오늘부터 5일 동안 진행되는 솔로 프로젝트는 프로젝트 요구사항 분석, 업무 단위 분할, 애자일(Agile) 방법론 적용을 통한 프로젝트 가시화, 그리고 코드 작성을 통한 구현 등 프로젝트 관리 및 개발의 전반적인 흐름을 경험할 수 있는 시간이다.
- 실제로 페어와 함께 요구사항 명세서를 함께 분석하여 업무 단위를 쪼개는 것부터 figma 파일을 받아 코드를 통한 구현과 페어와 담당 멘토 분의 코드리뷰까지 A부터 Z까지 배운 것을 총동원하여 하나의 결과물을 만드는 스프린트이다.
- 프로젝트를 진행하면서 기록할 만한 것들을 정리하여 블로그에 적어보았다.
1. 프로젝트 요구사항 분석
소프트웨어가 해결해야 할 문제와 고객의 요구사항을 파악하고 정의하는 단계
개발할 소프트웨어의 기능과 제약 조건, 목표 등을 소프트웨어 사용자와 함께 명확히 정의하는 단계
개발자가 되어 업무를 수행할 때, 코드 작성 외에도 추상적인 요구사항을 코드 단위로 정의하고, 작업 진행 상황을 팀원과 PM(Product Manager)이 쉽게 확인할 수 있게 가시화 할 수 있어야 한다.
[기본 요구사항]
React를 사용해 주어진 요구사항을 만족하는 상품리스트 페이지와 사용자가 북마크 한 상품들을 조회할 수 있는 북마크 페이지를 포함하는 SPA 앱을 구현한다.
- 코드 구현에 필요한 적절한 라이브러리를 자유롭게 선택한다.
- 프로젝트 설계 측면을 고려하여 base부터 스스로 scaffolding한다.
- 코드를 작성하는 과정에서 재사용성 및 디자인 패턴을 고려한다.
- 로딩, 애니메이션, 예외 처리 등 명시되지 않은 부분들은 자유롭게 구현한다.
- Readme.md를 이용하여 프로젝트 구조 설명 및 프로젝트 관리 방법에 대한 기본적인 문서화도 함께 진행한다.
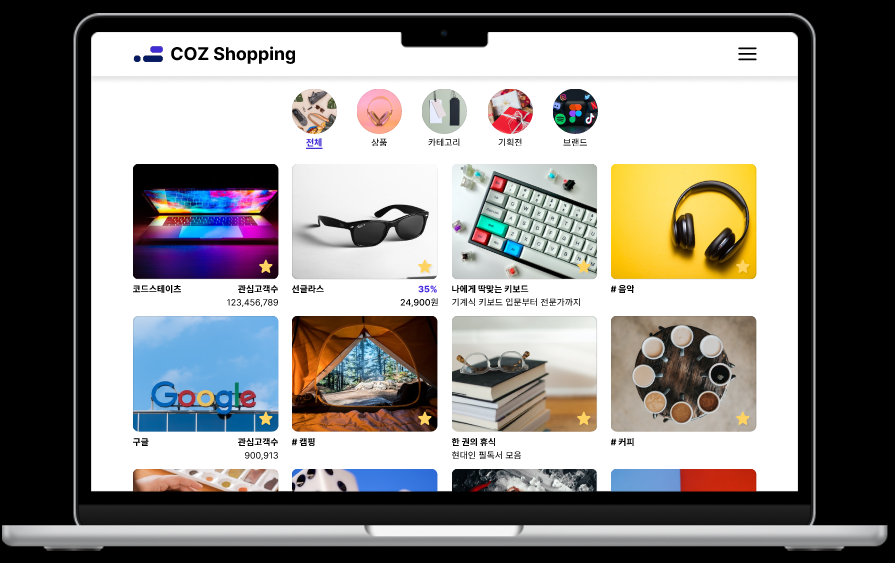
프로젝트 요구사항 명세서



figma 디자인 목업



2. 업무 단위 분할
애자일 모델(Agile Model)
대표적으로 사용되는 소프트웨어 개발 방법론의 종류 중 하나로 문서에 의존하기 보다는 코드 지향적으로 효율적인 개발을 지향하는 목적에서 탄생했다. 요구사항이 자주 바뀌고 협업이 많이 필요한 프로젝트에 적합하다.
- 요구사항이 변화하는 것을 당연한 전제로 두고, 변화하는 요구사항에 민첩하게 대응하며 개발을 수행한다.
- 즉, 고객의 피드백을 빠르게 반영하고 잦은 변화에 유연하고 신속하게 대응할 수 있다.
- 작업 단위를 세분화해 개발 기간이 짧고 산출물 확인이 신속하게 이루어지며, 개발 완료 시 바로 피드백을 받기 때문에 개발과 피드백에 유연하게 대응할 수 있다.
- 사용자의 요구사항 일부분 혹은 제품의 일부분을 반복적으로 개발하여 최종 시스템으로 완성하는 모델이다.
애자일 방법론은 특정 방법론을 가리키는 것이 아니라 스크럼(Scrum), 익스트림 프로그래밍(XP), 칸반(Kanban) 등 좋은 것을 빠르고 낭비없게 만드는 다양한 방법론 전체를 일컫 는다.
스크럼 (Scrum)
스크럼은 애자일 방법론을 활용하기 위한 도구로 스프린트를 기반으로 애자일 방법론을 실행한다.

스크럼은 스프린트 작업 단위를 부여하며 스프린트는 보통 2주를 기준으로 하고, 팀의 특성에 맞춰 줄이거나 늘릴 수 있다. 한 스프린트가 시작하는 월요일날 하루에 걸쳐 해당 스프린트 기간 동안 작업할 수 있는 개발자 개개인의 시간들을 모두 합쳐 총 작업시간을 책정하고, 스프린트 동안 할 작업들을 추산하는 플래닝을 진행한다. 매일 오전 약 15분 정도의 데일리 미팅을 진행 해 오늘 할 일을 공유하고 어제 한 일을 간단히 리뷰한다. 또한 해당 스프린트가 끝나는 주의 금요일에는 그동안 플래닝을 통해 진행했던 작업들에 대한 회고를 진행한다.
1. 플래닝
개념 :
- 플래닝은 PO(product owner), 스크럼 마스터(Scrum Master), 개발자가 참여하여 플래닝 포커를 통해 진행한다.
- PO는 고객을 대변하는 비즈니스 담당자로 비즈니스의 입장에서 필요한 기능들을 말하는 역할을 담당한다.
- 스크럼 마스터는 개발의 측면에서 PO가 말한 비즈니스 기능들을 개발 가능한 단위로 쪼개고 조율하는 역할을 한다.
- 스크럼 마스터는 개발자들이 번갈아 가면서 맡기도 한다.
- 기능을 분리할 때는 가능한 한 작은 단위로 분리하는 것이 좋다. 예를 들어, 관리자 페이지 개발보다는 관리자 페이지 내 회원가입기능 중 이메일 인증 부분 개발이 더 작은 단위로 분리되었다고 할 수 있다.
적용 :
- 페어 분과 도전적으로! nextJs와 redux/toolkit을 이용하여 프로젝트를 시작하기로 했다. CRA와 redux로밖에 프로젝트를 접해본 적이 없었기 때문에 이 때, 페어 분께서 흔쾌히 수락해주셔서 너무 감사했다. 🥹
- 사실 솔로프로젝트는 따로 코드를 작성하는 것이지만, 스택을 통일했기 때문에 플래닝 만큼은 우선 함께 짜보기로 했다.
- 구현해야 하는 페이지를 기준으로 하여 해당 페이지의 디자인 목업을 참고하며 해당 페이지 내의 기능을 분석한 후에 각 기능 단위별로 세부 기능을 구체화했다. 대략 아래와 같은 합의점을 도출했다.
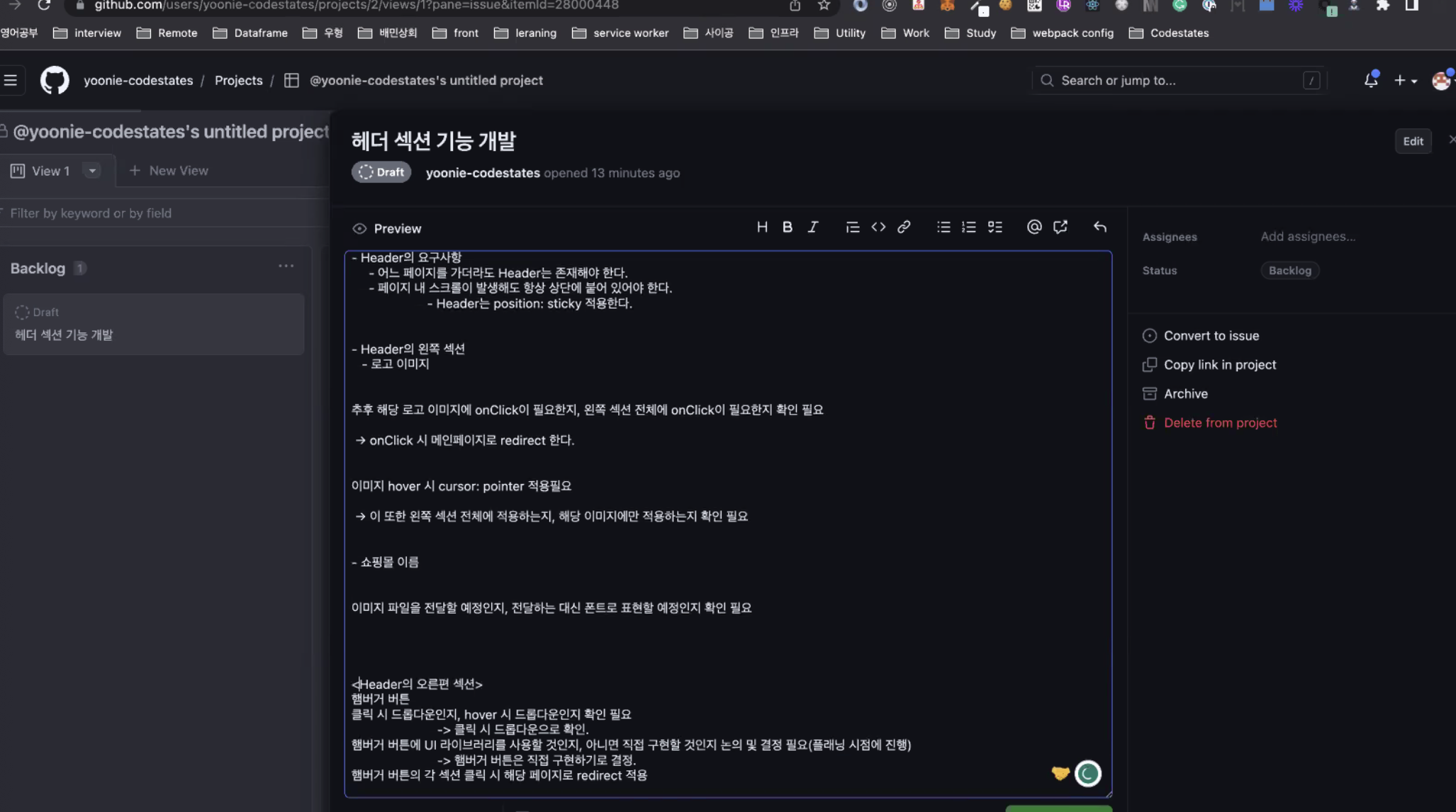
- 위의 요구사항 명세서와 디자인 리소스를 보며 아래의 왼쪽 그림과 같이 '헤더 섹션 개발' 등 최소한의 단위로 쪼갰다.
- browser db를 이용한 북마크 기능 구현 및 관리는 localStorage를 사용하기로 결정했다.
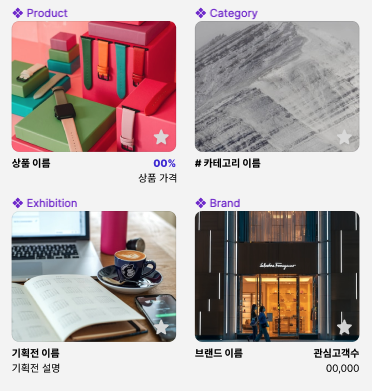
- 아래의 오른쪽 그림을 참고하여 1개의 컴포넌트로 4개 타입을 전달인자로 받아 다른 UI를 적용하기로 결정했다.


2. 플래닝 포커
개념 :
- 스프린트 첫날에 가능한 작은 단위로 쪼개진 각 카드들을 가지고 개발자들이 삼삼오오 모여 앉아 한 카드에 대해 개발 시간이 얼마나 걸릴 지를 추정하는 작업인 플래닝 포커를 시작한다.
- 플래닝 포커를 진행하는 방식은 모든 “개발자”들이 포커 게임을 하듯 해당 기능을 구현하는 데 필요한 사항을 고려하여, 본인이 해당 이슈카드를 맡았다고 생각했을 때 걸릴 추정 시간을 남들이 보지 못하게 동시에 제시하는 것이다. (날짜 단위는 0.5h, 1h, 2h, 3h, 4h, 5h, infinite까지 존재하며, 팀의 특징에 따라 day나 point로 바뀌기도 함) 이때 중요한 것은, 플래닝 포커는 어떤 기능 개발을 누가 맡을 지 미리 정하지 않은 채로 진행되어야 한다.
- 예를 들어 <관리자 페이지 내 로그인 부분 개발>이라는 이슈카드에 대해서, 철수는 3h, 순이는 1h, 영자는 5h를 제시했다고 가정했을 때 가장 긴 시간을 제시한 영자와 가장 짧은 시간을 제시한 순이가 그 자리에서 바로 본인이 왜 그렇게 추정했는지 팀원들을 상대로 설명을 한다.
- 플래닝 시 이슈 카드의 시간 추정은 개발자 모두가 만장일치로 결의할 때까지 서로를 설득하는 과정을 진행하며 이어간다. 이때 핵심은 모든 이슈카드에 대해 만장일치가 되어야 한다는 것이다.
- 이런 방식으로 한 스프린트에 필요한 모든 이슈카드에 대해 플래닝을 하는 작업은 생각보다 시간이 많이 들고 어려운 작업이다. 하지만 반드시 꼭 진행해야 하는 가치가 있는 작업이다.
적용 :
- 이슈 카드는 backlog에서 작성하며, 먼저 끝내야 하는 카드를 상단부터 정렬시킨다.
- 우리는 플래닝 포커까지는 하지 않았고, 주어진 30시간 안에서(6시간*5일) 대략 각 기능별로 실현이 가능한가?를 중심으로 대략적으로 시간을 정해보았다.
- 예를 들어, redux/toolkit을 다루는 것은 처음이기 때문에 과감하게 7시간을 투자하기로 했다.

스프린트 진행
개념 :
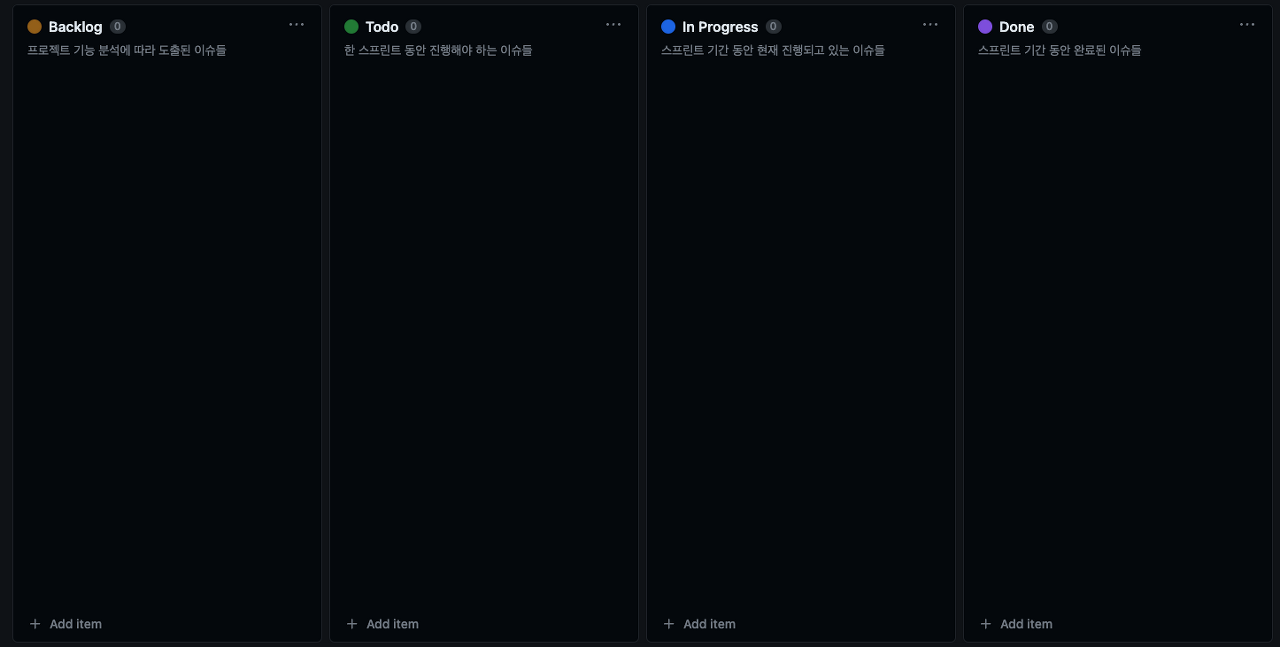
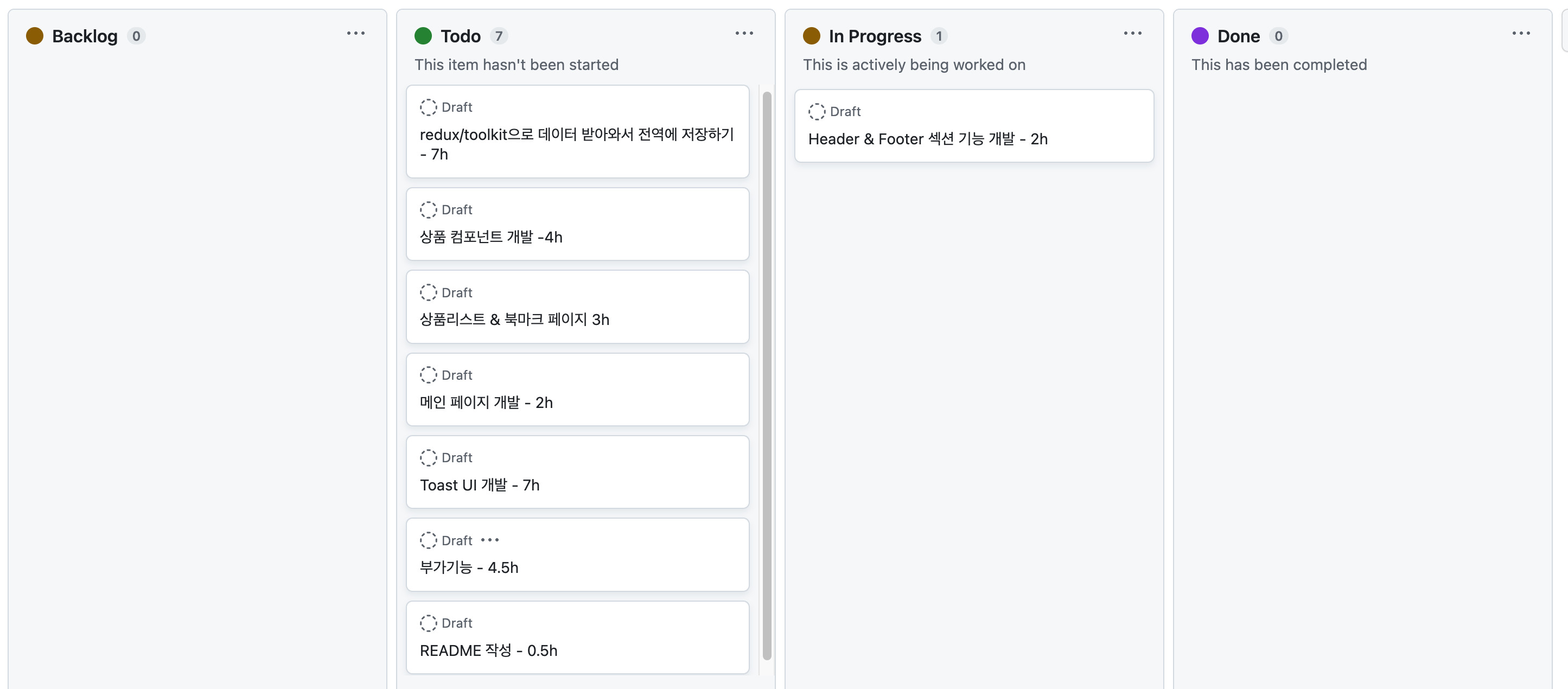
- 플래닝을 통해 시간 추정이 완료된 모든 이슈카드들은 이번 스프린트 기간동안의 작업시간만큼 계산하여 스크럼보드 상 Backlog에서 Todo로 옮겨지며, Todo에 있는 모든 카드는 해당 스프린트 동안 완료해야 하는 목표가 된다.
- 개발자들은 Todo에 있는 이슈카드를 끌어다 In progress 부분에 옮겨두고 한 스프린트 기간 동안 개발을 진행한다.
- 어떤 카드를 선택할지는 본인 마음이다. 먼저 선택하는 사람이 본인이 더 하고 싶은 카드를 들고가서 시작하면 된다. 단, 한 팀원 당 한 개의 이슈카드만 In progress에 담아 진행할 수 있으며 해당 카드에 대한 작업이 모두 완료되어 Done으로 옮겨진 이후에만 Todo에서 새로운 이슈카드를 시작해 In progress로 옮길 수 있다.
- 스프린트는 플래닝을 통해 해당 스프린트에 진행할 작업을 정하고 시간을 추정했기 때문에, 플래닝 때 정해진 작업을 스프린트 기간 내에 완료하는 것을 목표로 달린다.
- 따라서 스프린트 중간에 들어오는 이슈카드는 무조건 다음 스프린트를 위한 BackLog의 상단으로 들어가게 되며 해당 스프린트 기간동안에는 고려하지 않는다. 플래닝 때 고려된 이슈카드들을 기준으로 시간을 산정했고 약속한 기간 내에 끝내는 것을 약속했기 때문이다.
적용 :
- 솔플 기간인 30시간 만큼의 티켓을 Todo로 옮긴다. (우리는 프로젝트 완성을 목표로 30시간을 밀도있게 구성했다.)
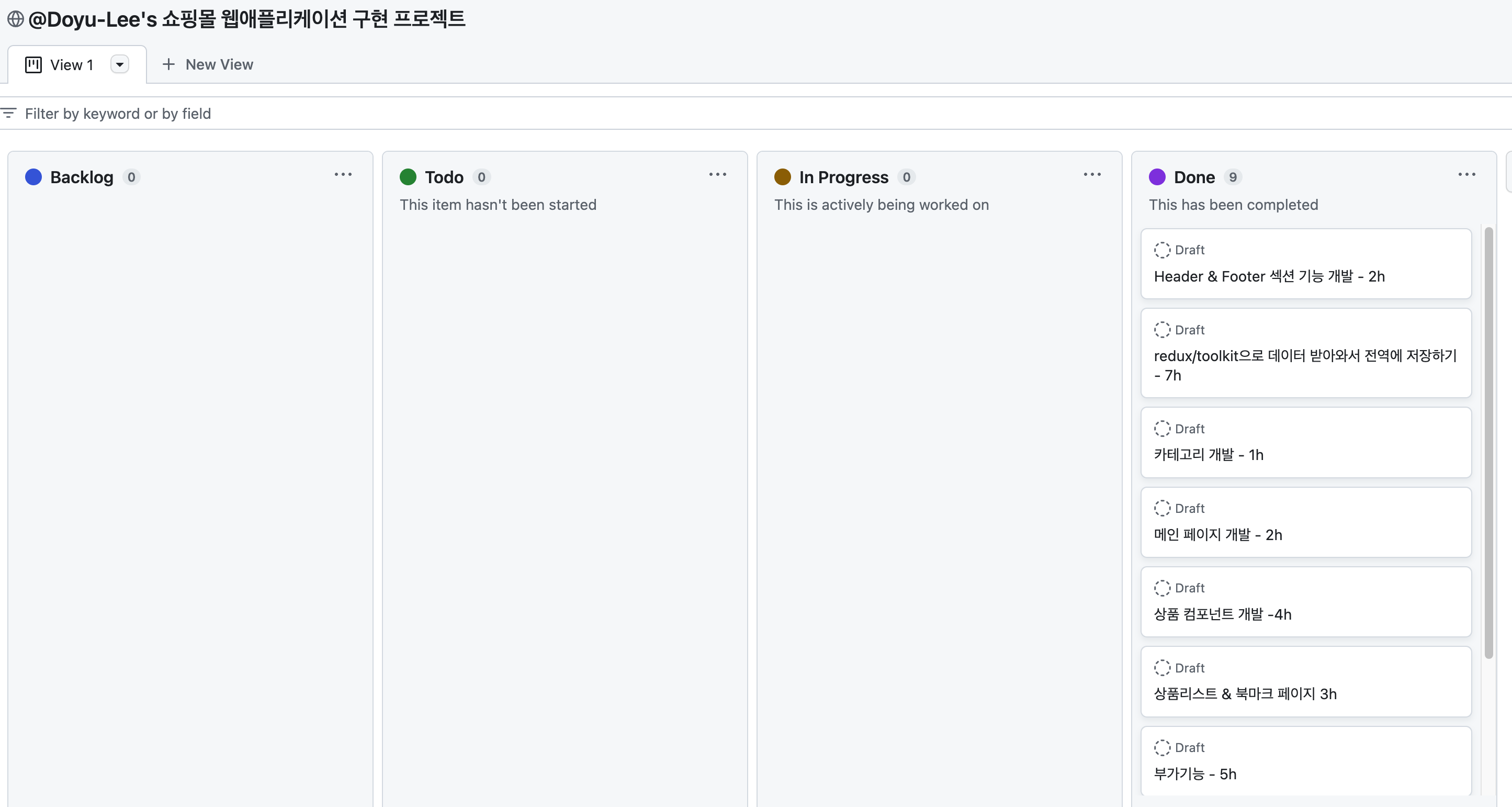
- 결론부터 얘기하자면, 기간 내에 훌륭하게 작업물을 완성했다! 🥳🥳🥳 멘토 님께 칭찬도 받았다 ㅎㅎ
- 아래는 이슈카드를 Done으로 모두 이동시켜 놓은 모습이다.

처음으로 나만의 프로젝트를 오로지 나의 힘으로 하나하나 완성해나가게 되었다.
긴장도 되지만 매우 설렌다. 💛 🤍

728x90
'📌 TOY-PROJECT > 2305 쇼핑몰 웹앱 (북마크 기능)' 카테고리의 다른 글
| redux/toolkit(RTK) / 토스트 애니메이션 자연스럽게 구현하기 (0) | 2023.05.16 |
|---|---|
| RTK Query (0) | 2023.05.15 |
| 헤더 컴포넌트의 DropDown 메뉴 만들기 (0) | 2023.05.14 |
| Next.js 13 - StackoverFlow에 질문글을 올리다. (1) | 2023.05.12 |
| git 전략 : 작업 브랜치 생성 (0) | 2023.05.12 |