JavaScript 코드 실행하기
JavaScript는 원래 브라우저에서 실행하기 위해 만들어진 프로그래밍 언어다. 그래서 HTML 파일과 JavaScript 파일을 함께 브라우저에서 실행해야 작동한다. 혹은 따로 Node.js라는 JavaScript 런타임을 컴퓨터에 설치해야 한다. 좀 더 쉽게 StackBlitz에서 JavaScript 코드를 실행해볼 수도 있다. (JavaScript 코드는 브라우저, Node.js REPL 등 다양한 환경에서 실행할 수 있다.)
StackBlitz로 코드를 실행하는 방법은 두 가지이다.
- index.js 파일에 원하는 JavaScript 코드를 작성하고, Terminal에 node index.js를 입력하고 엔터를 누르면 작성한 코드가 실행되고 출력 결과를 확인할 수 있다.
- Terminal에 node를 입력하면 REPL을 사용할 수 있습니다. REPL 사용을 종료하려면 .exit를 입력한다.
이렇게 컴퓨터를 특정 방식으로 작동시킬 수 있는 코드의 모음을 프로그램이라고 부르고, 프로그램을 실행하면 프로세스가 된다. 지금 보고 있는 브라우저도 하나의 프로세스이다.
Glossary
- REPL(Read-Evaluate-Print loop): 읽고(read), 평가(evaluate)하고, 출력(print)을 반복(loop)하는 가장 간단한 개발 환경(내가 작성한 코드가 문법에 맞는지 틀린지 간단하게 실행해볼 수 있음)
- 프로그램(program): 작업(task) 수행을 위한 코드 모음
- 프로세스(process): 프로그램 실행의 결과물.
console.log()
- ‘hello world’라고 입력하고 엔터를 치는 순간 JavaScript 엔진은 이 코드를 읽고, 평가하고, 출력한다.
- REPL아니고 코드를 직접 실행하는 경우에는 console.log() 메서드로 출력을 할 수 있다.
console.log('hello world'); // hello worldGlossary
- console.log(): 개발자 도구 콘솔이나 터미널에 원하는 값을 출력할 수 있게 돕는 메서드
JavaScript 엔진이 코드 읽는 법
우리가 사용하는 일반적인 컴퓨터는 0과 1의 조합으로 모든 정보를 표현하고 이해하는데 이를 기계어라고 부른다.
그런데 자바스크립트(JavaScript)는 영어도 있고, 기호도 있고, 숫자도 있다. 이렇게 사람이 다룰 수 있게 일정한 문법과 의미를 지닌 언어를 프로그래밍 언어라고 부른다. JavaScript도 프로그래밍 언어 중 하나로 JavaScript 엔진으로 실행할 수 있다.
let ourMission = 'Unlock Human Potential';
let JavaScriptWasInventedBy = 'Brendan Eich';
let JavaScriptWasInventedIn = 1995;
i++;
i--;
JavaScript 엔진은 코드를 위에서부터 아래로 코드를 읽고, 해석하고, 평가하다가 문제가 있으면 에러를 발생시키고, 해당 지점에서 코드 실행을 바로 중단한다. 아래 코드는 실행하면 에러가 발생한다.
= // SyntaxError: Unexpected token '='SyntaxError(문법 에러)라는 문구가 에러로 출력되는 것을 확인할 수 있다.
Glossary
- 기계어: 컴퓨터가 이해할 수 있는 숫자로만 구성된 언어. 사람이 쉽게 이해할 수 없다.
- 프로그래밍 언어: 개발자가 프로그램을 작성하기 위한 언어. 기계어와 다르게 사람이 다룰 수 있는 수준의 문법과 의미를 지닌다.
- 자바스크립트(JavaScript): JavaScript는 브라우저, 서버, 모바일 개발이 가능한 멀티 패러다임 프로그래밍 언어이다.
- JavaScript 엔진: JavaScript 코드를 실행할 수 있는 프로그램입니다. 크롬에 내장된 v8이 대표적이다.
주석
JavaScript에서 주석은 // 다음에 작성하거나, /*, */ 사이에 작성하면 된다.
// 문자열 'hello world'를 설명하는 주석입니다. 주석은 가능하면 코드 위에 작성한다.
'hello world';
/*
여러 줄의 코드를 주석 처리할 수 있다.
console.log('Hello');
*/
Glossary
- 주석: JavaScript 엔진이 따로 해석하지 않는 코드. 개발자가 쓰고 싶은 사람의 언어, 자연어를 자유롭게 작성할 수 있다.
- 자연어: 인간이 쓰는 언어. 컴퓨터공학에서 프로그래밍 언어와 구분하기 위해 사람의 언어를 자연어로 따로 구분한다.
값과 표현식
REPL에 a b c d를 입력하면 Uncaught SyntaxError: Unexpected identifier가 발생한다. 문법 에러가 발생했다.
a b c d // Uncaught SyntaxError: Unexpected identifier이제는 에러가 발생하지 않는다.
123; // 123
이렇게 읽고, 평가가 완료되어 하나의 의미를 가지는 코드가 값(value)이다. 값을 표현하기 위해서는 다양한 방식이 있는데 예를 들어, 숫자값 1995를 표현하기 위해서는 아래와 같은 다양한 코드로 쓸 수 있다. 이렇게 하나의 값으로 평가될 수 있는 코드를 표현식(expression)이라고 한다. 이렇게 산술 연산이나 논리 연산 등을 할 수 있는 기호를 연산자(operator)라고 한다.
1995;
1000 + 900 + 90 + 5;
1900 + 95;
Glossary
- 값(value): 하나의 고유한 의미를 가지는 코드. JavaScript 엔진이 하나의 값으로 읽고 평가할 수 있어야 한다.
- 표현식(expression): 값으로 평가될 수 있는 코드.
- 연산자(operator): 특정 연산을 수행할 수 있는 코드.
구구단 출력하기
지금까지 배운 내용을 기반으로 구구단을 출력해 보자. 예를 들어, 2단의 결과를 출력하기 위해서는 값을 직접 입력할 수도 있지만
* 연산자로 좀 더 직관적으로 2단이라는 것을 표현할 수도 있다.
// 구구단 2단을 출력해 보세요.
console.log(2 * 1); // 2
console.log(2 * 2); // 4
console.log(2 * 3); // 6
console.log(2 * 4); // 8
console.log(2 * 5); // 10
console.log(2 * 6); // 12
console.log(2 * 7); // 14
console.log(2 * 8); // 16
console.log(2 * 9); // 18
타입
타입(type)은 값(value)의 종류이다. 자바스크립트의 모든 값은 타입을 가지고 있다. 타입이 있어 쉽게 분류할 수 있고 각 타입은 고유한 속성과 메서드를 가진다.

Number 타입
JavaScript의 여러 데이터 타입 중 Number는 일상생활에서 흔히 접할 수 있는 숫자를 자바스크립트에서 표현하기 위한 데이터 타입이다. 정수(integer)와 실수(float)을 모두 표현할 수 있다.
100; // 정수를 표현할 수 있습니다.
-100; // 음수를 표현할 수 있습니다.
100.123; // 실수를 표현할 수 있습니다.
typeof 연산자로 해당 값이 숫자 타입인지 확인할 수 있다.
typeof 100; // 'number'
typeof -100; // 'number'
typeof 100.123; // 'number'
같은 숫자 값 간에는 간단한 사칙연산을 할 수 있다. 여기서 사용되는 수학 기호 (+ - * / )를 자바스크립트에서는 산술 연산자(arithmetic operator)라고 부른다.
console.log(9 % 2); // 1 (9를 2로 나눈 나머지 구하기)
Math 내장 객체
좀 더 복잡한 계산을 위해서는 Math 내장 객체를 사용하는데 대표적인 메서드는 다음과 같다.
- Math.floor(): 괄호 안의 숫자를 내림하여 반환
- Math.ceil(): 괄호 안의 숫자를 올림하여 반환
- Math.round(): 괄호 안의 숫자를 반올림하여 반환
- Math.abs(): 괄호 안의 숫자의 절대값을 반환
- Math.sqrt(): 괄호 안의 숫자의 루트값을 반환
- Math.pow() : 괄호 안의 첫 번째 숫자를 밑, 두 번째 숫자를 지수인 숫자를 반환
Math.floor(100.621); // 100
Math.ceil(100.621); // 101
Math.round(100.621); // 101
Math.round(100.421); // 100
Math.abs(-100); // 100
Math.abs(100); // 100
Math.sqrt(4); // 2
Math.sqrt(2); // 1.4142135623730951
Math.pow(2, 5); // 32
String 타입
JavaScript 데이터 타입 String(문자열)은 인간의 언어, 자연어를 JavaScript에서 표현하기 위한 데이터 타입이다. 따옴표(’), 쌍따옴표(”), 백틱(`)으로 감싸면 된다. (맥북의 경우 백틱은 영어로 전환하고 물결(~)을 누르면 입력)
한자나 이모지와 같은 특수문자도 문자열로 만들 수 있고, 숫자와 문자를 조합해서 문자열로 만들 수도 있다. 특히 백틱으로 만든 문자열은 줄바꿈도 가능하다.
'JavaScript'
"欢迎你"
"😇"
"최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다."
`JavaScript (줄여서 JS)는 일급 함수를 사용하는 가벼운 객체 지향 인터프리터 언어이며
웹페이지의 스크립트 언어로 잘 알려져 있지만, 브라우저가 아닌 환경에서도 많이 사용된다.
프로토타입 기반, 다중 패러다임 스크립트 언어이며, 동적이고 명령어, 객체 지향, 함수 프로그래밍
스타일을 지원한다.`
+ 로 문자열을 이어붙일 수 있다. 문자열과 문자열을 이어붙일 때의 + 는 문자열 연결 연산자로써 쓰인다. 다른 타입과 이어붙이려고 하면 모두 문자열로 변한다. 특히, 숫자와 이어붙이기를 시도하다가 예상 못한 결과를 얻지 않도록 조심한다. 위 이유로 가능하면 다른 타입 간의 연산을 하지 않도록 조심하자.
"안녕하세요" + "!!"; // 안녕하세요!!
"감사합니다." + " " + "🙏" // 감사합니다. 🙏
1 + "1" // 11문자열의 length 속성
문자열의 length 속성을 이용하여 문자열의 길이를 확인할 수 있다. 문자열 값에 .length 를 붙이면 된다.
console.log('欢迎你'.length); // 3
console.log('최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.length); // 48
인덱스(Index)
문자열의 각 문자는 순서를 가지고 있고, 각 문자가 몇 번째에 위치하는지는 인덱스(Index)로 확인할 수 있다. 첫 번째 문자의 인덱스는 0이다. JavaScript는 우리 일상생활에서 순서를 셀 때 0부터 세는데 이를 Zero-based numbering이라고 한다.
let str = 'codestates';
console.log(str[0]); // 'c'
문자열 주요 메서드
- toLowerCase() : 문자열을 소문자로 변경
- toUpperCase() : 문자열을 대문자로 변경
- concat() : 문자열 연결 연산자 + 처럼 문자열을 이어붙일 수 있음
- slice() : 문자열의 일부를 자를 수 있음
'HELLO WORLD'.toLowerCase(); // 'hello world'
'hello world'.toUpperCase(); // 'HELLO WORLD'
'hello '.concat('world'); // 'hello world'
'hello world'.slice(0, 5); // 'hello'- indexOf() : 문자열 내에 특정 문자나 문자가 몇 번째 위치하는지 확인
- 만약 찾는 문자가 2개 이상일 경우, 가장 앞에 있는 문자의 인덱스를 조회
- 포함되어 있지 않으면 -1 을 반환
'🍎🍓🍉🍇'.indexOf('🍎'); // 0
'🍎🍓🍉🍇'.indexOf('🖥'); // -1
'최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.indexOf('Eich'); // 34
'최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.indexOf('Dahl'); // -1- includes() : 문자열 내에 특정 문자나 문자가 포함되어 있는지 확인합니다.
'🍎🍓🍉🍇'.includes('🍎'); // true
'🍎🍓🍉🍇'.includes('🖥'); // false
'최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.includes('Eich'); // true
'최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.includes('Dahl'); // false
Boolean 타입
Boolean(불리언)은 사실 관계를 구분하기 위한 타입으로 값은 true 혹은 false 둘 중 하나이다.
falsy
불리언 타입은 아니지만, 자바스크립트에서 false로 “여겨지는” 값이 일부 있는데, 이를 falsy 값이라고 한다. 반대로 true로 “여겨지는” 값은 truthy 값이라고 한다. truthy 값은 매우 많아서, falsy 값을 암기하자.
// 대표적인 falsy 값
false
0
-0
0n
""
''
``
null
undefined
NaN
비교연산자(comparison operator)
불리언은 비교연산자(comparison operator)로 두 값이 같은지 다른지를 확인할 때 유용하다.
- === , !== : 엄격한 동치 연산자 두 피연산자의 값과 타입이 같으면 true, 다르면 false 를 반환한다. 엄격한 동치 연산자는 보이는 값이 같아도, 두 값의 타입이 다르면 false 가 된다.
123 === (100 + 23); // true ("123의 값과 100 + 23의 값은 같다."는 사실이기 때문에 true) 123 === '123'; // false ("123의 값과 '123'의 값은 같다."는 사실이 아니기 때문에 false) 123 !== (100 + 23); // false ("123의 값과 100 + 23의 값은 같지 않다."는 사실이기 아니기 때문에 false) 123 !== '123'; // true ("123의 값과 '123'의 값은 같지 않다."는 사실이기 때문에 true) - ==, != : 느슨한 동치 연산자 느슨한 동치 연산자는 “대체로” 타입이 달라도 값이 같으면 true, 다르면 false를 반환하기 때문에 예외가 많아 현대 웹 개발에서는 사용을 권장하지 않는다.
- > , < , >= , <= : 대소 관계 비교 연산자 두 피연산자의 값의 크기를 비교한다. 수학에서의 부등호 기호의 사용법과 유사하다.
100 > 200; // false ("100은 200보다 크다."는 거짓) 200 > 100; // true ("200은 100보다 크다."는 참) 100 >= 100; // true ("100은 100보다 크거나 같다."는 참) 200 <= 100; // false ("200은 100보다 작거나 같다."는 거짓)
논리연산자(logical operator)
논리연산자(logical operator)로 두 값 간의 논리 관계를 확인할 수 있다.
- || : 논리합(OR)
- 두 값 중 하나만 true 여도 true 로 판단
- 두 값이 모두 false 면 false 로 판단
- && : 논리곱(AND)
- 두 값이 모두 true 면 true 로 판단
- 두 값 중 하나만 false 여도 false 로 판단
논리 부정 연산자(!)의 경우, 사실 관계를 반대로 표현한다.
! : 부정(NOT)
오른쪽 피연산자와 반대의 사실을 반환
- !true // false !
- (100 > 200) // true
falsy, truthy의 반대 값을 반환
- 1 2 3 4 !0 // true
- !'' // true
- !1 // false
- !'코드스테이츠' // false
변수 개요
데이터를 편하게 다루기 위해 데이터에 이름을 붙일 수 있는데, 그 이름을 바로 변수라고 부른다.


코드의 한줄 표현식 (expression)
평가: 표현식이 무슨 의미인지 알아내는 것
변수의 선언과 할당
문제를 해결하기 위해 컴퓨터와 소통하기 위해서는 특정 데이터에 대해 같은 이름을 공유하고 있어야 한다. JavaScript에서도 특정 데이터에 이름을 붙일 수 있는데, 이를 변수라고 한다. 구구단 2단을 출력한다는 것은 숫자 2와, 1부터 9까지의 숫자의 곱을 차례대로 나열한 것이라고 할 수 있다.
구구단 n단을 출력하고 싶을 때마다 좌변에 있는 숫자를 일일이 바꿔주어야 한다면, 매우 비효율적인 작업일 수 밖에 없다. 하지만 만약 반복적으로 사용하는 숫자를 컴퓨터가 특정한 이름(변수명)으로 기억하도록 하고 그 이름을 사용하여 구구단 n단을 출력하면? 컴퓨터가 기억하고 있는 숫자를 바꾸어주는 것만으로도 손쉽게 구구단 n단을 출력할 수 있다.
특정 데이터를 컴퓨터가 기억할 수 있도록 메모리 공간을 확보하고 그 메모리 공간에 이름을 부여하는 것을 변수 선언이라고 한다. 변수 선언 키워드인 let을 사용하여 변수를 선언하면 컴퓨터는 값을 저장하기 위한 메모리 공간을 확보하고 그 공간의 이름을 num으로 기억한다. 그 공간의 이름인 num을 변수라고 한다.
let num; // 변수 선언
이제 컴퓨터가 확보한 num이라는 이름의 메모리 공간에 값을 넣어보겠습니다. 할당연산자(=)를 사용하여 메모리 공간에 특정한 값을 넣을 수 있다. 이것을 값 할당이라고 한다.
num = 5; // 값 할당
변수 선언과 값 할당을 통해 컴퓨터는 값을 저장하기 위해 num이라는 이름의 메모리 공간을 확보하고, 그 메모리 공간에 숫자 5를 저장했다. 변수 num을 사용하여 구구단 5단을 출력하는 코드는 다음과 같다.
// 구구단 5단
let num; // 변수 선언
num = 5; // 값 할당
console.log(num * 1); // 5
console.log(num * 2); // 10
console.log(num * 3); // 15
console.log(num * 4); // 20
console.log(num * 5); // 25
console.log(num * 6); // 30
console.log(num * 7); // 35
console.log(num * 8); // 40
console.log(num * 9); // 45
오히려 코드의 양이 많아진 것처럼 느껴질 수도 있지만 변수 사용의 이점은 구구단 n단을 출력하기 용이하다는 것에 있다. 변수의 선언과 할
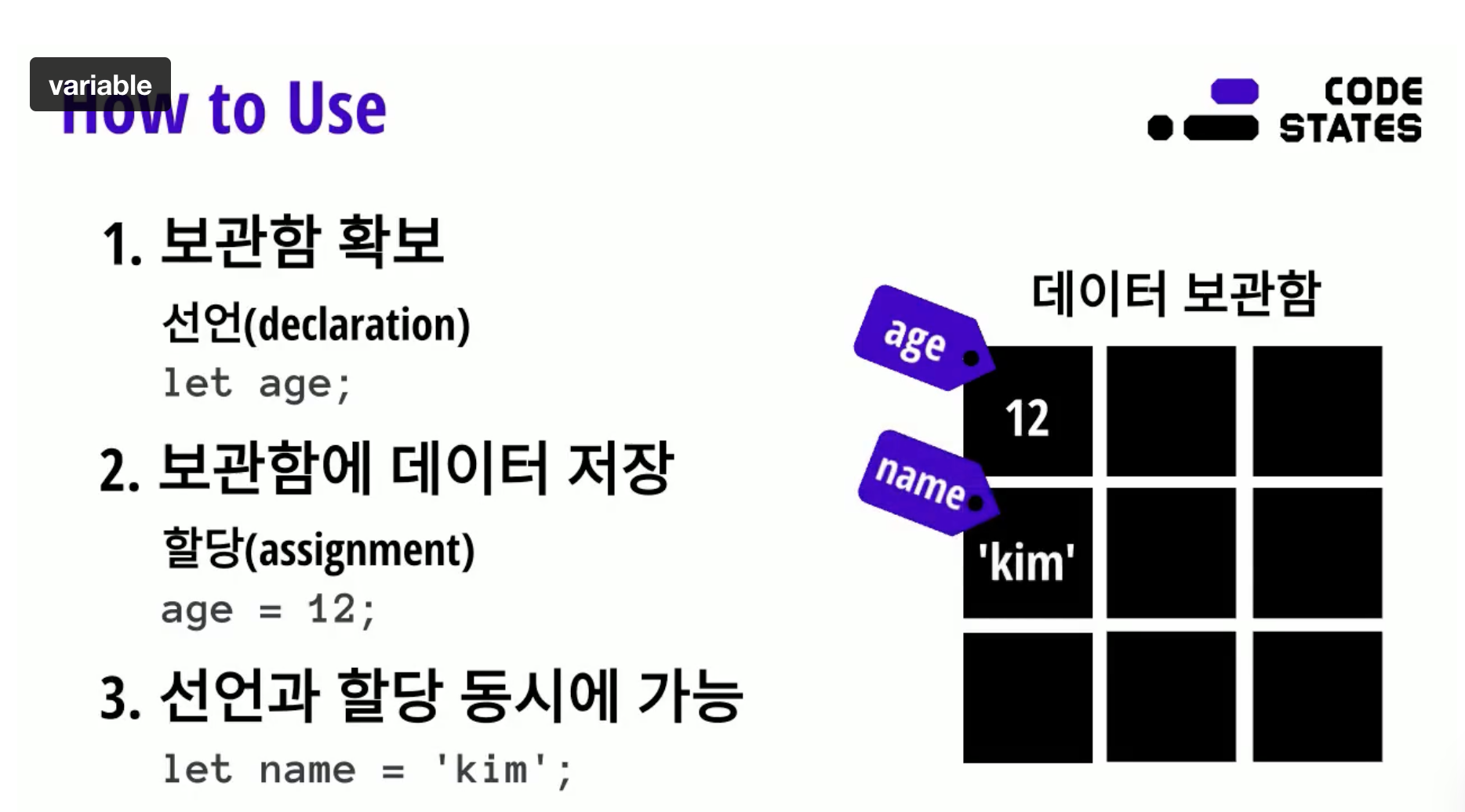
변수를 선언할 때는 let 키워드를 사용한다. let 키워드 뒤에 선언하고자 하는 변수명을 입력한다.
let name;
선언된 변수에 값을 할당할 때는 할당 연산자(=)를 사용한다.
name = 'kimcoing';
변수 선언과 값 할당을 동시에 할 수 있다.
let name = 'kimcoding';
변수에는 JavaScript에서 사용이 가능한 모든 타입의 값을 할당할 수 있다.
let string = '원주율';
let number = 3.141592;
let boolean = true;
let array = [1, 'two', false];
let object = {name: 'kimcoding', age: 25, course: 'SEB FE'};
let empty = null;
let notDefined = undefined;
아무것도 할당하지 않은 변수
아무것도 할당되지 않은 변수는 undefined가 자동으로 할당된다. 이는 초기화라는 JavaScript의 독특한 특징이다.
let variable;
console.log(variable) // undefined
값의 재할당
let키워드로 선언한 변수에 새로운 값을 할당할 수 있다. 이를 재할당이라고 한다. 재할당에도 할당연산자(=)를 사용한다.
let name = 'kimcoding';
console.log(name) // 'kimcoding'
name = 'parkhacker';
console.log(name) // 'parkhacker'
재할당이 불가능한 변수(상수)
let 키워드가 아닌 const 키워드를 사용하면 재할당이 금지된다.
const name = 'kimcoding';
console.log(name) // 'kimcoding'
name = 'parkhacker'; // Uncaught TypeError: Assignment to constant variable.
네이밍 규칙
변수명은 다음과 같은 네이밍 규칙을 준수해야 한다.
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
let name, $head, _score // 사용 가능한 변수명 - 단, 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
let 1st; // 사용할 수 없는 변수명 - 예약어는 식별자로 사용할 수 없다.
- 예약어: 프로그래밍 언어에서 사용되고 있거나 사용될 예정인 단어를 말한다. - ex) let, const, true, false, typeof 등
- let true; // 사용할 수 없는 변수명
- 그외 규칙들
- 변수명은 변수의 존재 목적을 이해할 수 있도록 의미를 명확히 표현해야 한다.
// 변수의 존재 목적을 이해할 수 없는 변수명 let x = 100; let y = 5; // 변수의 존재 목적을 명확히 알 수 있는 변수명 let name = 'kimcoding'; let age = 25;
- 변수명은 변수의 존재 목적을 이해할 수 있도록 의미를 명확히 표현해야 한다.
네이밍 컨벤션
하나 이상의 영어단어를 사용하여 식별자를 만들 경우 네이밍 컨벤션을 잘 지키면 가독성을 높일 수 있다. JavaScript에서는 일반적으로 카멜 케이스(camelCase)를 사용한다. 카멜 케이스는 첫 단어의 첫 문자는 소문자로, 그 이후에 연결되는 단어의 첫 문자는 대문자로 작성하는 방법이다.
// 🐪카멜 케이스(camelCase)
let firstName = 'coding';
let lastName = 'kim';
// 그밖에 네이밍 컨벤션
let first_name; // 🐍스네이크 케이스(snake_case) : 단어와 단어 사이에 언더스코어(_)를 사용
let FirstName; // 📐파스칼 케이스(PascalCase) : 단어의 시작을 대문자로 작성변수를 활용한 연산
변수에 숫자 타입의 값이 할당되어 있는 경우 숫자 타입에 사용 가능한 모든 연산이 가능하다.
let number = 10;
console.log(number + 2); // 12
console.log(number - 5); // 5
console.log(number * 3); // 30
console.log(number / 2); // 5
console.log(number % 3); // 1
console.log(number); // 10그러나 각각의 연산은 독립적으로 이뤄질 뿐, number는 그대로 10이 할당되어 있다. 연산의 결과를 변수에 반영하려면 재할당을 하면 된다.
let number = 10;
number = number + 2;
console.log(number); // 12
number = number * 3;
console.log(number); // 36
템플릿 리터럴(template literal)
값을 백틱(`)으로 값을 감싸면 문자열(string) 타입이 된다. 다시 말해, 백틱을 사용하는 방법을 템플릿 리터럴이라고 한다. 템플릿 리터럴은 큰 따옴표, 작은 따옴표를 사용한 표기 방법과는 다른 기능을 가지고 있다. 특히, 문자열 내부에 변수 삽입할 수 있는 기능은 매우 유용하다.
템플릿 리터럴 내부에 ${}를 사용하여 변수를 삽입할 수 있다. 이때, 문자열이 할당되지 않은 변수도 문자열로 취급된다.
let course = 'SEB FE';
let cohort = 99;
let name = 'kimcoding';
console.log(`${course} ${cohort} ${name}`); // 'SEB FE 99 kimcoding'단어와 단어 사이에 공백을 삽입하기 위해 ‘ ‘를 사용하는 것보다 템플릿 리터럴을 사용하는 것이 가독성 측면에서 훨씬 우수하다.
let course = 'SEB FE';
let cohort = 99;
let name = 'kimcoding';
console.log(course + ' ' + cohort + ' ' + name); // 'SEB FE 99 kimcoding'
[질문: vs 코드(VSC)에서 자바스크립트를 실행하려면 ?]
- 코드러너를 통해 실행 : node.js 를 다운 받고 코드 러너를 실행할 때 output 에서 값을 받아오는데 (cmd + ,) or (ctrl + ,) 로 Settings에 들어가셔서 Code-runner:Run In Terminal 체크하시면 터미널에서 작동된다.
- html 파일을 통해 실행 : html파일에 script로 연결시켜주고 .js파일 작성하시고 html파일로 웹브라우저 켜서 확인해도 된다.
- 확장 프로그램을 통해 실행 : quokka 확장프로그램을 깔고 cmd+p 눌러서 quokka: javascript_new file을 열어줘도 된다.
'FE > JavaScript' 카테고리의 다른 글
| (JS) 배열의 반복 & 배열 메서드 (0) | 2023.02.27 |
|---|---|
| (JS) 배열의 기초 (0) | 2023.02.27 |
| [JS] 함수 (0) | 2023.02.21 |
| [JS] 반복문 (0) | 2023.02.21 |
| [JS] 조건문 (0) | 2023.02.21 |