결론부터 말하자면, react-notion-x 사용을 크게 권장하지는 않는다. 우선, 많은 기능들이 제공되지 않고 CSS 변경도 제한적이며 여러 이슈가 진행 중이다. 특히 react-notion-x 라이브러리를 좀 더 확장시켜서 next.js에 맞는 nextjs-notion-starter-kit 라이브러리가 존재한다. 그러나 아래에 장/단점 비교가 되어있으니 니즈를 충족시켜주는 라이브러리를 쓰면 될 것 같다.
(그럼에도 불구하고 react-notion-x를 사용한 이유는 nextjs-notion-starter-kit는 코드를 클론하여 pageId 값만 바꿔주고 배포하면 되는 것이었기 때문에 그저 직접 SSR에서 NotionAPI OAuth 요청과 fetching 등 코드를 짜보고 싶었기 때문이다..!)
실제로 많은 삽질(...)을 할 수 있었는데, 그 뒤 nextjs-notion-starter-kit을 보니 코드 구조가 바로 한 눈에 들어왔다! 오류 메시지가 콘솔에 찍힐 때도 뭐가 문제인지 바로 알 수 있었다. ㅋㅋㅋㅋㅋㅋㅋ 😂
* 23.10.25 : 현재는 모노레포 구축 후 nextjs-notion-starter-kit으로의 라이브러리 교체가 되었다.
비교
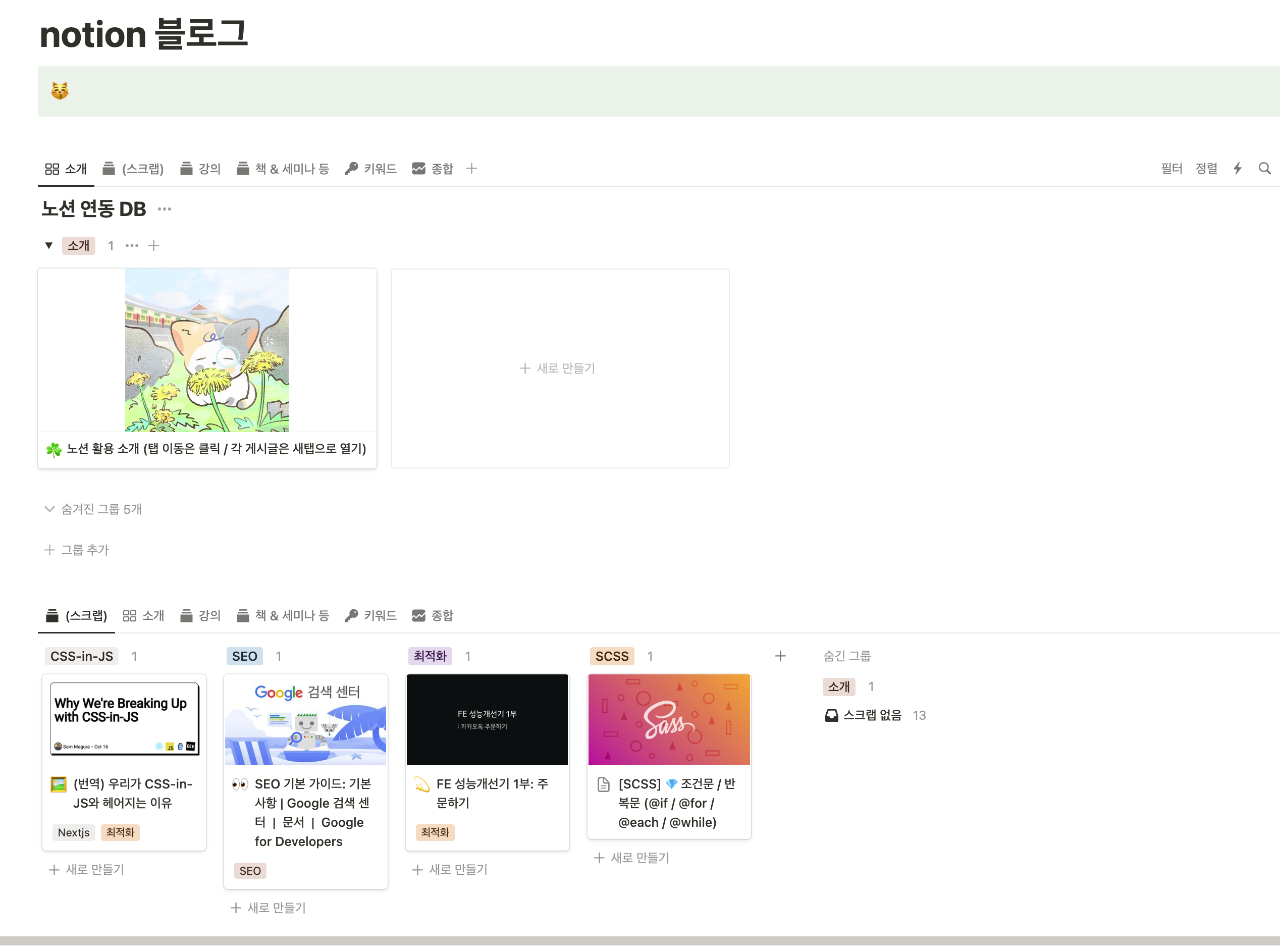
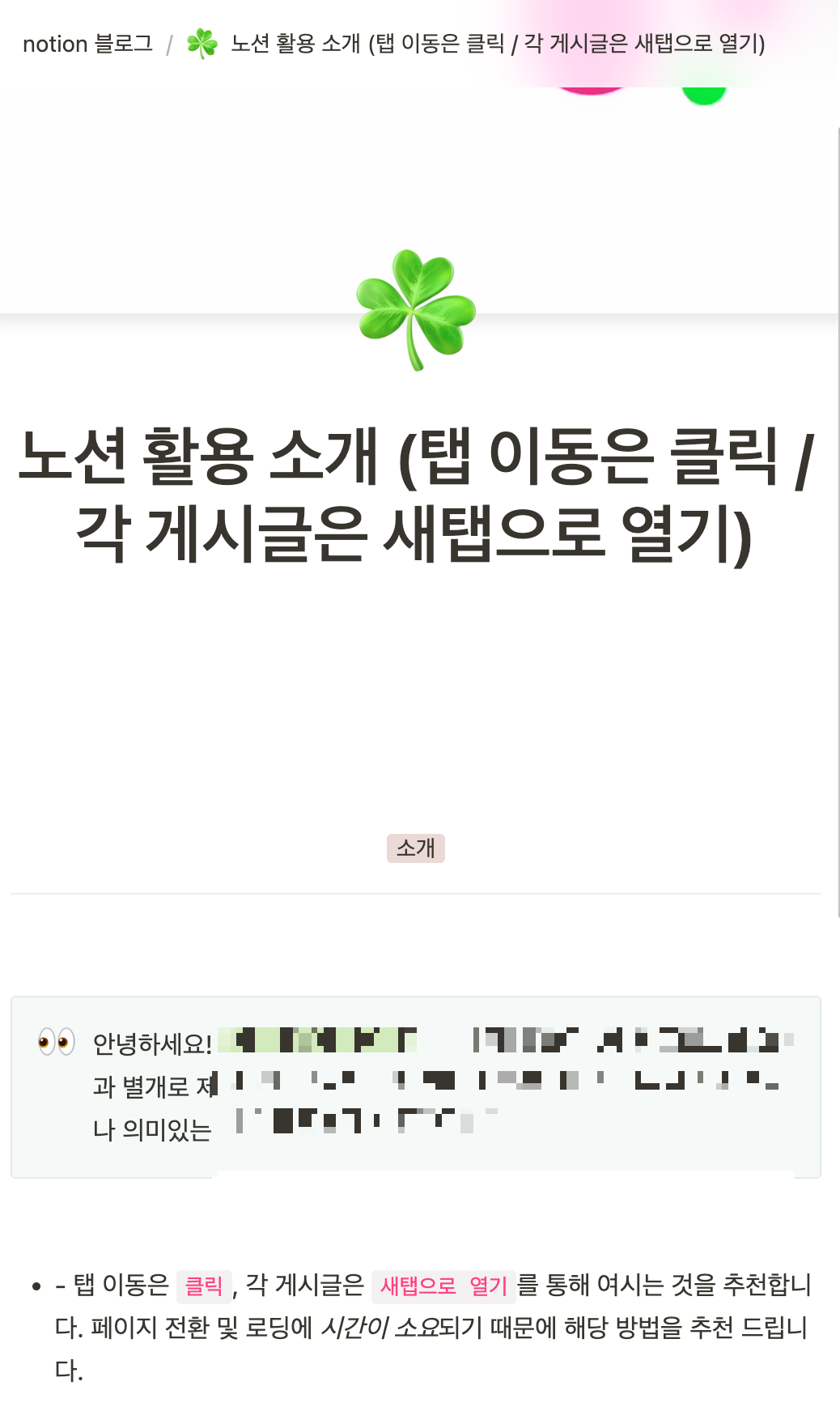
1. 노션 원본 페이지
- 데이터 테이블 사용만 필요하기 때문에 다른 건 다 생략하고 테이블만 남겨두었다.
- 말풍선 안에 문자가 없는 이유는 react-notion-x의 반응형이 거의 지원되지 않았기 때문에 안에 있는 글자는 직접 구현했다.

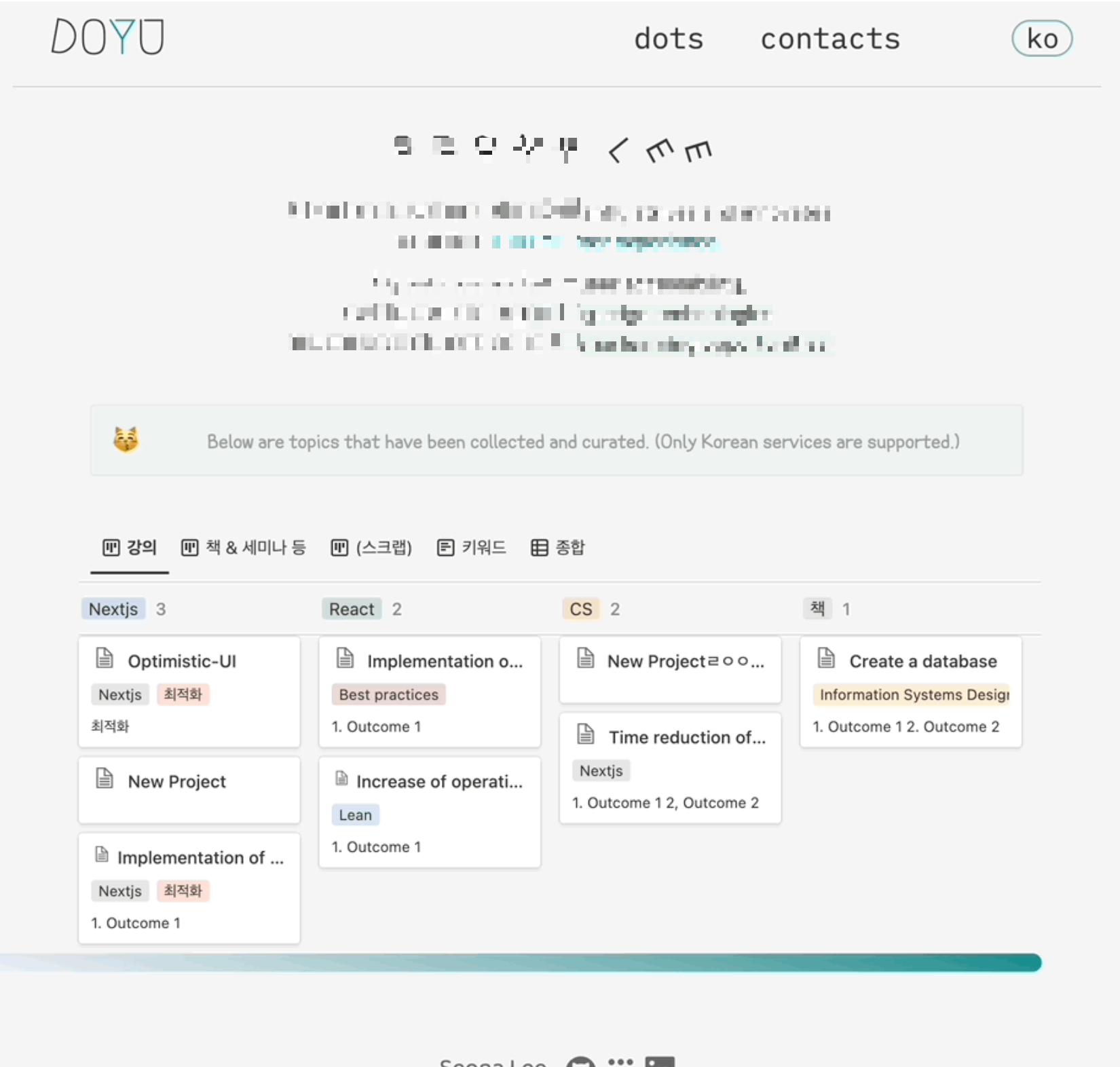
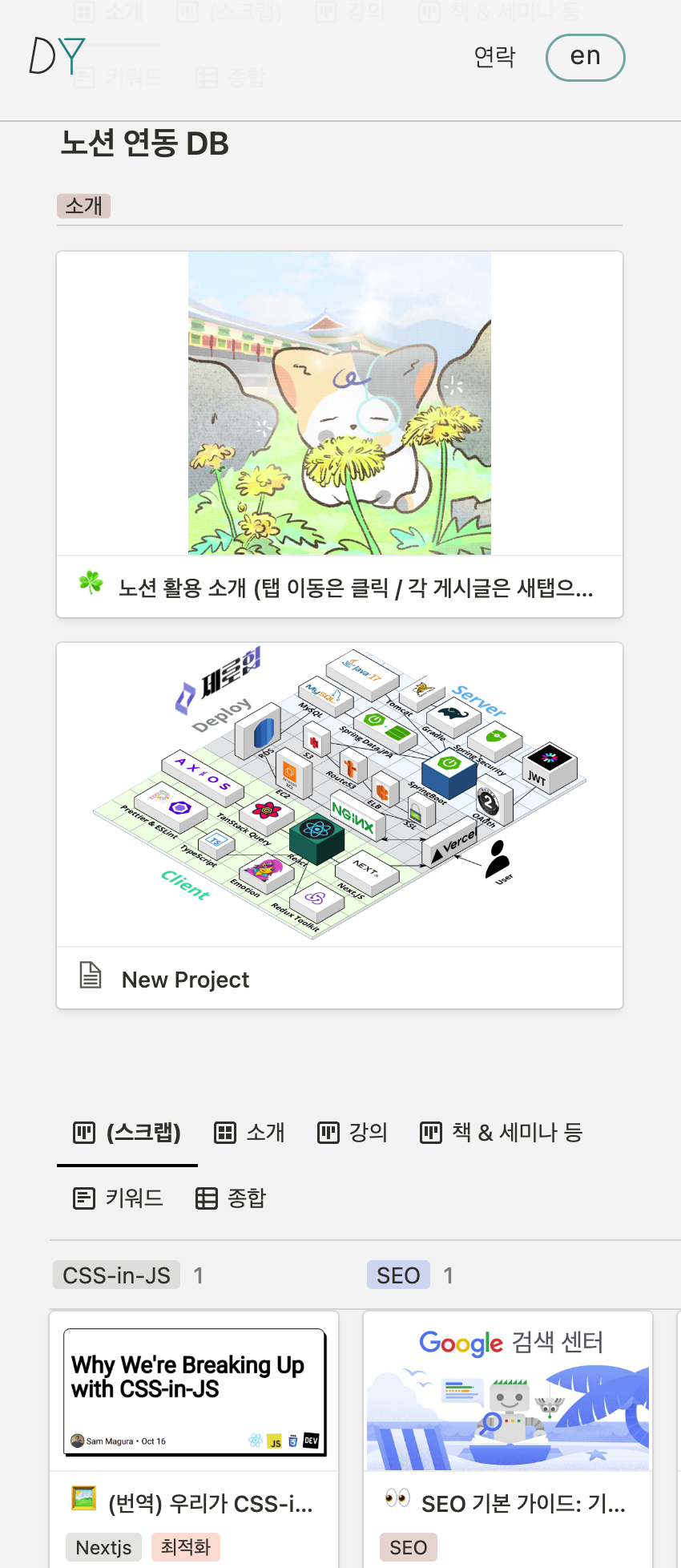
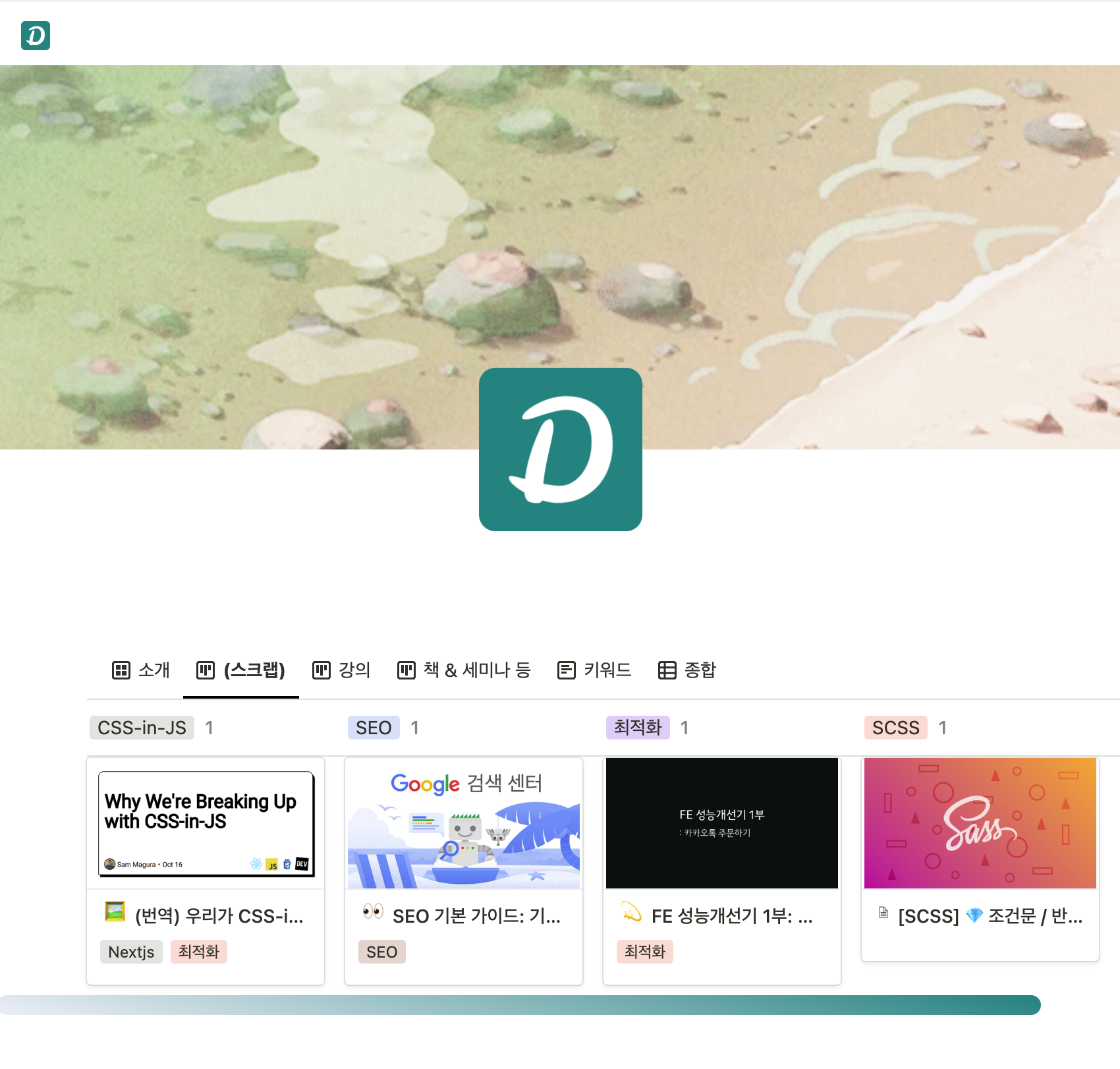
2. react-notion-x 사용 (내가 구현한 페이지)
저 테이블이 처음으로 화면에 그려졌을 때의 그 희열을 잊지 못한다. (삽질 여정)
( fullPage 옵션을 적용 안 했을 때 ) : 실제 노션에서 가져온 것은 고양이가 그려진 블럭부터 테이블까지


( fullPage 옵션을 적용 했을 때 ) : 헤더도 추가된 최종 모습

라이브러리 사용법
- https://doyu-l.tistory.com/642
NotionAPI로 블로그 만들기 (2) react-notion-x로 노션 데이터베이스 불러오기 (Next.js App Router)
Next.js의 App Router에서의 react-notion-x 라이브러리 적용기입니다. + 다국적 언어 지원 라이브러리인 react-i18next도 함께 사용하고 있습니다. * 23.10.25 : 현재는 모노레포 구축 후 nextjs-notion-starter-kit으로
doyu-l.tistory.com
장점
- DB 멀티탭 기능이 지원된다. (이게 아래 라이브러리를 쓰지 않고 해당 라이브러리로 진행하게 된 결정적 이유)
- 비공개 노션 페이지도 적용 가능하다.
단점
- OAuth부터 우선 기본적인 코드는 내가 짜야 한다.
- 반응형에서도 글자 크기가 줄지 않는데, CSS를 직접 고칠 수가 없다.
(방법이야 찾으면 있겠지만 아래 라이브러리보다 훨씬 불편하겠다.) - (공통) 달력, 타임라인 등 일부 기능이 지원이 안 된다.
3. nextjs-notion-starter-kit 사용
- 한 마디로 코드든, 성능이든 UI/UX든 깔끔하다.


라이브러리 사용법
- 2번과 같이 토큰 등 OAuth 절차를 거칠 필요가 없다.
- 그냥 페이지를 웹 게시로 한 후, pageId 값만 바꿔치기 하면 끝이다..!!! (따라서 private 노션 페이지는 작동이 안 된다.)
장점
- 사용법(세팅)이 너무 간단하다. 직접 개발을 해봤기에 더욱 와닿는 장점..!
- 다크모드, 이동 경로, 검색기능 지원, 성능 최적화 등 react-notion-x 라이브러리에서 확장되어 next.js에 최적화된 라이브러리이다.
- 세부 페이지도 헤더 이미지, 아이콘 등 거의 노션의 UI/UX와 동일하다.
- 레포지토리 자체를 클론해왔기 때문에 CSS도 입맛대로 고칠 수 있다.
단점
- DB 멀티탭 기능이 지원되지 않는다. 즉 한 DB에 탭이 6개가 있을 때 같은 DB를 5개 더 복제해서 각각 다른 탭을 노출시켜야 한다.
- 역시나 반응형에서도 글자 크기가 줄지 않는다. 하지만 CSS로 고치면 된다.
- (공통) 달력, 타임라인 등 일부 기능이 지원이 안 된다.
요약
- 진짜 간단하게 노션으로 Next.js로 만든 성능 최적화 블로그를 뚝딱 배포해서 쓰고 싶다 -> nextjs-notion-starter-kit
- 직접 코드를 짜가며 삽질해가면서 Notion API와 어느정도 친해지고 싶다 (+ 멀티탭 기능이 소중하다) -> react-notion-x
- 데이터베이스의 타임라인, 달력 등 모든 기능을 구현하고 싶다 -> 직접 notionAPI 받아와서 만들기 (+오픈소스 기여)
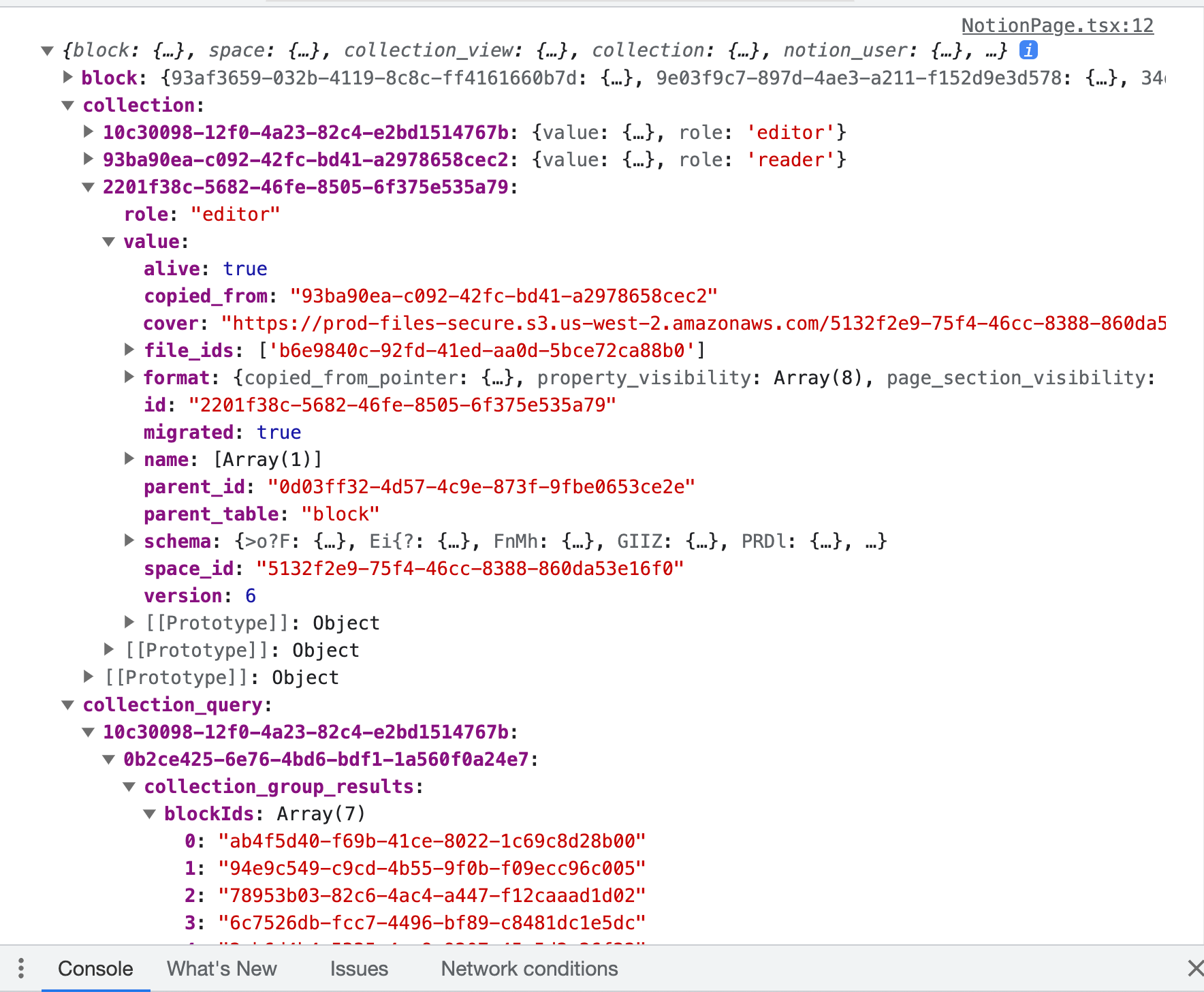
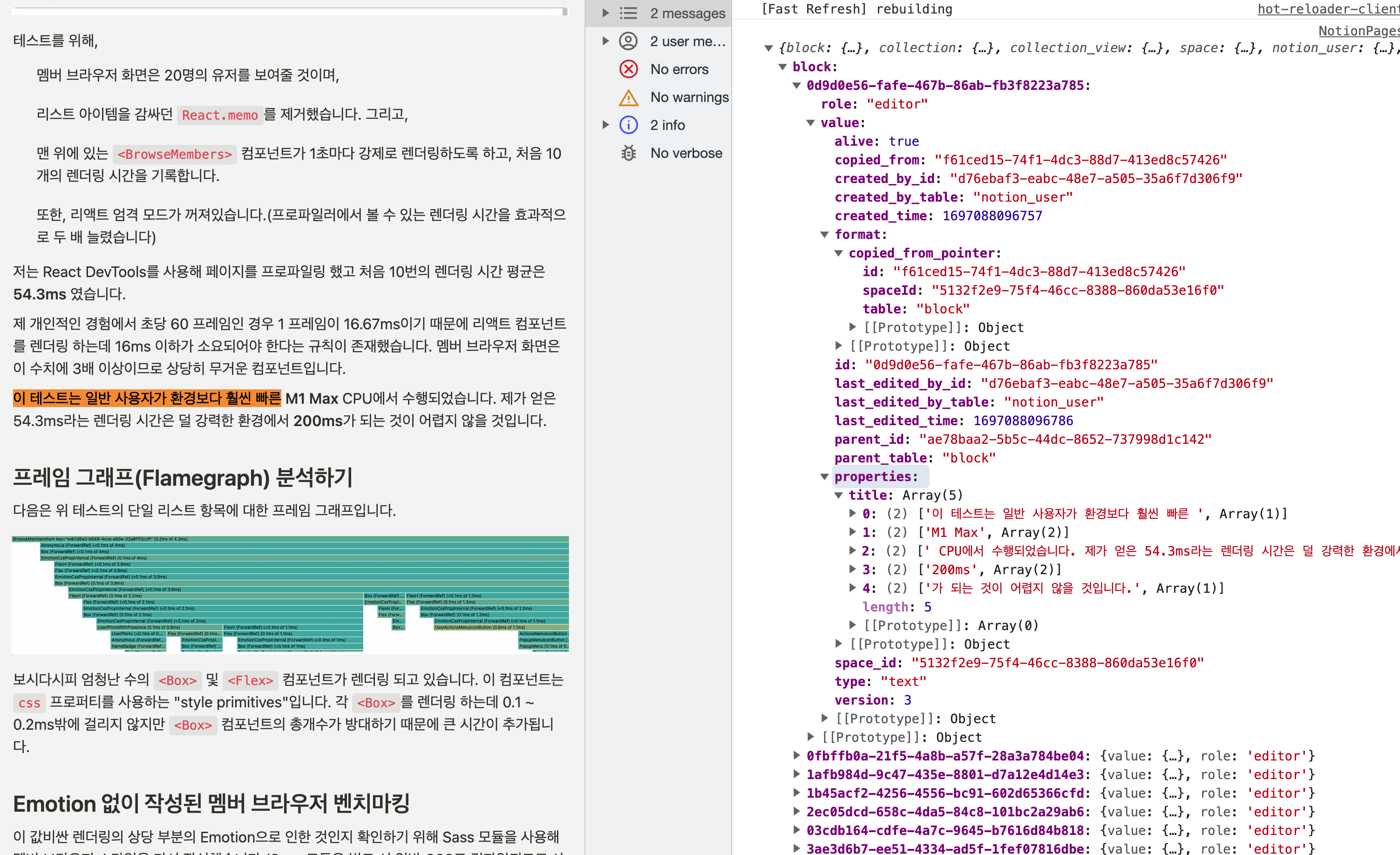
참고로 NotionAPI는 내 기준 친절하게 데이터를 돌려주지 않는다. 보통 때처럼 바로 화면에 렌더링할 수 있는 데이터가 아니다. 예를 들면 아래와 같은 형태로 돌아온다.


728x90
'📌 PROJECT > 2309 다국어 지원 포트폴리오' 카테고리의 다른 글
| NotionAPI로 블로그 만들기 (3) Next.js App Router 미들웨어로 redirection 설정하기 (0) | 2023.10.15 |
|---|---|
| NotionAPI로 블로그 만들기 (2) react-notion-x로 노션 데이터베이스 불러오기 (Next.js App Router) (0) | 2023.10.11 |
| [CI/CD] lint-staged, husky로 린트 검사 자동화하기 (+Jest test) (0) | 2023.10.02 |
| [react-typist] React 18 이상에서 호환 안 되는 문제 (0) | 2023.09.27 |
| [react-i18next] 다국어 처리(한/영) 및 글자 강조 스타일링하기 (0) | 2023.09.24 |