Koans는 불교에서 유래된 단어로, 결론을 내리기 전에 이게 왜 맞는지 깊게 고민한다는 의미를 가지고 있다고 한다. 답이 미리 제시되어 있기 때문에 고민 없이 풀면, 큰 어려움 없이 전부 다 풀 수 있지만 그게 왜 정답인지 깊게 고민해 보는 시간을 갖지 않는다면 충분히 성장하기 어려울 것이다. 즉, '왜?' 라는 물음에 대해 꼭 깊은 고찰을 하고 넘어가자는 의미이다.
describe('Spread syntax에 대해 학습합니다.', function () {
it('전개 문법(spread syntax)을 학습합니다.', function () {
const spread = [1, 2, 3];
const arr = [0, ...spread, 4];
expect(arr).to.deep.equal([0, 1, 2, 3, 4]);
});
it('빈 배열에 전개 문법을 사용할 경우, 아무것도 전달되지 않습니다.', function () {
const spread = [];
const arr = [0, ...spread, 1];
expect(arr).to.deep.equal([0, 1]);
});
it('여러 개의 배열을 이어붙일 수 있습니다.', function () {
const arr1 = [0, 1, 2];
const arr2 = [3, 4, 5];
const concatenated = [...arr1, ...arr2];
expect(concatenated).to.deep.equal([0, 1, 2, 3, 4, 5]);
// 아래 코드도 같은 동작을 수행한다.
// arr1.concat(arr2);
});arr.concat(arr1)
concat() 메서드는 인자로 주어진 배열이나 값들을 기존 배열에 합쳐서 새 배열을 반환한다.
- 기존배열을 변경하지 않음
- 추가된 새로운 배열을 반환함
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);
console.log(array3);
// Expected output: Array ["a", "b", "c", "d", "e", "f"]
console.log(array1);
// Expected output: Array ["a", "b", "c"]it('여러 개의 객체를 병합할 수 있습니다.', function () {
const fullPre = {
cohort: 7,
duration: 4,
mentor: 'hongsik',
};
const me = {
time: '0156',
status: 'sleepy',
todos: ['coplit', 'koans'],
};
const merged = { ...fullPre, ...me };
// 변수 'merged'에 할당된 것은 'obj1'과 'obj2'의 reference가 아닌 value가 복사된 것
// 얕은 복사(shallow copy), 아래 콘솔 참조
expect(merged).to.deep.equal({
cohort: 7,
duration: 4,
mentor: 'hongsik',
time: '0156',
status: 'sleepy',
todos: ['coplit', 'koans'],
});
});

it('Rest Parameter는 함수의 전달인자를 배열로 다룰 수 있게 합니다.', function () {
// 자바스크립트는 (named parameter를 지원하지 않기 때문에) 함수 호출 시 전달인자의 순서가 중요하다. ****
function returnFirstArg(firstArg) {
return firstArg;
}
expect(returnFirstArg('first', 'second', 'third')).to.equal('first');
function returnSecondArg(firstArg, secondArg) {
return secondArg;
}
expect(returnSecondArg('only give first arg')).to.equal(undefined); // **
// rest parameter는 spread syntax를 통해 간단하게 구현된다.
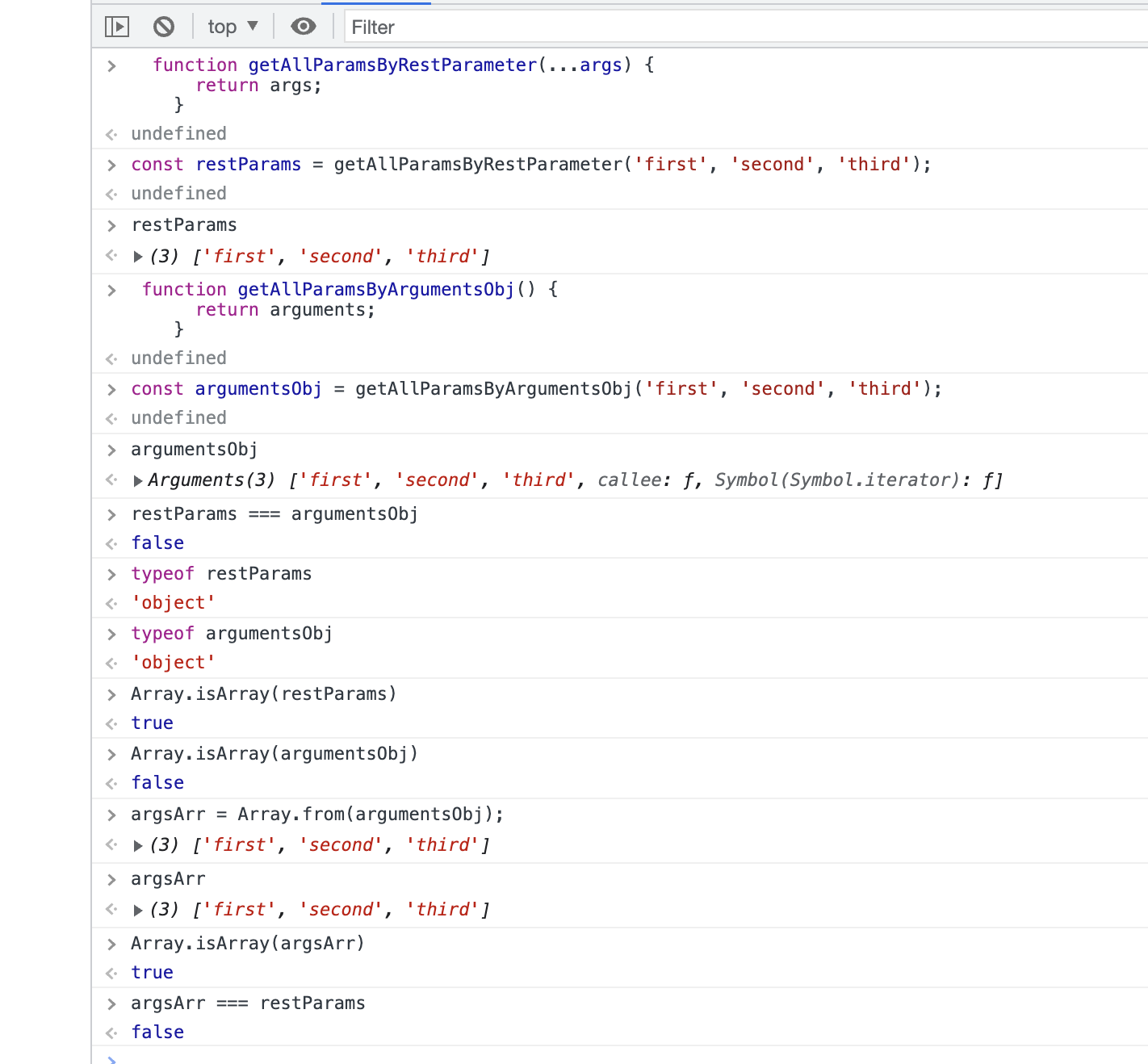
function getAllParamsByRestParameter(...args) {
return args;
}
// arguments를 통해 '비슷하게' 함수의 전달인자들을 다룰 수 있다. (spread syntax 도입 이전)
// arguments는 모든 함수의 실행 시 자동으로 생성되는 '객체'이다.
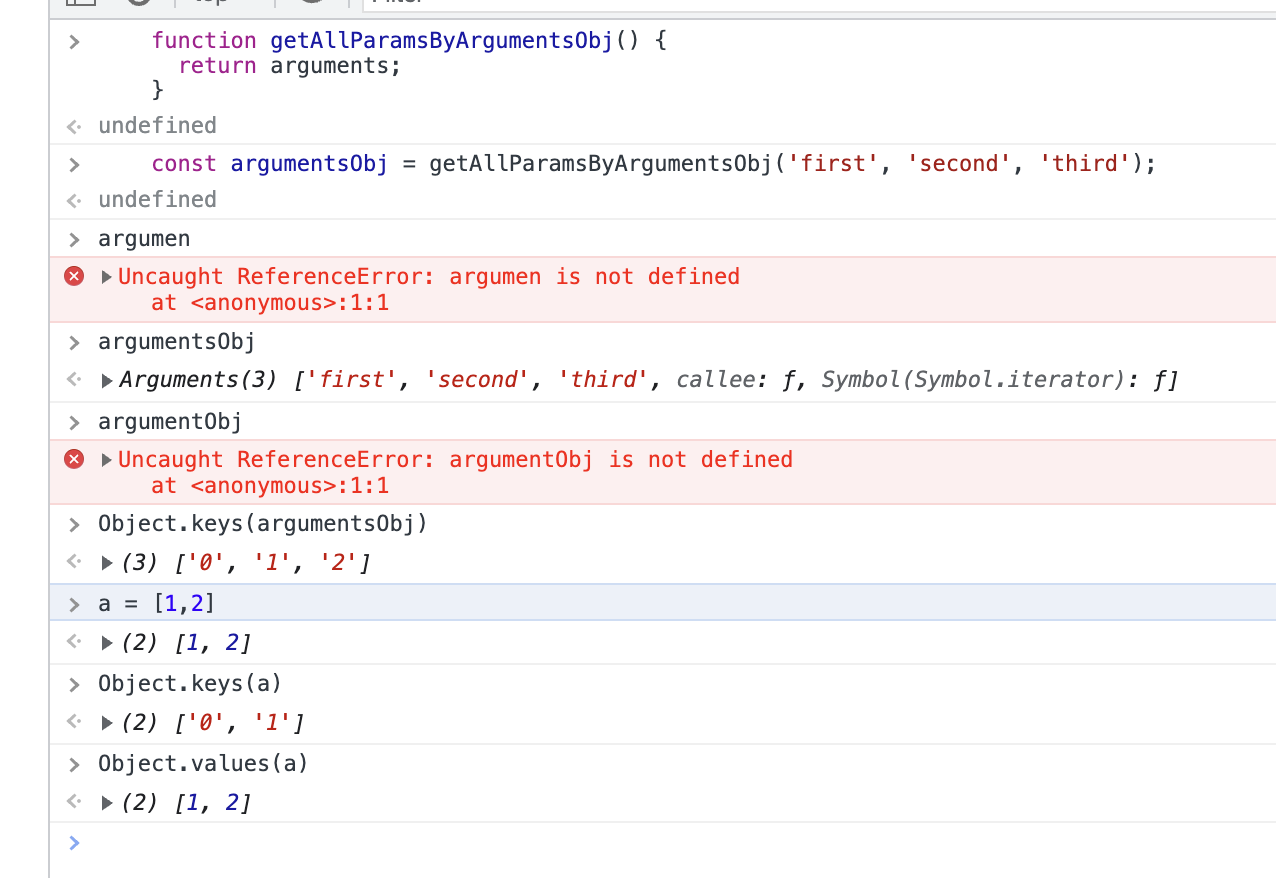
function getAllParamsByArgumentsObj() {
return arguments;
}
const restParams = getAllParamsByRestParameter('first', 'second', 'third');
const argumentsObj = getAllParamsByArgumentsObj('first', 'second', 'third');
expect(restParams).to.deep.equal(['first', 'second', 'third']);
expect(Object.keys(argumentsObj)).to.deep.equal([ '0', '1', '2' ]); //**
expect(Object.values(argumentsObj)).to.deep.equal(['first', 'second', 'third']);
// arguments와 rest parameter를 통해 배열로 된 전달인자(args)의 차이를 확인해보자.
expect(restParams === argumentsObj).to.deep.equal(false); //**
expect(typeof restParams).to.deep.equal('object'); //** 배열
expect(typeof argumentsObj).to.deep.equal('object');
expect(Array.isArray(restParams)).to.deep.equal(true); //** 배열
// 콘솔에 쳐보면 argumentsObj=['first', 'second', 'third', callee: ƒ, Symbol(Symbol.iterator): ƒ] 이렇게 뜬다.
//
expect(Array.isArray(argumentsObj)).to.deep.equal(false);
//Array.from()은 유사배열 객체(array-like object)나 반복 가능한 객체(iterable object)를 얕게 복사해 새 array 객체를 만든다.
const argsArr = Array.from(argumentsObj);
expect(Array.isArray(argsArr)).to.deep.equal(true);
expect(argsArr).to.deep.equal(['first', 'second', 'third']);
expect(argsArr === restParams).to.deep.equal(false);
});


it('Rest Parameter는 전달인자의 수가 정해져 있지 않은 경우에도 유용하게 사용할 수 있습니다.', function () {
function sum(...nums) {
let sum = 0;
for (let i = 0; i < nums.length; i++) {
sum = sum + nums[i];
}
return sum;
}
expect(sum(1, 2, 3)).to.equal(6);
expect(sum(1, 2, 3, 4)).to.equal(10);
});
it('Rest Parameter는 전달인자의 일부에만 적용할 수도 있습니다.', function () {
// rest parameter는 항상 배열이다.
function getAllParams(required1, required2, ...args) {
return [required1, required2, args];
}
expect(getAllParams(123)).to.deep.equal([123, undefined, []]); // 콘솔에 치니 나온다. **
function makePizza(dough, name, ...toppings) {
const order = `You ordered ${name} pizza with ${dough} dough and ${toppings.length} extra toppings!`;
return order;
}
expect(makePizza('original')).to.equal(`You ordered undefined pizza with original dough and 0 extra toppings!`);
expect(makePizza('thin', 'pepperoni')).to.equal(`You ordered pepperoni pizza with thin dough and 0 extra toppings!`);
expect(makePizza('napoli', 'meat', 'extra cheese', 'onion', 'bacon')).to.equal(`You ordered meat pizza with napoli dough and 3 extra toppings!`);
});
});
728x90
'FE > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트로 할 수 있는 7가지 (0) | 2023.03.07 |
|---|---|
| [JS] test를 통한 scope 개념 익히기 _Koans (0) | 2023.03.07 |
| [JS] test를 통한 구조 분해 할당 개념 익히기 _Koans (0) | 2023.03.06 |
| [JS] test를 통한 원시자료형/참조자료형 개념 익히기 _Koans (0) | 2023.03.06 |
| [JS] test를 통한 object 개념 익히기 _Koans (0) | 2023.03.06 |