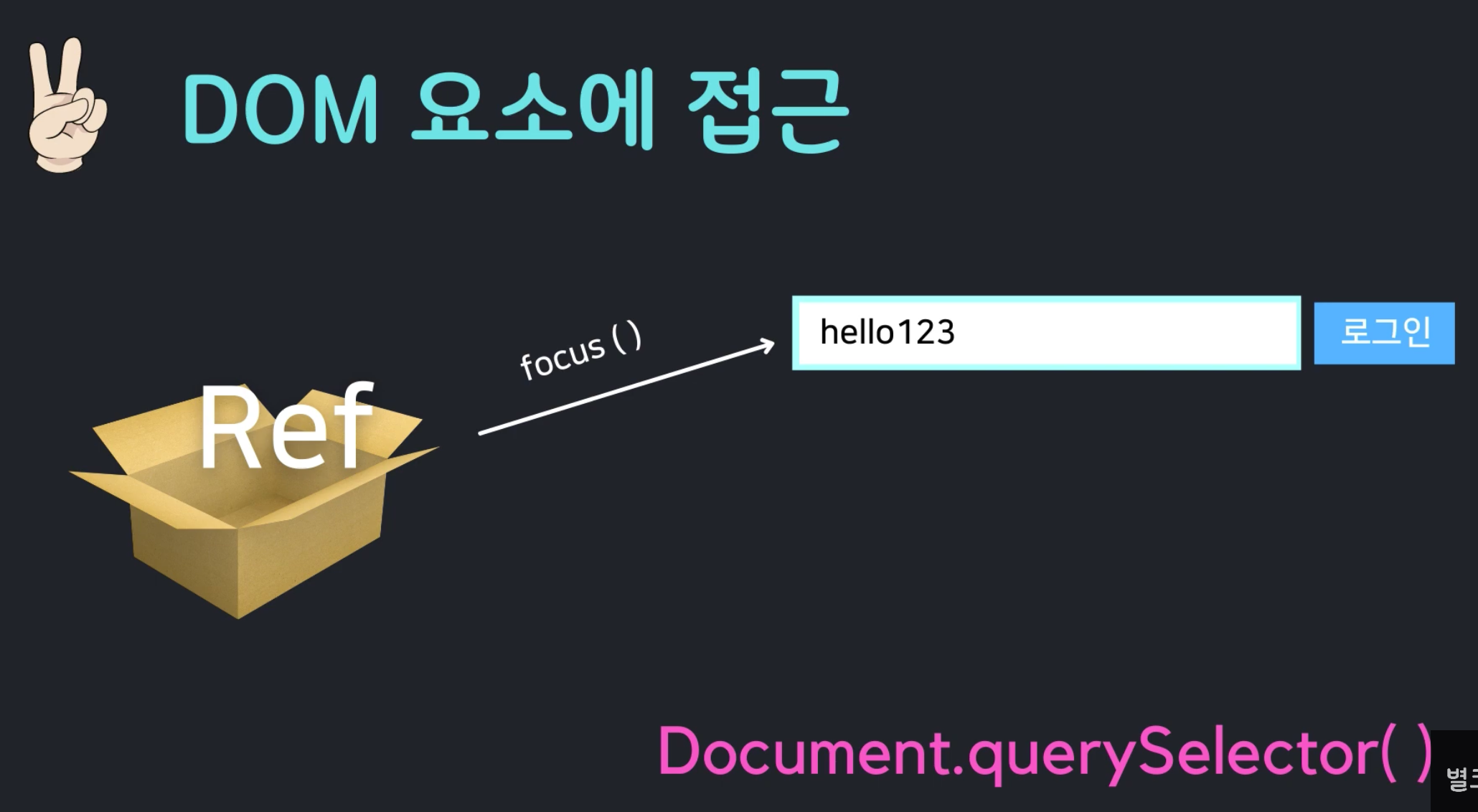
React 애플리케이션을 만들 때 DOM을 직접 조작하는 것은 지양해야 하지만, 개발을 하다 보면 DOM을 직접 건드려야 하는 상황이 발생하기도 한다.
아래와 같이 DOM 엘리먼트의 주소값을 활용해야 하는 경우 특히 그렇다.
- focus
- text selection
- media playback
- 애니메이션 적용
- d3.js, greensock 등 DOM 기반 라이브러리 활용

이럴 때 사용할 수 있는 것이 바로 useRef라는 Hook 함수이다.
- React는 이런 예외적인 상황에서 useRef 로 DOM 노드, 엘리먼트, 그리고 React 컴포넌트 주소값을 참조할 수 있다.
- 아래 코드처럼 작성하면 주소값을 활용할 수 있다.
input focus
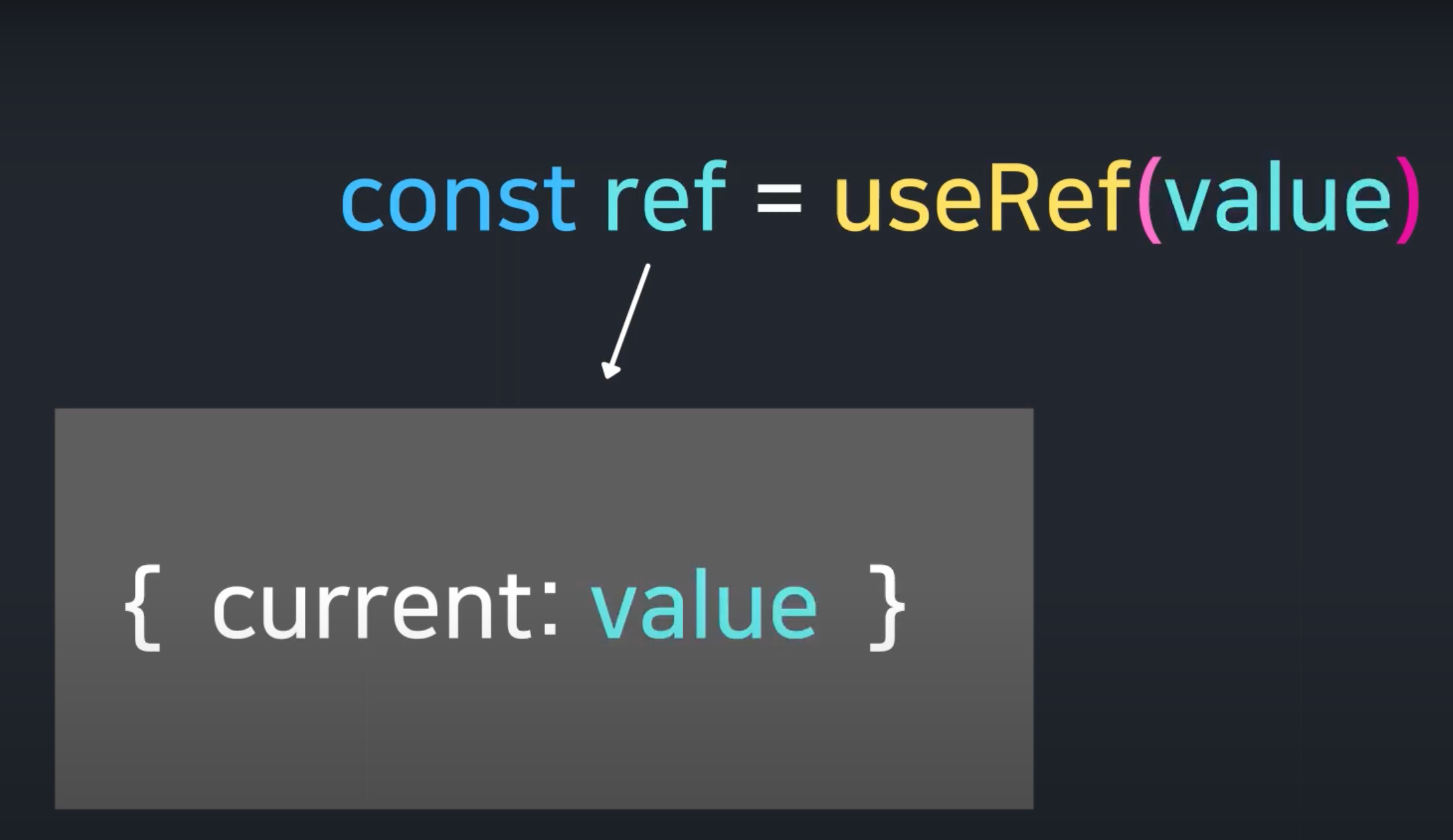
const 주소값을_담는_그릇 = useRef(참조자료형)
// 이제 주소값을_담는_그릇 변수에 어떤 주소값이든 담을 수 있다.
return (
<div>
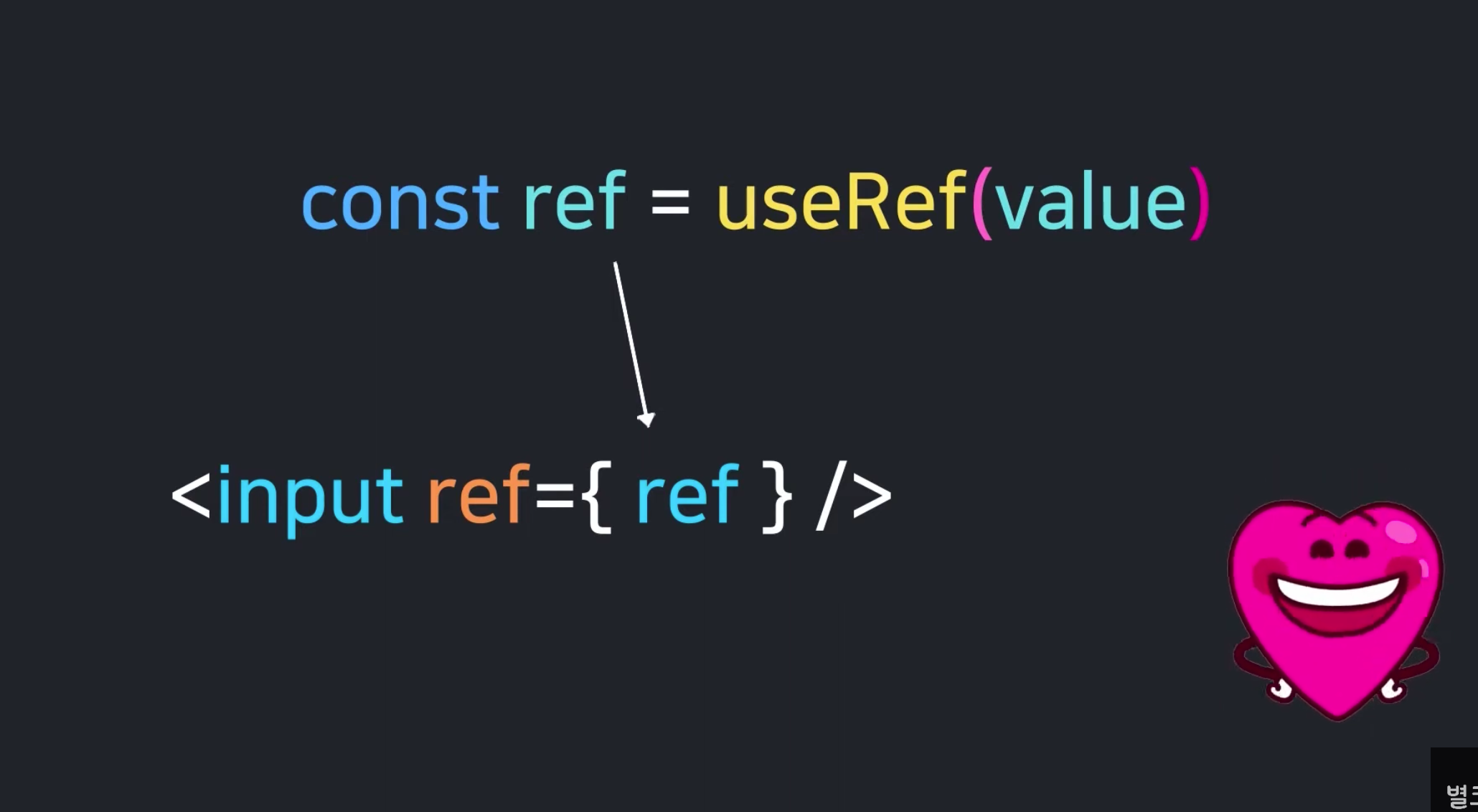
<input ref={주소값을_담는_그릇} type="text" />
{/* React에서 사용 가능한 ref라는 속성에 주소값을_담는_그릇을 값으로 할당하면*/}
{/* 주소값을_담는_그릇 변수에는 input DOM 엘리먼트의 주소가 담긴다. */}
{/* 향후 다른 컴포넌트에서 input DOM 엘리먼트를 활용할 수 있다. */}
</div>);


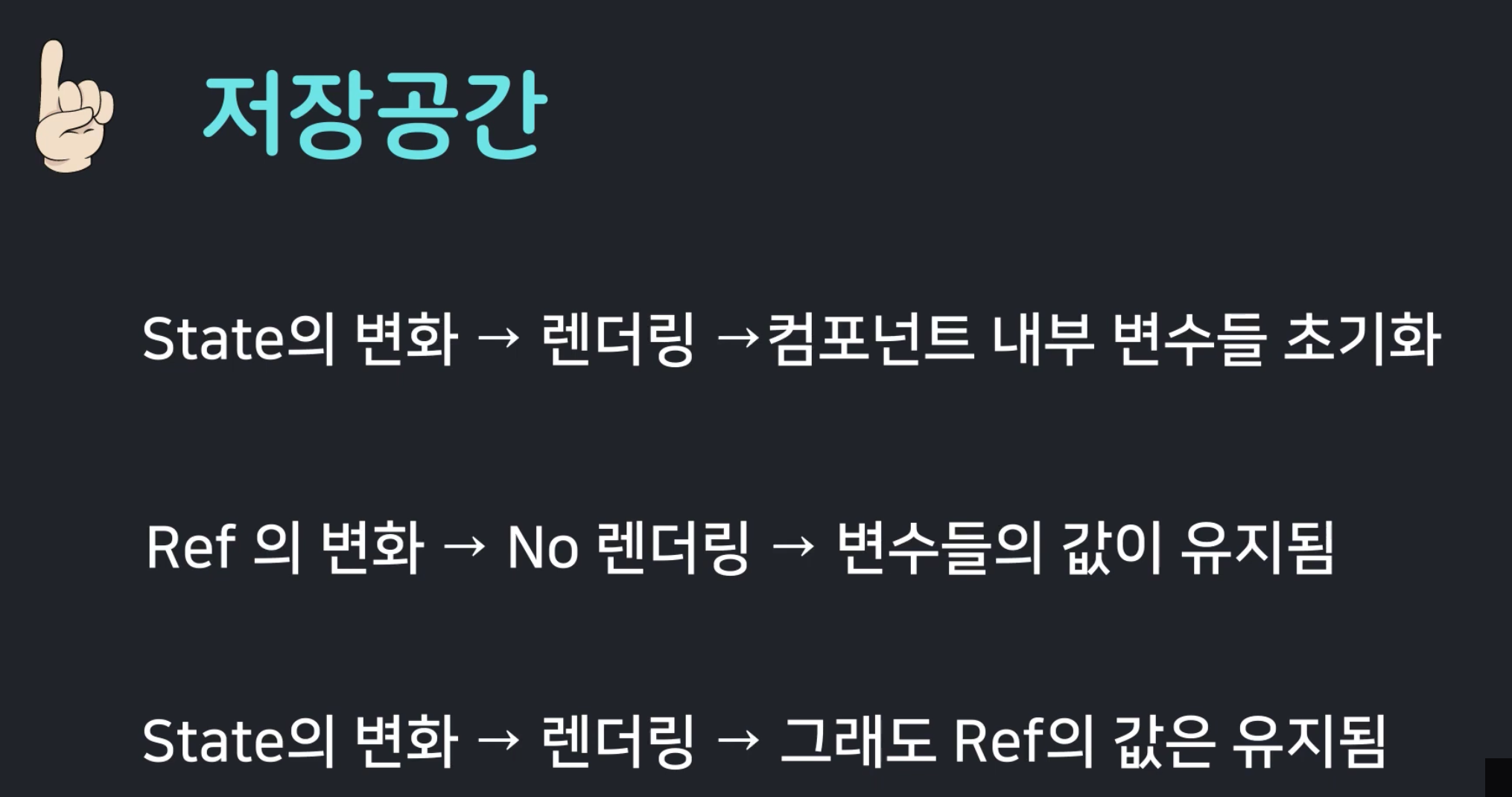
이 주소값은 컴포넌트가 re-render 되더라도 바뀌지 않는다. 이 특성을 활용하여 아래의 제한된 상황에서 useRef 를 활용할 수 있다.
function TextInputWithFocusButton() {
const inputEl = useRef(null);
const onButtonClick = () => {
inputEl.current.focus();
};
return (
<>
<input ref={inputEl} type="text" />
<button onClick={onButtonClick}>Focus the input</button>
</>);
}
제시된 상황 제외한 대부분의 경우 기본 React 문법을 벗어나 useRef 를 남용하는 것은 부적절하고, React의 특징이자 장점인 선언형 프로그래밍 원칙과 배치되기 때문에, 조심해서 사용해야 한다.
아래 예제들은 useRef 를 사용할 수 있는 대표적인 상황들이다.
input focus
video media playback
State와 Ref의 차이
- 참고: 유튜브 별코딩

728x90
'FE > React' 카테고리의 다른 글
| Styled Components로 Modal 만들기 (0) | 2023.04.20 |
|---|---|
| React Custom Component 개요 (0) | 2023.04.19 |
| [React] StateAirline Client (2) : Effect Hook (0) | 2023.04.03 |
| [React] StateAirline Client (1) : 상태 끌어올리기 (0) | 2023.04.02 |
| [React] State & Props로 간단한 트위터 추가 기능 구현하기 (0) | 2023.04.02 |