Next.js에서 상황에 따라 선호되는 테스트 라이브러리/프레임워크는 아래와 같다.
- Jest : 유닛 테스트
- 유닛테스트란? : 소스코드의 특정 모듈(메서드)이 의도된 대로 정확히 작동하는지 검증하는 절차
- 하나의 기능을 독립적으로 테스트하면서 개발 단계에서 일찍 버그를 발견하여 시간을 절약하고 코드 퀄리티를 향상시켜줌
- 컴포넌트, 함수, 모듈 단위로 테스트함으로서 각 코드가 원활하게 작동하고 있음을 확인
- React-Testing-Library : 리액트 컴포넌트를 독립적으로 테스트
- 예시 ) 컴포넌트 테스팅 (Component Testing)
- 특정한 props에 따라 컴포넌트가 에러없이 렌더링 되는가?
- 과거의 렌더링 결과와 현재 렌더링 한 결과가 일치하는가?
- 특정한 DOM 이벤트의 원하는 변화가 제대로 발생하는가?
- 렌더링 된 결과물을 이미지로 저장하여 픽셀을 확인했을때 일치하는가?
(이 경우 스토리북을 이용한 테스팅 추천)
- 예시 ) 컴포넌트 테스팅 (Component Testing)
- Cypress : E2E 테스트
Jest로 스냅샷 테스트하기 (Babel 사용)
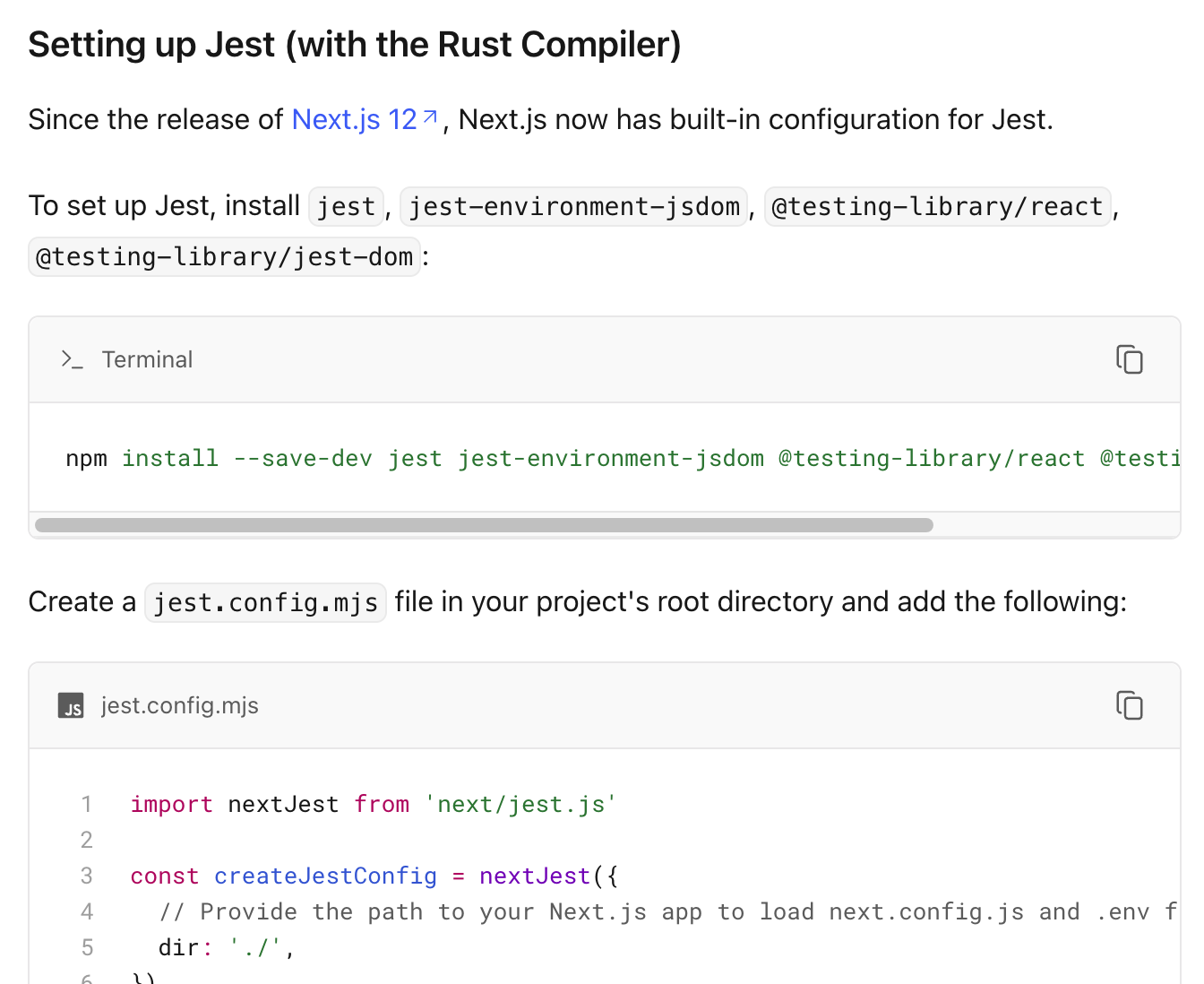
우선 nextjs 공식 문서에 Rust 컴파일러를 기반으로 내장된 기능을 바탕으로 jest를 설정하는 방법도 있다.
- 느린 컴파일의 원인인 babel 대신 nextjs 12 버전부터 rust로 작성된 SWC(Speedy Web Compiler)를 도입했다.

나의 경우에는 수동으로 Jest를 구성해보았다.
Jest 수동 설정
nextjs의 app router로 jest 관련 설정을 해주는 것이 가장 힘든 일이었다. 다음에는 내장 컴파일러 사용하는 것으로...
pnpm install --save-dev jest @testing-library/react @testing-library/jest-dom babel-jest identity-obj-proxy
package.json
{
"scripts": {
.
.
.
"test": "jest --watchAll", # 모든 테스트 실행 (+파일내용이 변경되었을 때 테스트 실행)
"ci-test": "jest --watch"
},
jest.config.js
module.exports = {
collectCoverageFrom: [
"**/*.{js,jsx,ts,tsx}",
"!**/*.d.ts",
"!**/node_modules/**"
],
moduleNameMapper: {
# css import 처리 (모듈 포함)
"^.+\\.module\\.(css|sass|scss)$": "identity-obj-proxy",
# css import 처리 (모듈 미포함)
"^.+\\.(css|sass|scss)$": "<rootDir>/styles/__mocks__/styleMock.js",
# 이미지 import 처리
"^.+\\.(jpg|jpeg|png|gif|webp|avif|svg)$": `<rootDir>/__mocks__/fileMock.js`,
# 절대 경로(alias) 처리
"^@/app/(.*)$": "<rootDir>/src/app/$1",
"^@components/(.*)$": "<rootDir>/src/components/$1"
},
setupFilesAfterEnv: ["<rootDir>/jest.setup.js"],
testPathIgnorePatterns: ["<rootDir>/node_modules/", "<rootDir>/.next/"],
testEnvironment: "jsdom",
transform: {
# next/babel 프리셋을 이용하여 테스트를 Babel로 변환
"^.+\\.(js|jsx|ts|tsx)$": ["babel-jest", { presets: ["next/babel"] }]
},
transformIgnorePatterns: ["/node_modules/", "^.+\\.module\\.(css|sass|scss)$"]
};
jest.setup.ts
import '@testing-library/jest-dom';스냅샷 테스트
- describe : 테스트 할 컴포넌트 정의
- it : 어떠한 동작들을 테스트할지 선언
- render : react testing library의 기능으로 어떤 컴포넌트를 렌더링할지 선언
- expect : 기대한 결과와 일치하는 지 확인
// 스냅샷 테스트는 toMatchSnapShot 함수를 사용하여 스냅샷에 매칭되는지 확인
import { render } from '@testing-library/react'
import Home from '@/app/page'
describe('Home', () => {
it('snapshot 테스트입니다.', () => {
const { container } = render(<Home />)
expect(container).toMatchSnapshot()
})
})
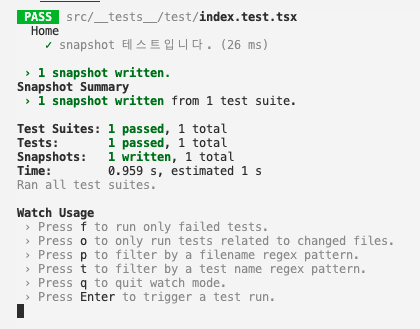
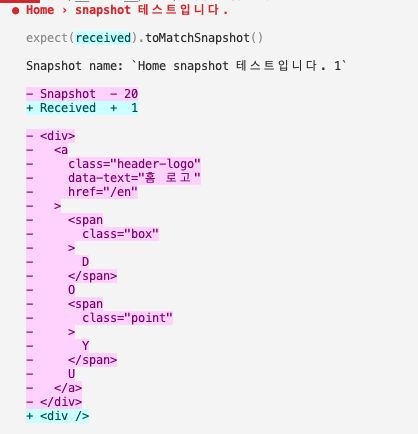
스냅샷 테스트 결과



레퍼런스
nextjs 공식 문서
https://nextjs.org/docs/pages/building-your-application/optimizing/testing#quickstart-2
SWC
728x90
'📌 PROJECT > 2309 다국어 지원 포트폴리오' 카테고리의 다른 글
| [react-typist] React 18 이상에서 호환 안 되는 문제 (0) | 2023.09.27 |
|---|---|
| [react-i18next] 다국어 처리(한/영) 및 글자 강조 스타일링하기 (0) | 2023.09.24 |
| [Stylelint] scss 일관적인 스타일 규칙 적용시키기 (0) | 2023.09.24 |
| [JEST] next-router-mock으로 next/link 테스트 (버그 issue 진행 중) (0) | 2023.09.23 |
| [JEST] react-i18next 테스트하기 (0) | 2023.09.22 |