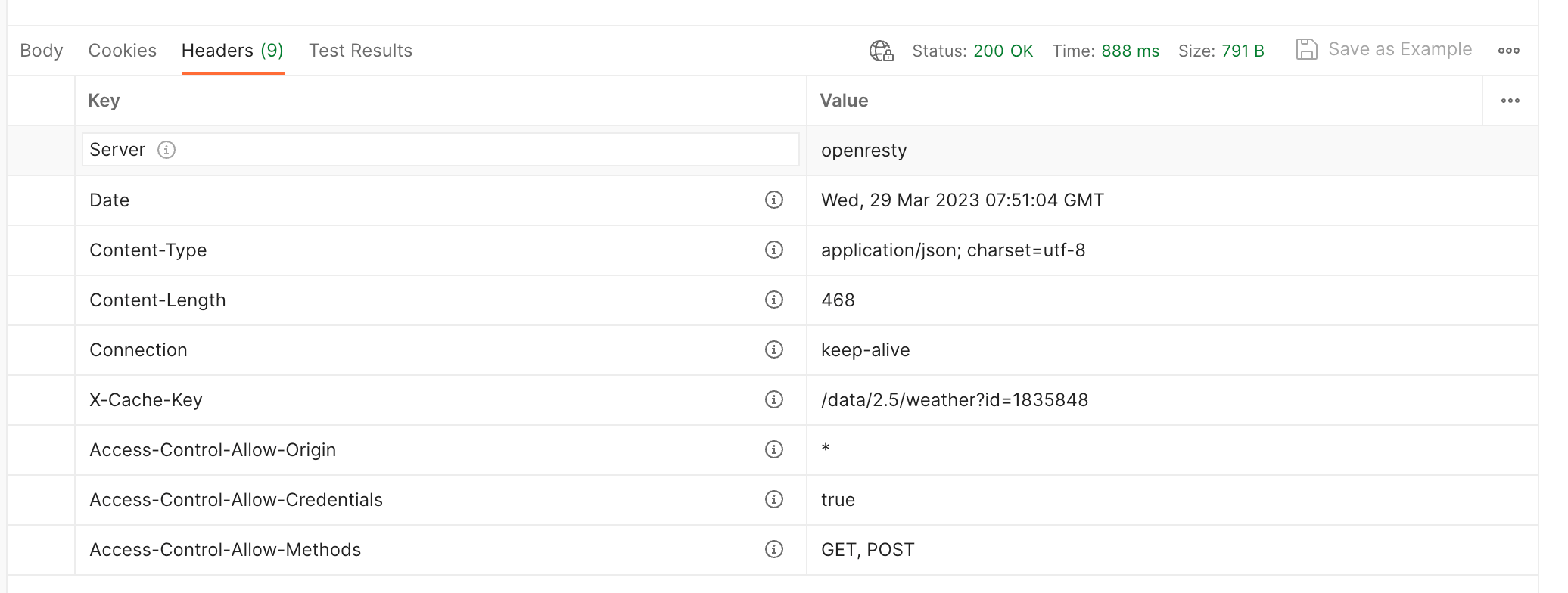
(2) Postman으로 확인
- Postman으로 날씨 데이터를 받아온다. URI로 확인한 데이터와 같다면 성공이다.


'FE > Network' 카테고리의 다른 글
| [Network] SOP & CORS (0) | 2023.04.04 |
|---|---|
| [Network] Effect Hook & Ajax 요청 (0) | 2023.04.01 |
| [Network] Open API란? (0) | 2023.03.30 |
| [Network] REST API (0) | 2023.03.29 |
| [Network] AJAX, SSR, CSR (0) | 2023.03.28 |