비동기 요청의 가장 대표적인 사례는 단연 네트워크 요청이다. 네트워크를 통해 이루어지는 요청은 그 형태가 다양하다. 그중에서 URL로 요청하는 경우가 가장 흔하다. URL로 요청하는 것을 가능하게 해 주는 API가 바로 fetch API이다.
fetch API 생활코딩 요약


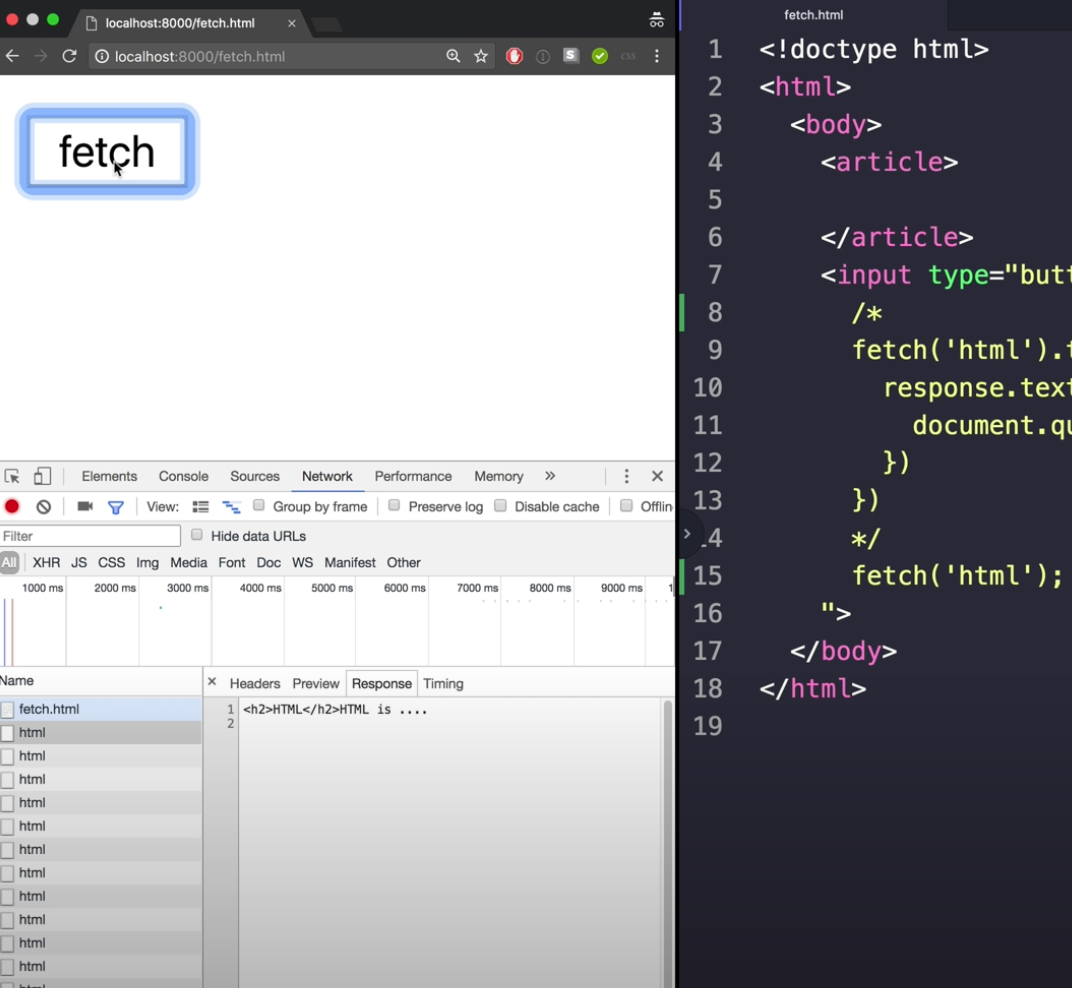
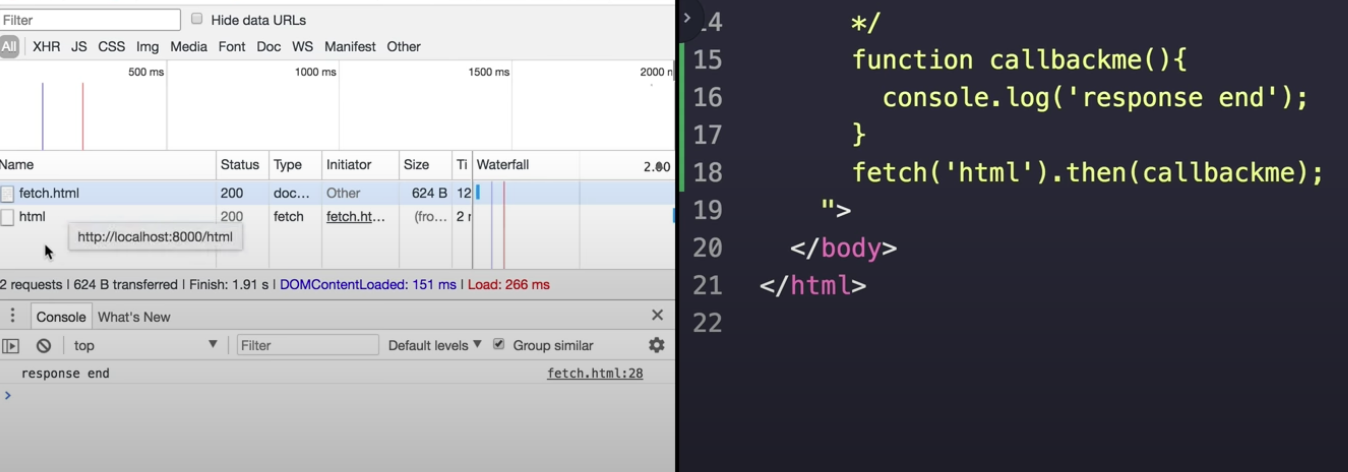
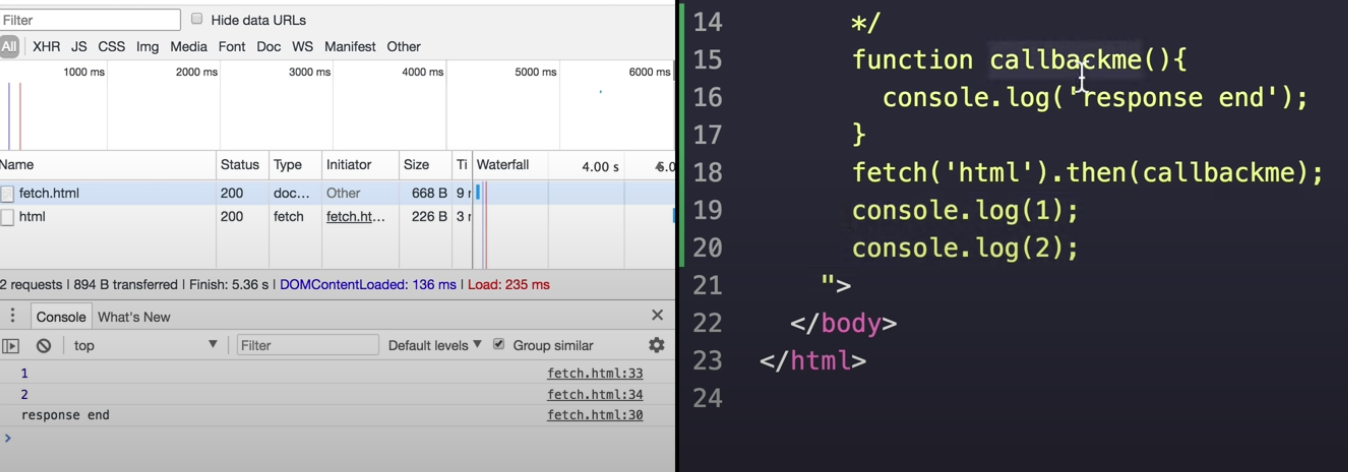
서버가 데이터를 꺼내서 응답을 해주는 데 시간이 많이 걸릴 수 있다.




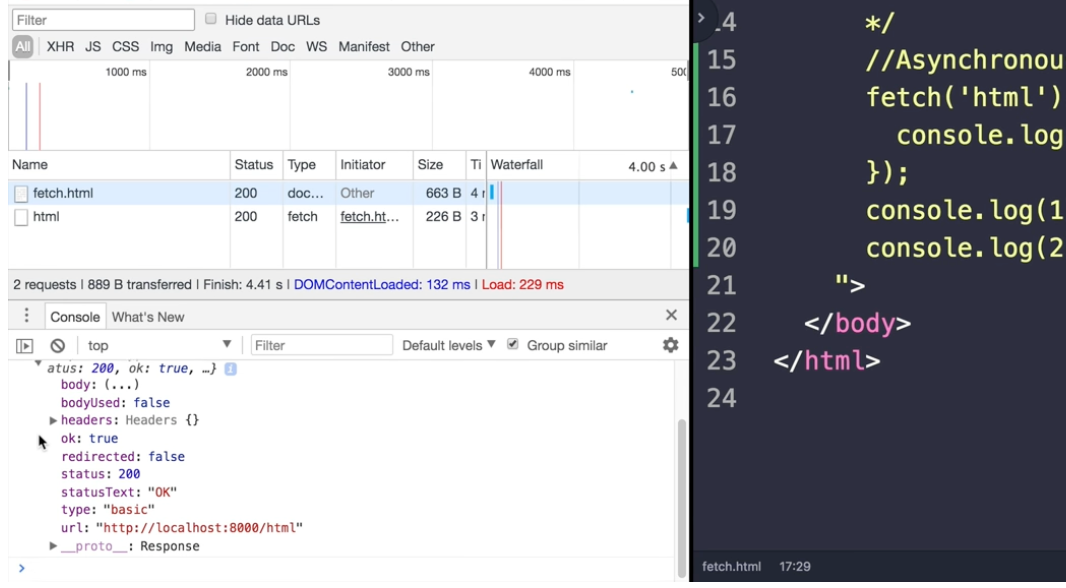
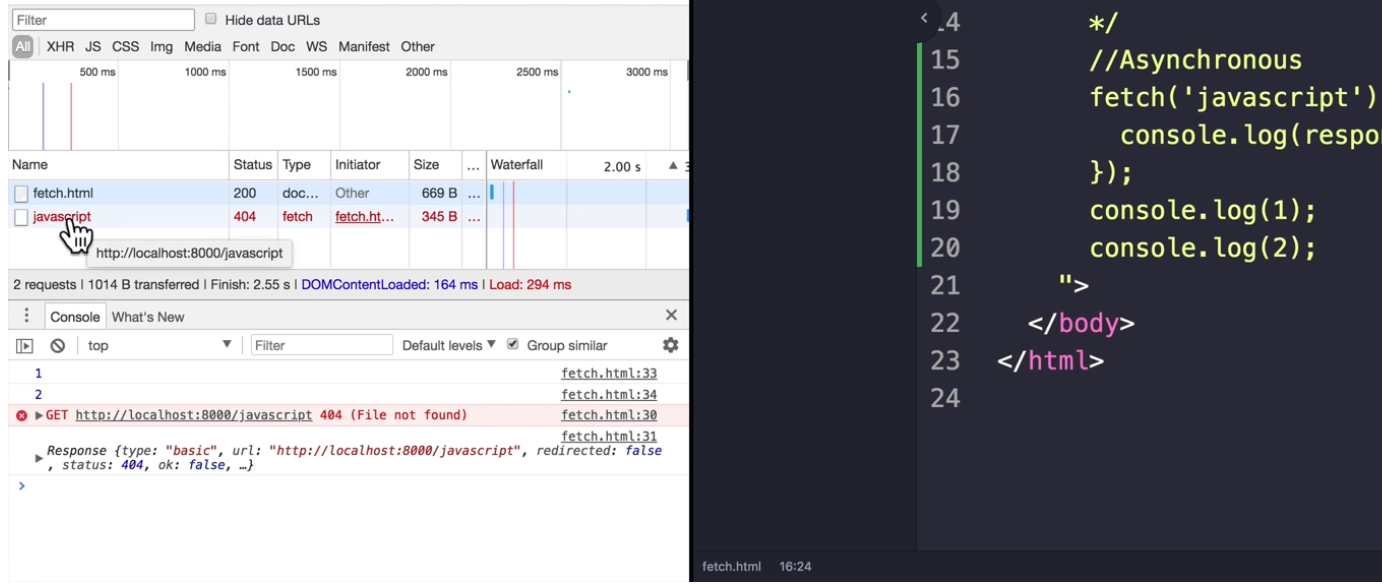
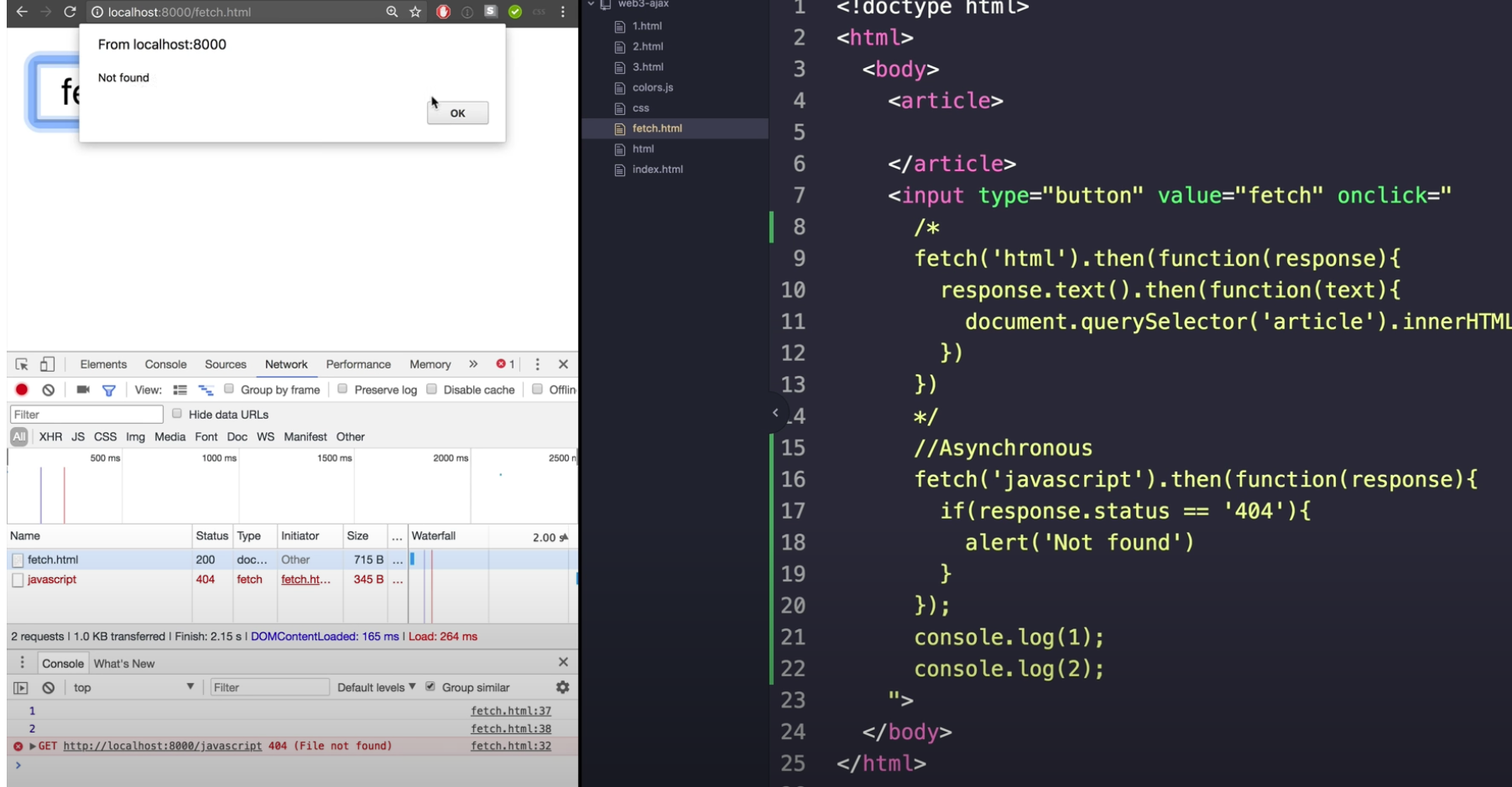
response라는 객체의 속성 값 (Status: 200) not Found : 웹 서버가 응답을 하면서 파일을 찾았다는 뜻.

+

fetch API 개요
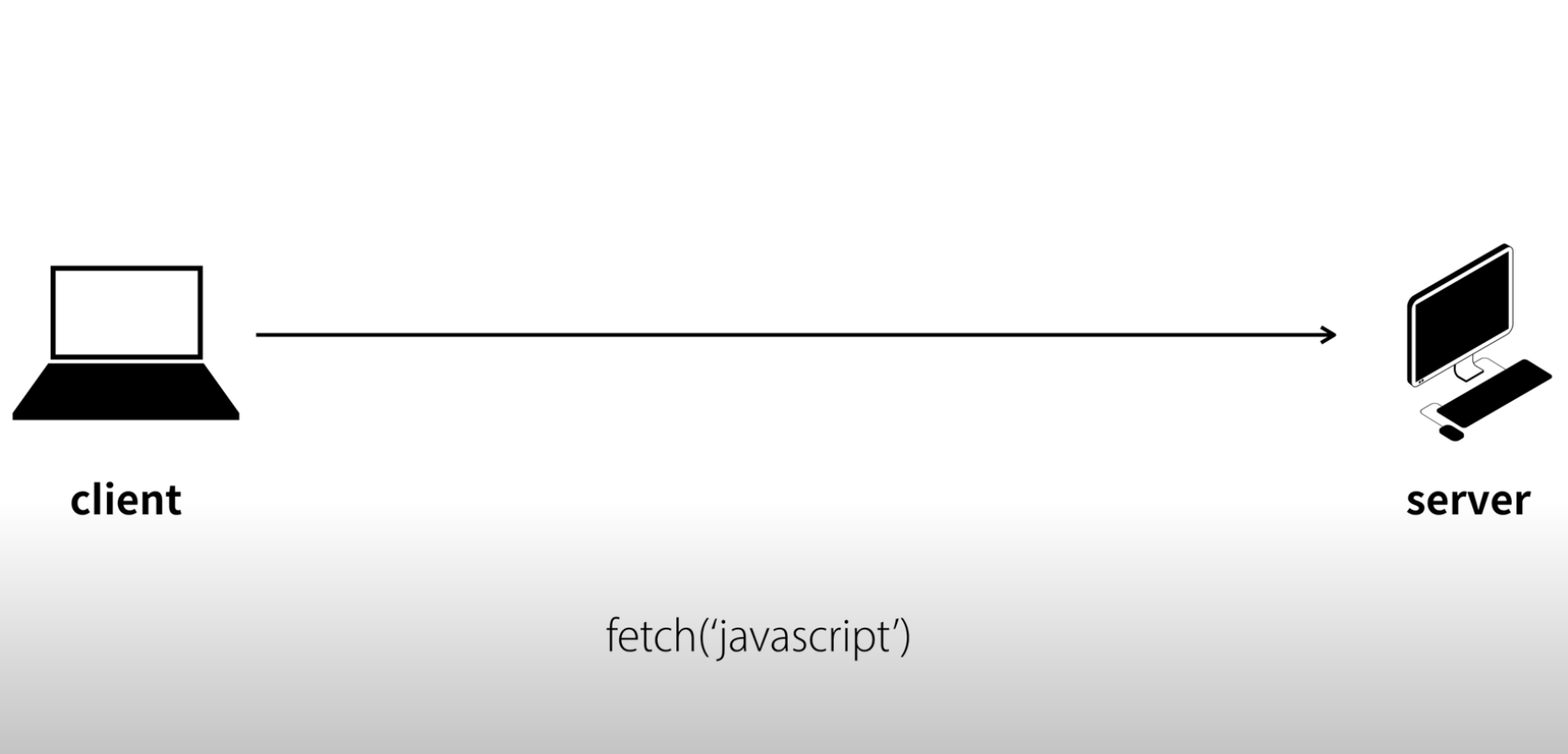
fetch API는 특정 URL로 부터 데이터를 받아오는 역할을 한다.
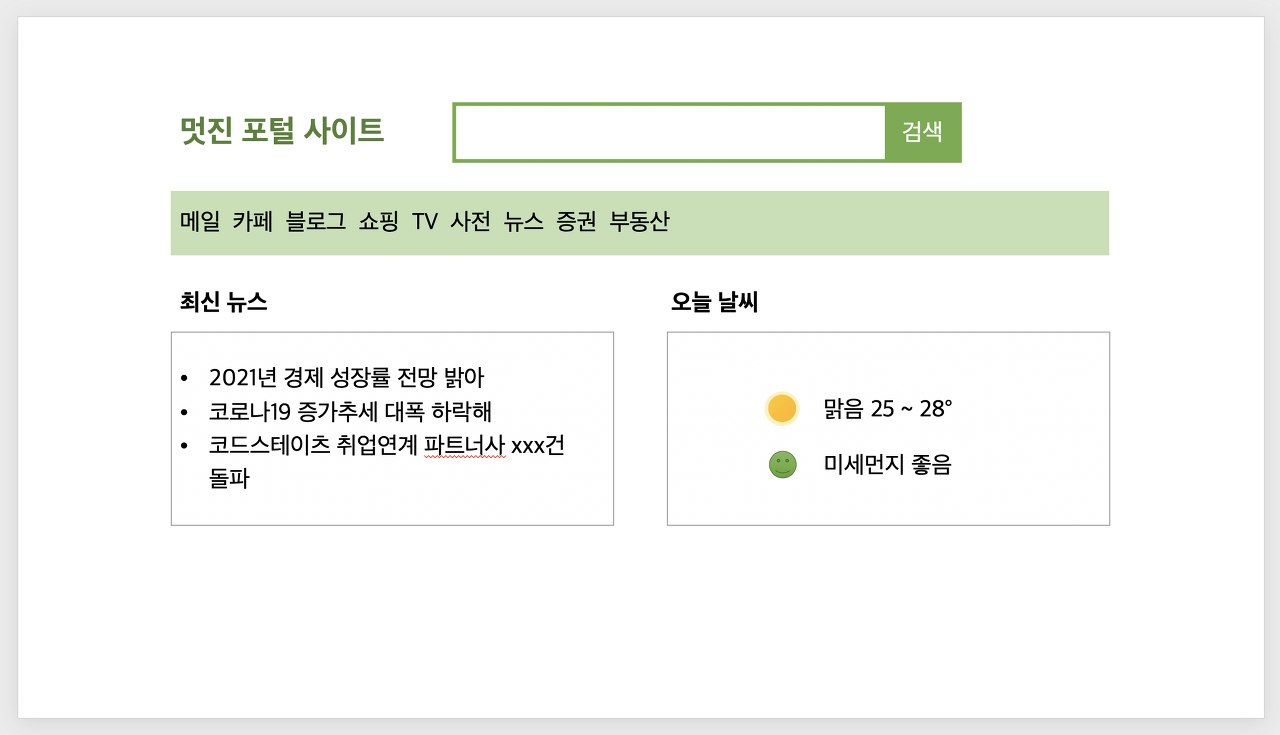
다음은 흔히 볼 수 있는 포털 사이트이다.

이 사이트는 시시각각 변하는 정보와, 늘 고정적인 정보가 따로 분리되어 있다. 이 중에서 최신 뉴스나 날씨/미세먼지 정보가 바로 동적으로 데이터를 받아야 하는 정보이다. 이럴 때 많은 웹사이트에서는 해당 정보만 업데이트하기 위해 요청 API를 이용합니다.
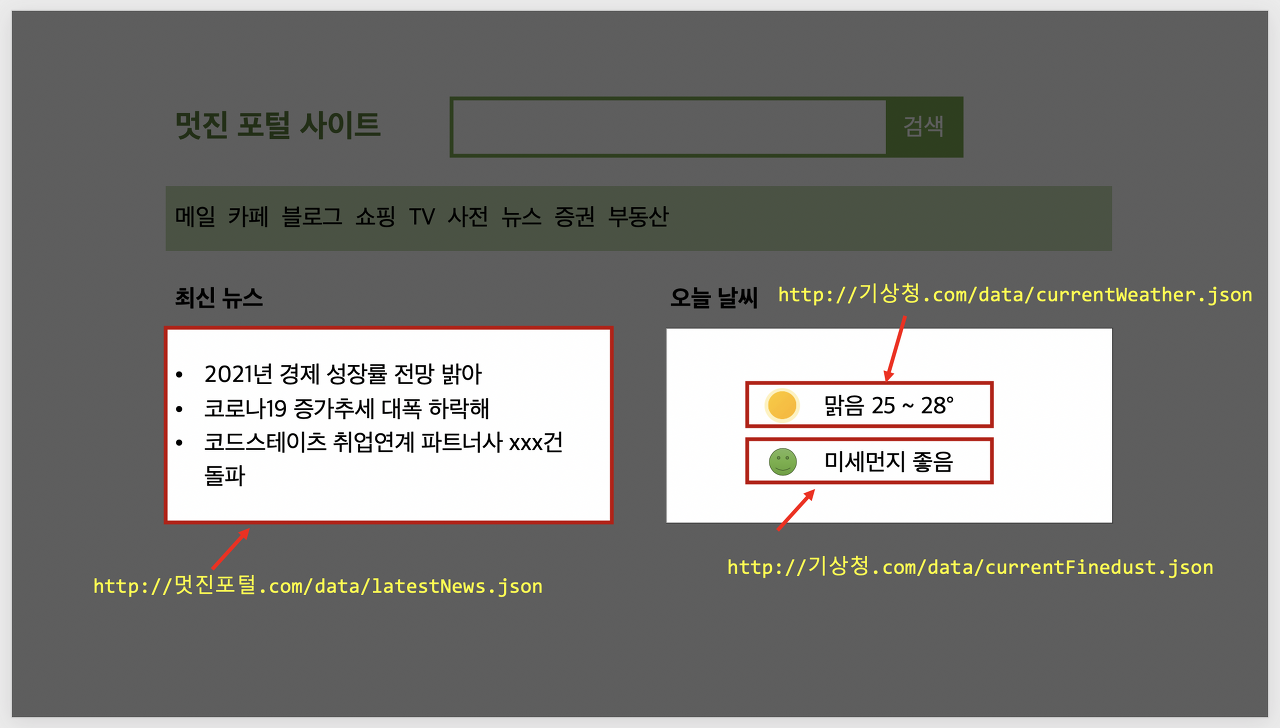
그중 대표적인 경우는 fetch API를 이용해 해당 정보를 원격 URL로부터 불러오는 경우이다. 다음은 원격 URL로부터 정보를 받아와서 특정 DOM 엘리먼트를 업데이트하는 컨셉을 도식화한 그림이다.

fetch API는 위와 같이, 특정 URL로부터 정보를 받아오는 역할을 한다. 이 과정이 비동기로 이루어지기 때문에, 경우에 따라 다소 시간이 걸릴 수 있다. 이렇게 시간이 소요되는 작업을 요구할 경우에는 blocking이 발생하면 안 되므로, 특정 DOM에 정보가 표시될 때까지 로딩 창을 대신 띄우는 경우도 있다.
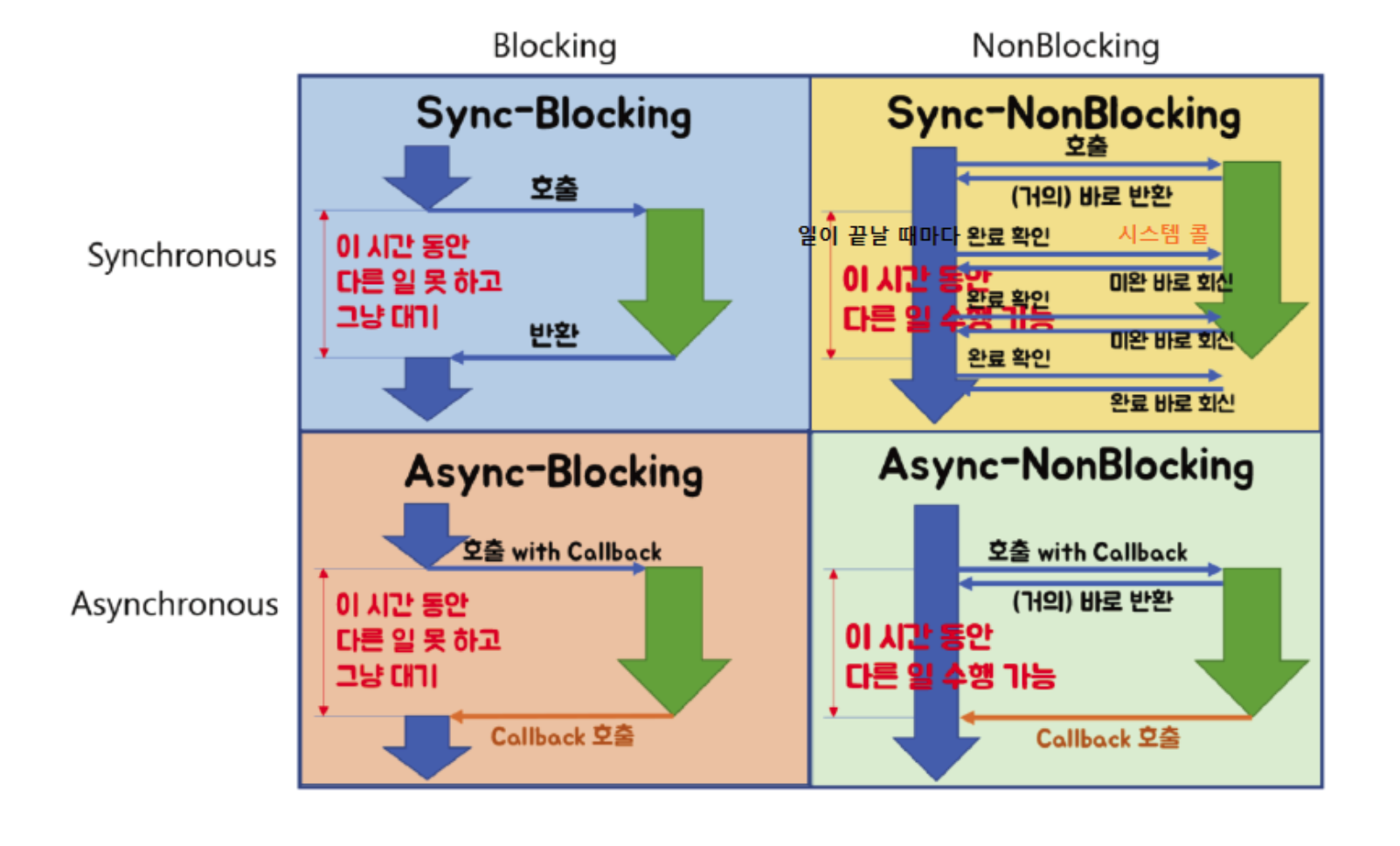
* 동기와 비동기 / blocking 과 non-blocking 설명 참고

fetch API 직접 실습해보기
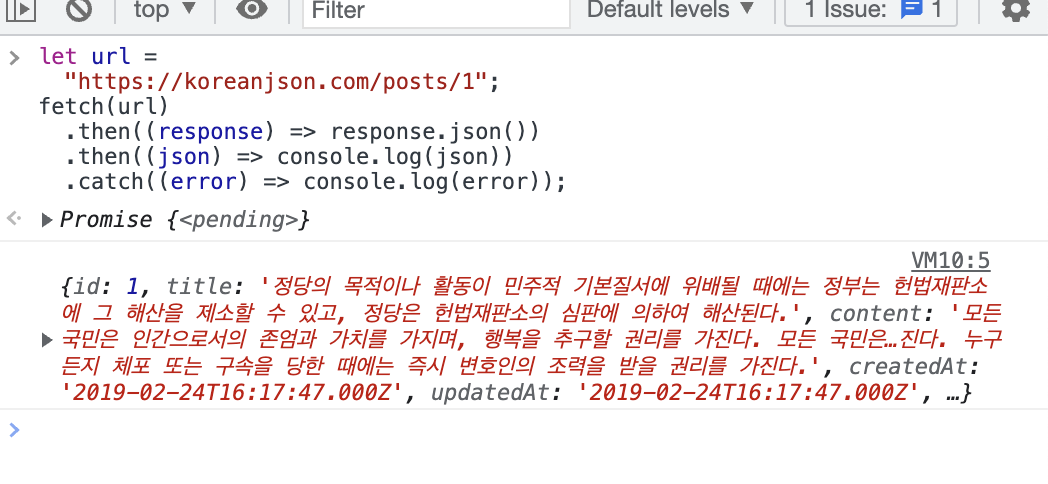
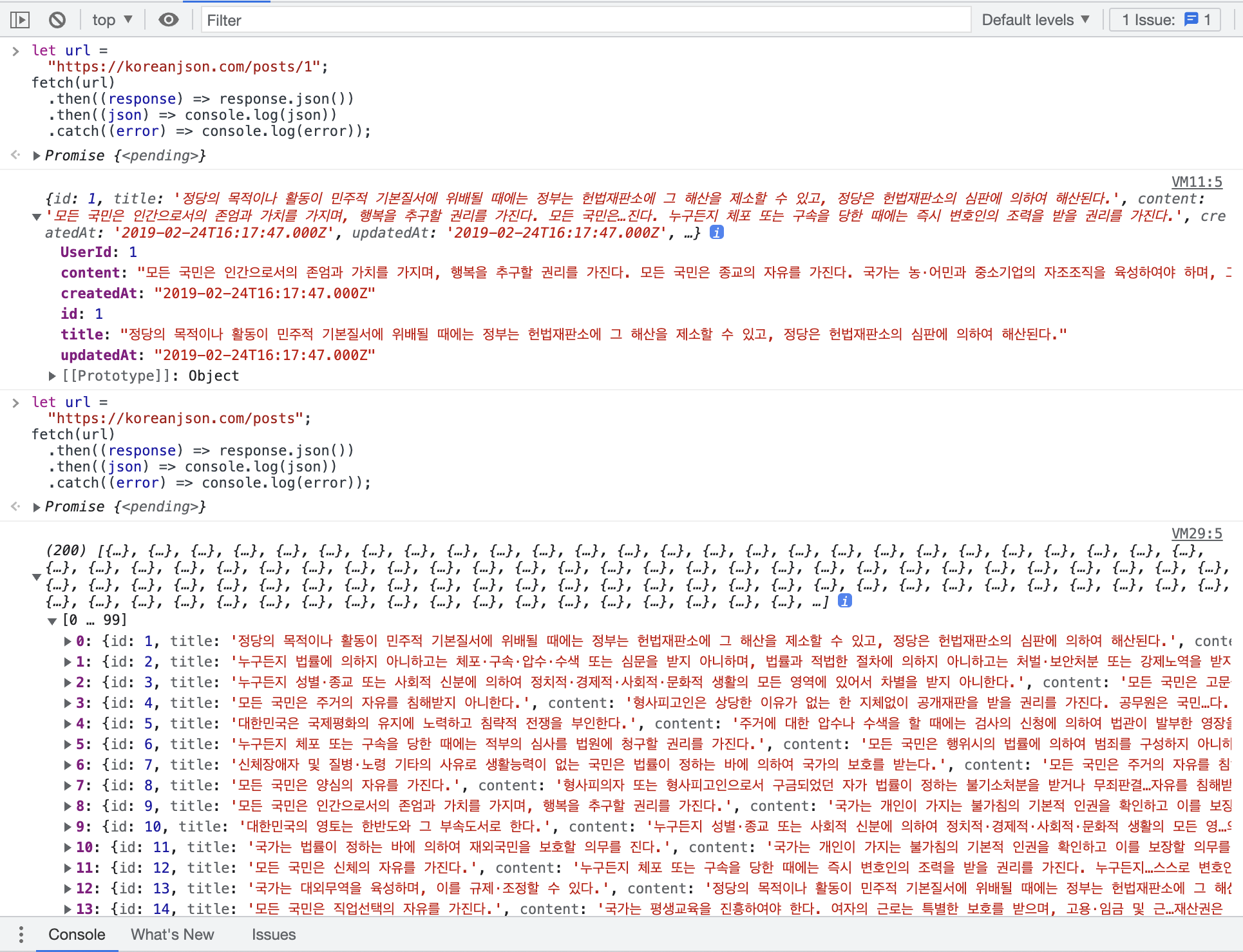
크롬 브라우저의 새 탭을 연 후, 개발자 도구의 콘솔에 다음과 같이 입력해보면 아래와 같은 결과가 나온다.
let url =
"https://koreanjson.com/posts/1";
fetch(url)
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));
결과


'FE > JavaScript' 카테고리의 다른 글
| [JS] Node.js 내장 모듈인 fs 모듈로 비동기 실습 - 2/2 (활용) (0) | 2023.03.26 |
|---|---|
| [JS] 비동기 흐름 : 배열 메서드 구현해보기 (Underbar) - 중 (0) | 2023.03.25 |
| [JS] Node.js 내장 모듈인 fs 모듈로 비동기 실습 - 1/2 (개념) (0) | 2023.03.21 |
| [JS] 동기, 비동기를 구현한 간단한 예제 (0) | 2023.03.21 |
| [JS] 비동기 실습하기 (0) | 2023.03.21 |