구현 기능

메타 태그 생성 컴포넌트
아래와 같이 HeadMeta 컴포넌트를 생성하여 팀 프로젝트에서 공통된 형식의 메타 태그를 생성하고자 했다.
HeadMeta 컴포넌트 (해당 블로그 참고)
import Head from 'next/head';
interface HeadMetaProps {
title?: string;
description?: string;
url?: string;
image?: string;
}
export default function HeadMeta({ title, description, url, image }: HeadMetaProps) {
return (
<Head>
<title>{title || '제로힙'}</title>
<meta charSet='UTF-8' />
<link rel='icon' href='/images/favicon.ico' key='link' />
<meta
name='description'
content={description || '절약유도 가계부형 SNS | 당신의 과소비가 0으로 수렴할 때까지, 제로힙.'}
key='description'
/>
<meta name='viewport' content='initial-scale=1.0, width=device-width' />
<meta property='og:title' content={title || '제로힙'} key='og:title' />
<meta
property='og:description'
content={description || '절약유도 가계부형 SNS | 당신의 과소비가 0으로 수렴할 때까지, 제로힙.'}
key='og:description'
/>
<meta
property='og:image'
content={image || 'https://zerohip.co.kr/images/image/zerohipOGImg.png'}
key='og:image'
/>
<meta property='og:article:author' content='제로힙' key='og:article' />
<meta name='twitter:card' content='summary_large_image' key='link' />
</Head>
);
}
아래와 같이 필요한 컴포넌트에 필요한 값을 넣어주면 된다.
userMetaData.ts
export const USER_META_DATA = {
SIGN_UP_PAGE: {
TITLE: '제로힙 회원가입 페이지',
DESCRIPTION:
'제로힙의 회원이 되어 다양한 서비스를 이용해보세요. 새로운 계정을 생성하고 제로힙의 다양한 기능과 혜택을 경험해보실 수 있습니다.',
},
.
.
.
SignUp.tsx
import HeadMeta from '@/components/HeadMeta';
.
.
.
const SignUp = () => {
.
.
.
return (
.
.
.
<HeadMeta
title={USER_META_DATA.SIGN_UP_PAGE.TITLE}
description={USER_META_DATA.SIGN_UP_PAGE.DESCRIPTION}
/>
.
.
.
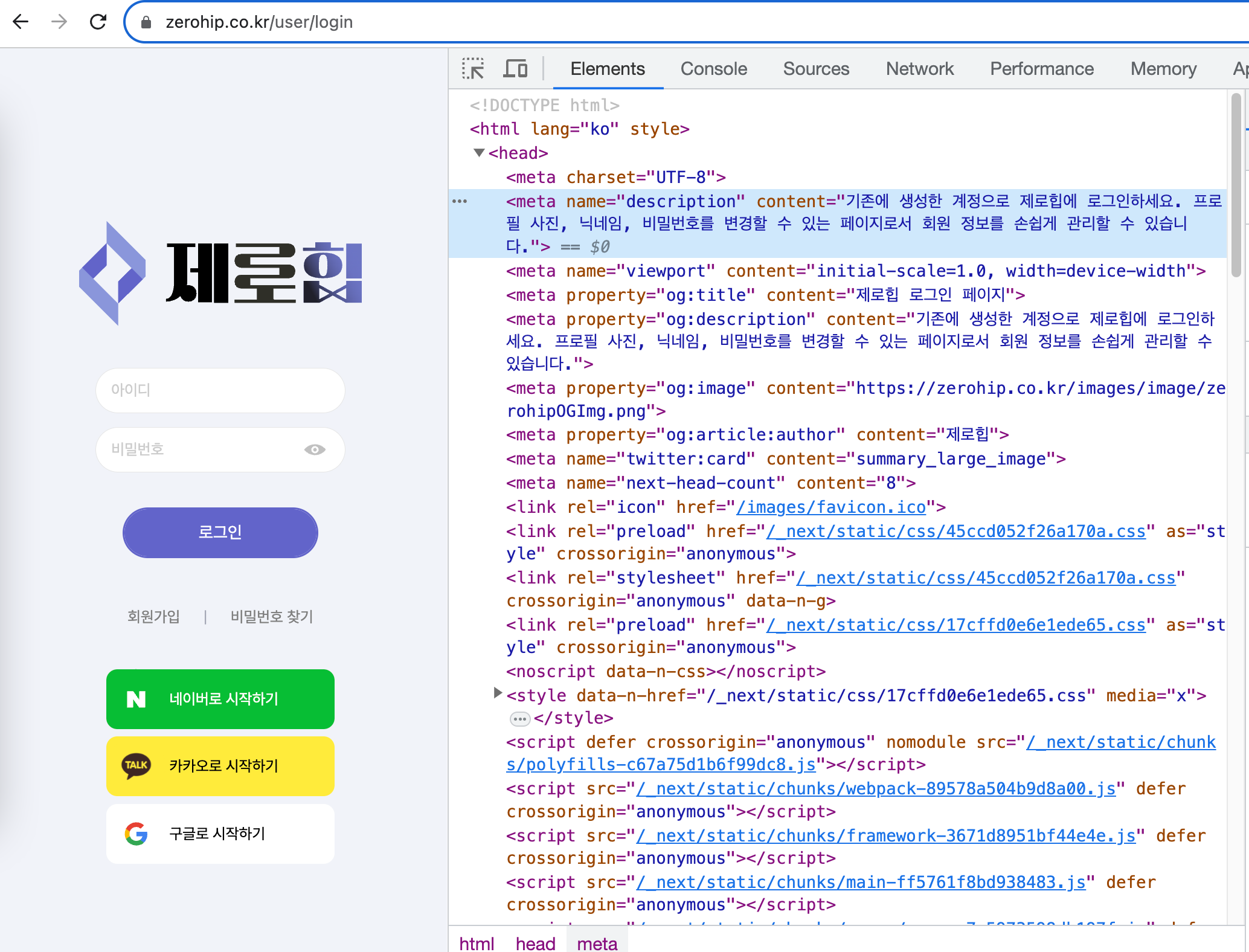
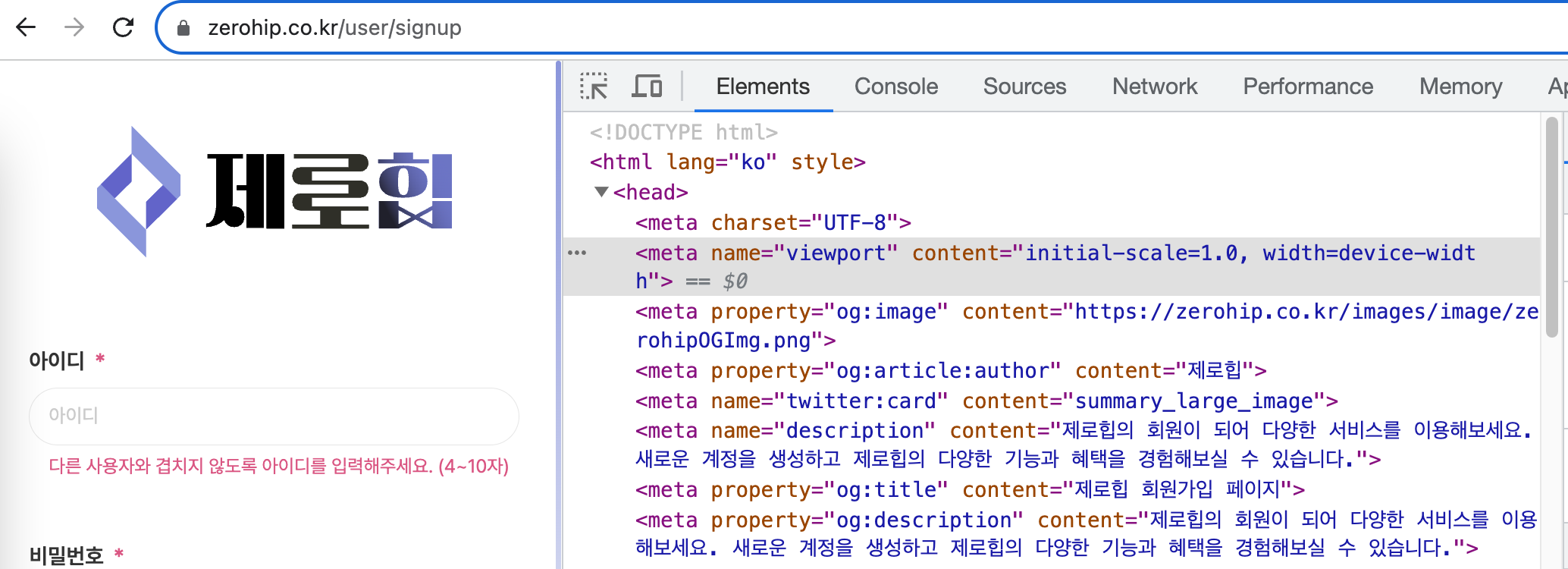
이렇게 배포 환경에서 메타 태그가 잘 생성된 것을 확인할 수 있다.

주의할 점
1. 메타 태그 이미지 출력이 안 되는 경우
url이 해당 페이지와 동일하지 않으면 og:image에서 이미지 출력이 안 된다.
- 다시 말해서, url 메타 태그를 넣는다면 무조건 해당 url의 위치를 넣어줘야 한다.
- default 값으로 메인 url 값이 들어간다면 다른 페이지에서 이미지가 나타나지 않는 문제가 생긴다.
2. 메타 태그가 중복으로 출력되는 경우
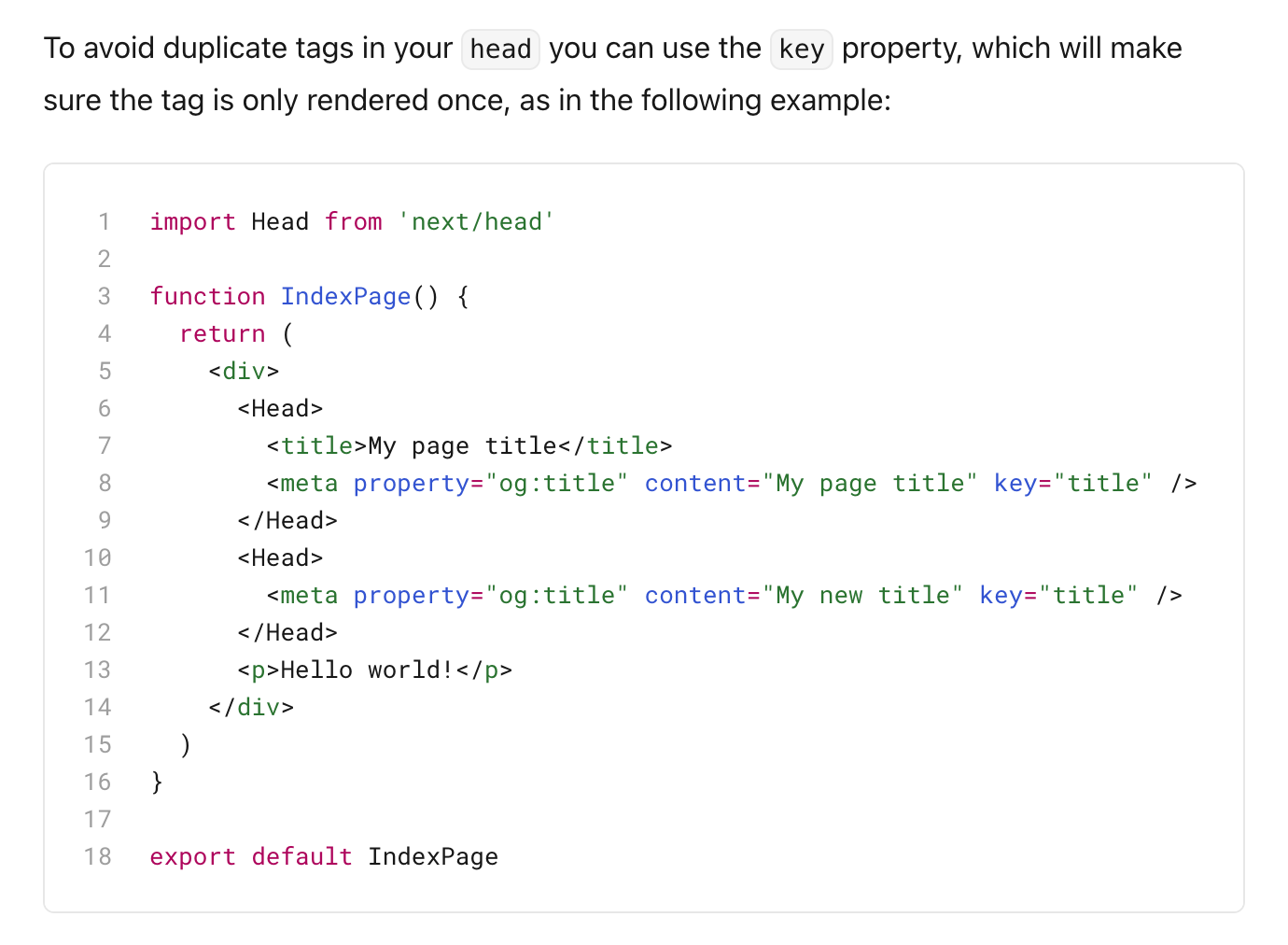
next.js의 Head 를 사용하는 경우 아래를 참고하면 된다.
- map함수 돌릴 때 하듯이 key 값을 넣어줘서 중복 생성 이슈를 해결했다!

https://nextjs.org/docs/pages/api-reference/components/head
Components: <Head> | Next.js
To avoid duplicate tags in your head you can use the key property, which will make sure the tag is only rendered once, as in the following example: In this case only the second is rendered. meta tags with duplicate key attributes are automatically handled.
nextjs.org
728x90
'📌 PROJECT > 2307 제로힙 : 가계부 SNS' 카테고리의 다른 글
| [Next.js 13] SSR로 동적 meta태그 생성하기 (pages router) (0) | 2023.09.30 |
|---|---|
| 프로젝트 4주차(데모데이) KPT : 최선의 선빵 - 지옥의 CORS (0) | 2023.08.01 |
| 프로젝트 3주차 KPT : 기승전결의 ‘전’ (0) | 2023.07.21 |
| 프로젝트 2주차 KPT : 나는 혼자가 아니다 (0) | 2023.07.15 |
| 프로젝트 1주차 KPT : 모두가 같은 마음일 수는 없다. 그리고.. (0) | 2023.07.05 |