열거형
JavaScript에서는 열거형(Enum)이 없다.
- 그러나 열거형을 흉내 낼 수는 있다.
- 다음은 JavaScript로 열거형을 흉내 낸 코드이다.
const NumberColor = {
RED: 0,
GREEN: 1,
BLUE: 2,
};
const StringColor = {
RED: 'red',
GREEN: 'green',
BLUE: 'blue',
};
- TypeScript로 포팅하면 아래와 같이 나타낼 수 있겠다.
에디터
인터페이스
에디터
인터페이스와 상속
실습 1
User 인터페이스를 상속받아 Student 인터페이스를 만들었다.
- Student 인터페이스에는 추가로 grade 프로퍼티가 작성되어야 하며, grade의 타입은 number로 정의했다.
스크린샷

실습2
Color 인터페이스와 ClothesType 인터페이스를 상속받아 Closet 인터페이스를 만들어 보았다.
- Closet 인터페이스에는 추가로 season 프로퍼티가 작성되어야 하며, season의 타입은 string으로 정의했다.
에디터
타입 별칭
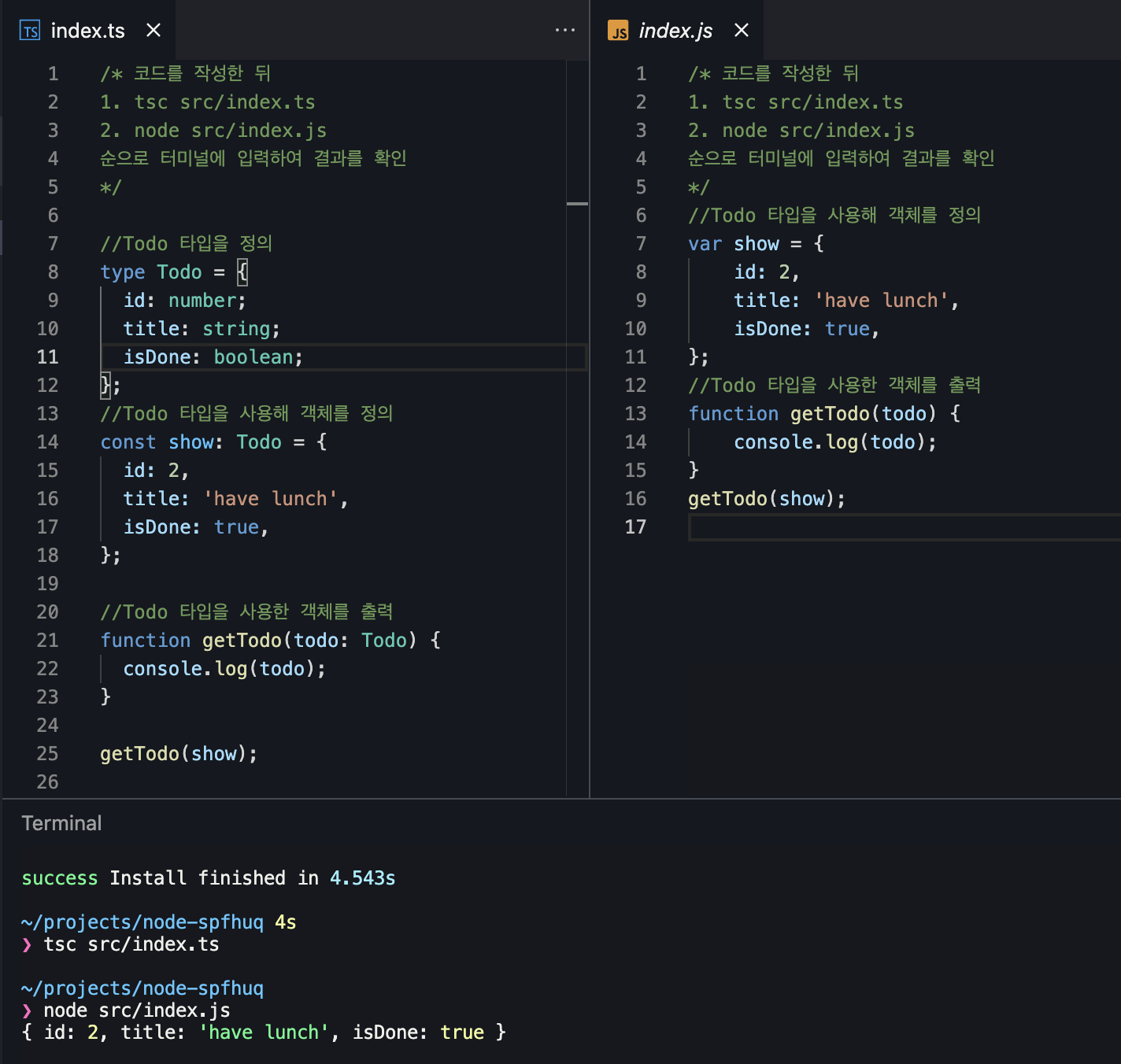
타입 별칭(Type Aliases)을 사용하여 Todo 타입을 정의하여 함수 getTodo에 Todo 타입을 사용해 보았다.
- Todo 타입에는 기본적으로 id, title, isDone 프로퍼티가 들어가야 한다.
- id는 number 타입을, title은 string 타입을, isDone은 boolean 타입으로 정의한다.
스크린샷

클래스
실습 1
Counter의 속성인 value에 private, protected, public, readonly를 넣어보았다.
- private: counter1.value 에 접근이 불가했다. 오직 Counter 클래스 안에서만 접근이 가능하다는 창이 떴다.
- protected: counter1.value 에 접근이 불가했다. Counter 클래스와 하위 클래스 안에서만 접근이 가능하다는 창이 떴다.
스크린샷
실습 2
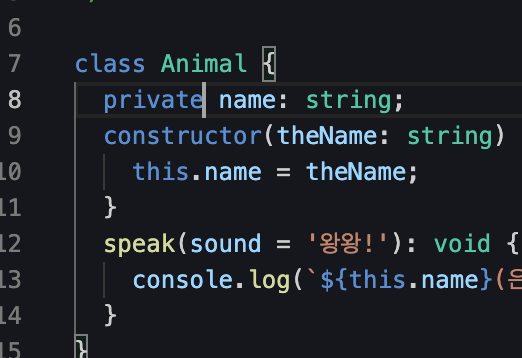
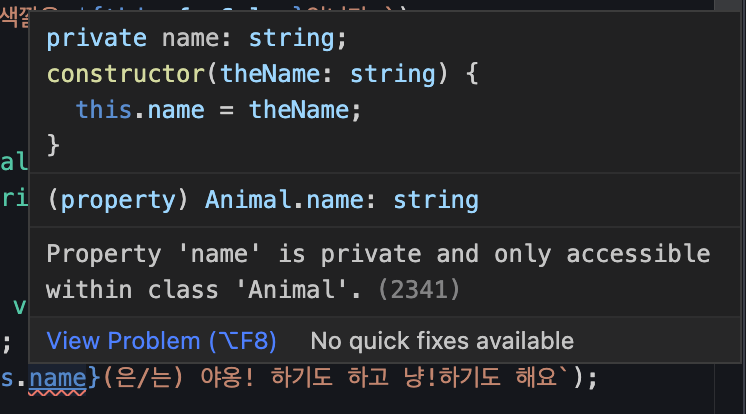
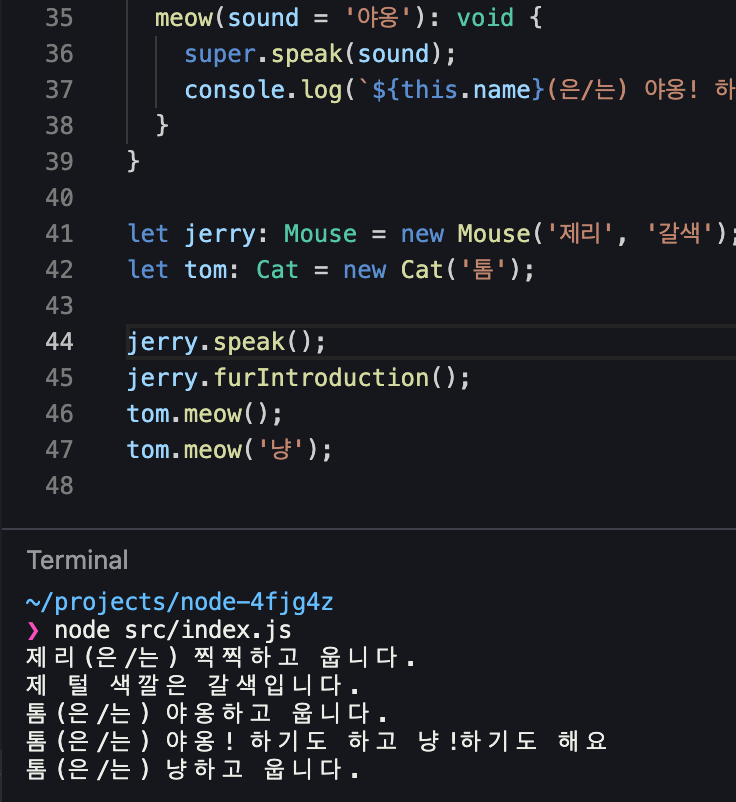
클래스 문법을 이용하여 Animal을 정의한 뒤, Animal 클래스를 상속받아 각각 Mouse와 Cat을 만들었다.
- private로 Animal 클래스에서 name을 선언 및 초기화해준 후, 하위 클래스인 Cat에서 this.name을 참조하지 못한다는 창이 떴다. protected로만 바꿔주도 하위 클래스에서 this.name이 참조된다.


에디터
결과

제네릭
에디터
728x90
'FE > TypeScript' 카테고리의 다른 글
| [TS] React 컴포넌트를 TypeScript로 포팅하기 (0) | 2023.06.02 |
|---|---|
| [TS] 제네릭 / 데코레이터 (0) | 2023.05.31 |
| [TS] 타입 별칭 / 타입 추론 / 타입 단언 (0) | 2023.05.31 |
| [TS] 열거형(Enum) / 인터페이스 / 클래스 / 상속 (0) | 2023.05.31 |
| [TS] TypeScript 등장 배경 / 장점 / 데이터 타입 (0) | 2023.05.30 |