[프론트엔드 개발에서 상태 관리를 보다 더 효율적으로 할 수 있는 방법]
* 컴포넌트와 상태를 분리하여 전역에서 상태 관리를 해줄 수 있게 해주는 상태 관리 라이브러리 Redux
- 컴포넌트와 상태를 분리하는 패턴
- Redux에서 사용하는 Action, Dispatcher, Reducer 그리고 Store의 의미와 특징
- Redux의 3가지 원칙

React 애플리케이션을 개발할 때 Redux를 사용하면 React 컴포넌트 간의 복잡한 데이터 흐름을 따라갈 필요가 없어진다. 특히 컴포넌트가 많아지고 애플리케이션의 구조가 고도화될수록 Redux를 활용한 상태 관리는 빛을 발한다.
- 그동안에는 상태를 다루기 위해 컴포넌트 안에서 상태 변경 로직이 복잡하게 얽혀있는 경우가 많았다.
- 그러나 상태 변경 로직을 컴포넌트로부터 분리하면 표현에 집중한, 보다 단순한 함수 컴포넌트로 만들 수 있다.
* Redux는 React의 관련 라이브러리, 혹은 하위 라이브러리라는 대표적인 오해가 있는데, 전혀 그렇지 않다.
Redux는 React 없이도 사용할 수 있는 상태 관리 라이브러리이다.
Redux가 필요한 상황
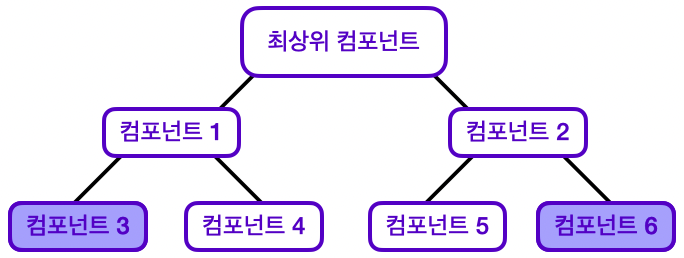
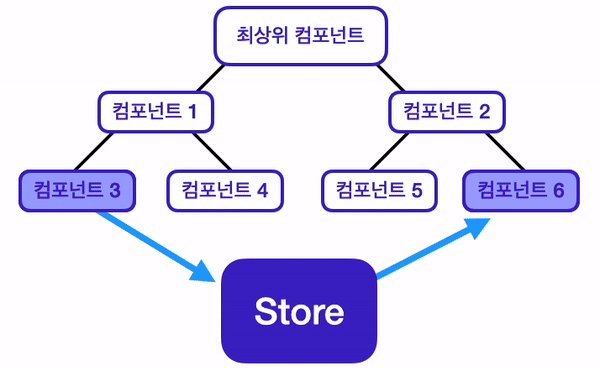
아래 사진과 같은 구조의 React 애플리케이션은 컴포넌트3, 컴포넌트6에서만 사용되는 상태가 있다.
- React의 데이터 흐름에 따르면, 최상위 컴포넌트에 위치시키는 것이 적절하다.


- 하지만 이런 상태 배치는 다음과 같은 이유로 다소 비효율적이라고 느껴질 수 있다.
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가짐
- 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 함
- 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해짐
- 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있음
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가짐
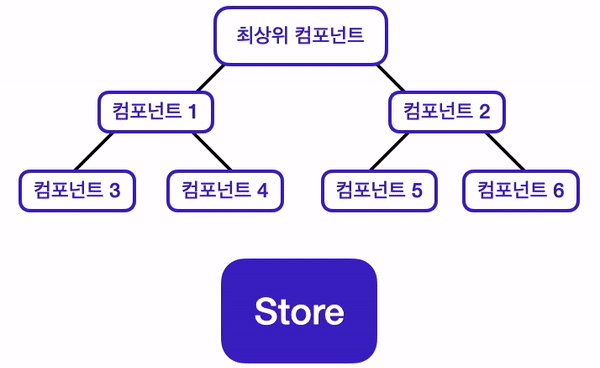
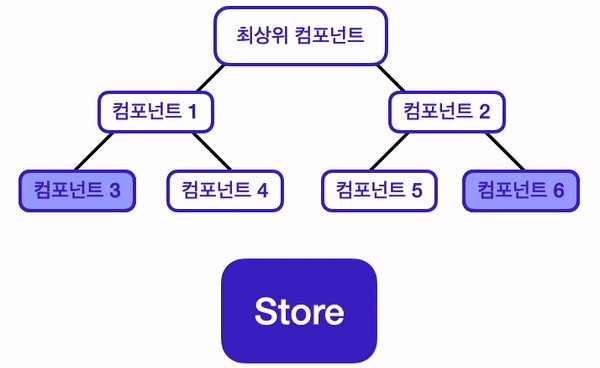
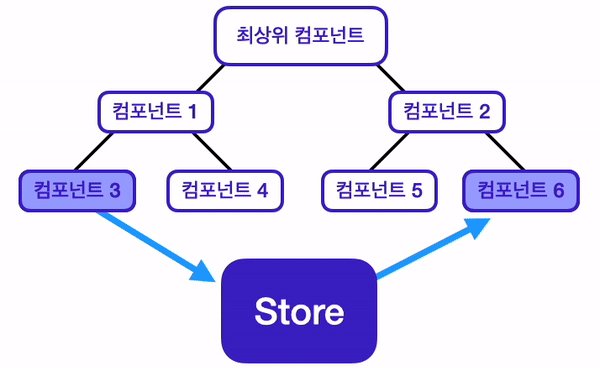
상태 관리 라이브러리인 Redux는, 전역 상태를 관리할 수 있는 저장소인 Store를 제공함으로써 이 문제들을 해결해 준다.
- 기존 React에서의 데이터 흐름과, Redux를 사용했을 때의 데이터 흐름을 비교해 보면,
- Redux를 사용했을 때의 데이터 흐름이 보다 더 깔끔해지는 것을 알 수 있다.

Redux의 구조
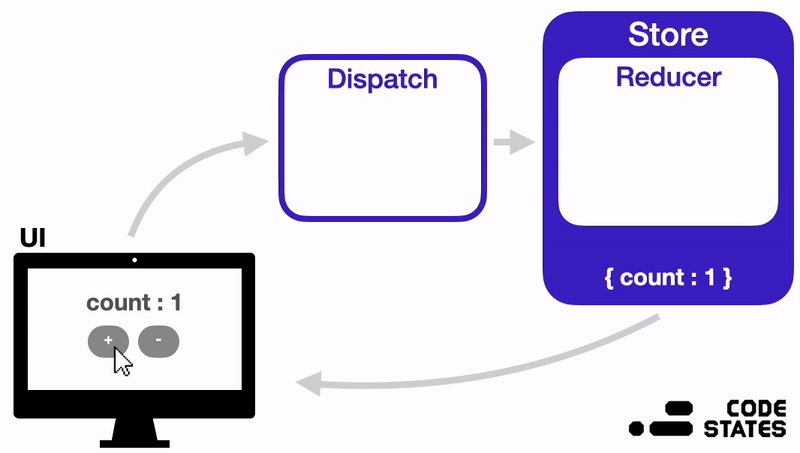
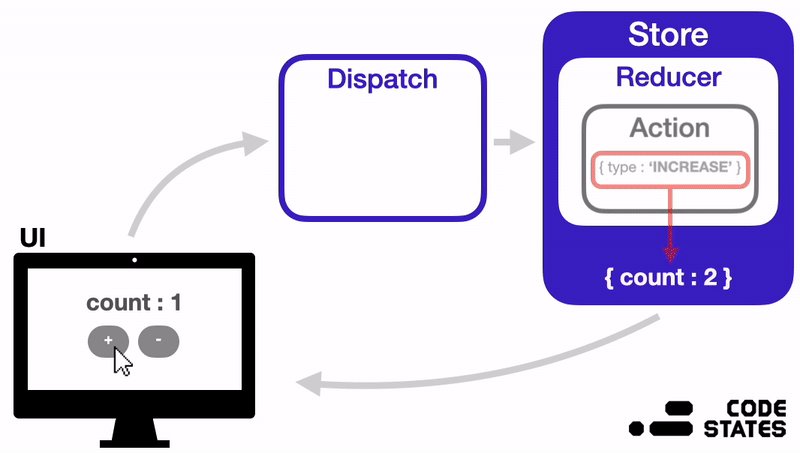
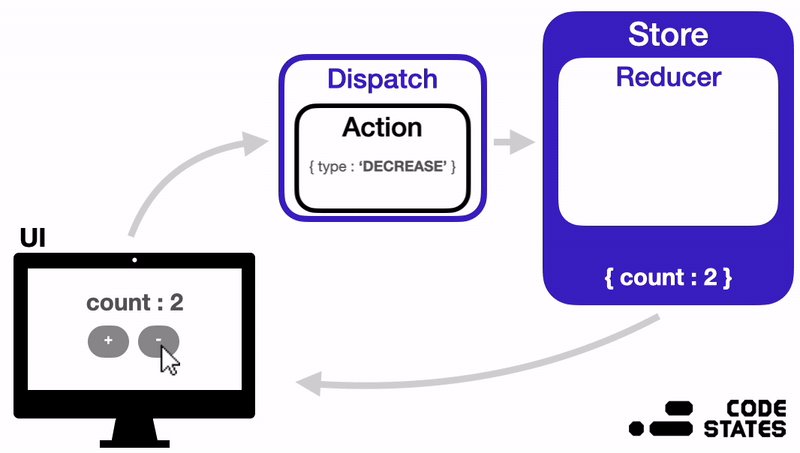
- Redux는 다음과 같은 순서로 상태를 관리한다.
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달된다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해 준다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경한다.
- 상태가 변경되면, React는 화면을 다시 렌더링 한다.
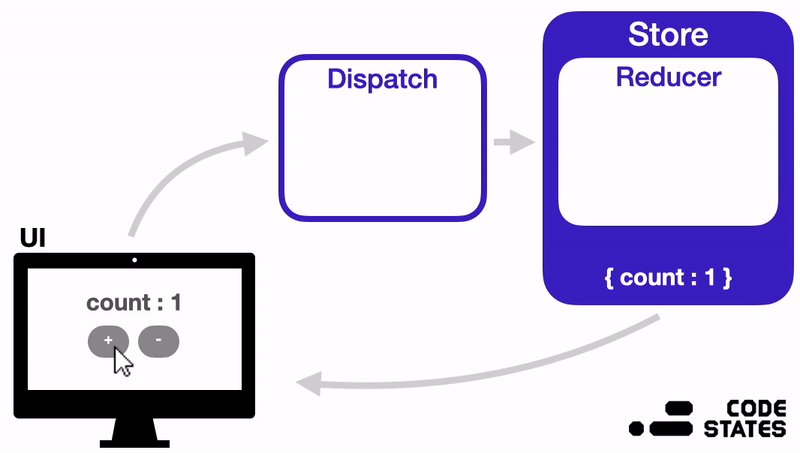
- Redux의 구성요소와 작동방식은 아래와 같다.

즉, Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 된다.
Store
Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할을 한다.
- Redux 앱의 state가 저장되어 있는 공간이 다.
- 아래 코드와 같이 createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있다.
import { createStore } from 'redux';
const store = createStore(rootReducer);
관련 예시
//index.js
import { createStore } from 'redux';
import { Provider } from 'react-redux';
import { reducer } from './reducer.js';
const store = createStore(reducer);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);
Reducer
Reducer는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수이다.
- 즉, 이전 상태와 동작을 받아 새 상태를 리턴하는(새로운 state를 만드는) 순수 함수이다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경한다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구한다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문이다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 된다.
주의사항
- 이때, Reducer는 순수함수여야 한다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야 하기 때문이다.
- 리듀서가 처음 호출될 때, state값은 undefined가 된다. 따라서 state의 초깃값을 지정해서 액션이 발생하기 전에 이 케이스에 대해 처리해줘야 한다. 만약 초깃값을 설정해주지 않을 시 오류가 발생하게 된다.
* 만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});
관련 예시
//App.js에서 reduce1에서 생성된 데이터를 사용하려고 합니다.
//Action, Dispatch를 통해 state를 조작하지 않았습니다.
//reducer.js
import { combineReducers } from 'redux';
const reducer1 = (initialState = [1, 2, 3], action) => {
...
};
const reducer2 = (initialState = {}, action) => {
...
};
export const rootReducer = combineReducers({ reducer1, reducer2 });
//index.js
import { createStore } from 'redux';
import { Provider } from 'react-redux';
import { rootReducer } from './reducer.js';
const store = createStore(rootReducer);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);
//App.js
import React from 'react';
import styled from 'styled-components';
import { useSelector } from 'react-redux';
...
export default function App() {
const data = useSelector((state) => state.reducer1);
console.log(data); // [1, 2, 3]
return (
...
);
}
Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체이다.
- 즉 state를 어떻게 변경할지 정의 해놓은 객체이다.
- 아래와 같은 형식으로 구성된다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }
여기서 type 은 필수로 지정을 해 주어야한다.
- 해당 Action 객체가 어떤 동작을 하는지 명시해 주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성한다.
- 여기에 필요에 따라 payload를 작성해 구체적인 값을 전달한다.
- 보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다.
- 이러한 함수를 액션 생성자(Action Creator)라고도 한다.
// payload가 필요 없는 경우
const increase = () => {
return { type: 'INCREASE' }
}
// payload가 필요한 경우
const setNumber = (num) => {
return { type: 'SET_NUMBER', payload: num }
}
Action의 payload와 관련된 예시
//App.js 안에 있는 버튼을 누르면 '더해주세요!'라는 문자열을 보여주려고 한다.
//reducer.js
export const reducer = (initialState = "", action) => {
switch (action.type) {
case '더하기':
return action.payload;
default:
return initialState;
}
};
//App.js
import React from 'react';
import styled from 'styled-components';
import { useSelector, useDispatch } from 'react-redux';
...
export default function App() {
const text = useSelector((state) => state);
const dispatch = useDispatch();
const plusNum = () => {
dispatch({ type: '더하기', payload: '더해주세요!' });
};
console.log(text); //'더해주세요!'
return (
<Container>
<Text>{text}</Text>
<Button onClick={plusNum}>👍</Button>
</Container>
);
}
Dispatch
Dispatch는 Reducer로 Action을 전달해 주는 함수이다.
- Dispatch의 전달인자로 Action 객체가 전달된다.
- Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출한다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );
여기까지 Store, Reducer, Action, Dispatch 개념들을 코드로 구성하는 것은 완료했다.
- 그렇다면 이제 이 개념들을 연결시켜주어야 할 차례이다.
- Redux Hooks를 이용하면 된다.
Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공한다.
useDispatch()
- useDispatch()는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드이다.
- 위에서 Dispatch를 설명할 때 사용한 dispatch 함수도 useDispatch()를 사용해서 만든 것이다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5
useSelector()
- useSelector()는 컴포넌트와 state를 연결하여 Store에 저장된 Redux의 state에 접근할 수 있게 해주는 메서드이다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러온다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1
console.log(dispatch);, console.log(state); 를 하면 아래와 같이 콘솔에 값이 출력된다.

Redux의 세 가지 원칙
Redux에는 세 가지 원칙이 있다. 각각의 원칙은 Redux의 특정 구성 요소와 연결이 된다.
1. Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미이다.
- 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙이다.
2. State is read-only
- 상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미한다.
- 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙이다.
3. Changes are made with pure functions
- 변경은 순수함수로만 가능하다.
- 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야 하는 Reducer와 연결되는 원칙이다.
기타 레퍼런스
Redux에 대해서 좀 더 자세히 공부하고 싶다면, 공식 문서 참고 + 추가로 참고할 만한 레퍼런스 링크들
- Redux 공식문서 / React-Redux 공식문서
- robinwieruch 블로그: Redux (What is Redux? / Basics in Redux without React 참고)
- FLUX 패턴 공식 문서
'FE > React' 카테고리의 다른 글
| 쇼핑몰 앱에서 Redux를 이용한 상태 관리 (1) (0) | 2023.04.26 |
|---|---|
| Redux로 간단한 Count 기능 구현하기 (0) | 2023.04.24 |
| 쇼핑몰 애플리케이션에서 Hooks를 이용한 상태 관리 (0) | 2023.04.24 |
| Props Drilling이란? (0) | 2023.04.21 |
| [React] 전역 상태의 필요성 (0) | 2023.04.21 |