결과물
** 반응형 아님 (모니터 권장)
- 추가 기능 (기본 + 심화 기능은 아래 각각 서술)
- 새로운 글을 쓸 때마다 프로필 사진이 랜덤으로 바뀐다 (이 경우 우리 집 털뭉치 사진 😻)
- 추가 디자인 포인트
- 뉴모피즘 컨셉을 적용
- 제목에 다양한 그림자를 동적으로 구현하여 마우스를 올릴 때 그림자가 쏙 들어감
- 움직이는 배경 구현
- 배포링크 : https://doyu-lee.github.io/agara_states/
- 참고한 사이트
배운 점 (엄청나다)
- 이때까지 배운 전반적인 것들을 복습하고, 응용할 수 있었던 소중한 기회였다.
- 특히 데이터들을 HTML에 동적으로 구현하는 방법이 막연했는데 이번 프로젝트로 많은 걸 배웠다.
- 자세한 부분은 아래 서술
1. 게시글 형태 구현 (배운 것)
- Discussion 컴포넌트
- <li> 요소의 기본 스타일인 점을 보이지 않게 하기
ul {list-style:none;padding-left:0px;}-> 이렇게 해도 되지만, flex를 적용하는 순간 li의 기본 스타일은 사라지기 때문에 flexbox를 사용한다면 굳이 안 해도 된다.
- <li> 요소의 기본 스타일인 점을 보이지 않게 하기
- 왼쪽 아바타
- 아바타 사진을 인스타그램 프로필 사진처럼 동그랗게 표현하기
2. 게시판 전체 기능 구현
- 디스커션 나열 기능 (코드 참고)
- script.js를 수정하여 agoraStatesDiscussions 배열의 데이터를 나열할 수 있게 구현하기
답변이 있는 경우, 답변도 화면에 렌더링하기 (레퍼런스 코드 참고)
- 디스커션 추가 기능 (코드 참고)
- script.js를 수정하여 디스커션 추가 기능을 구현하기
- section.form__container 요소에 새로운 아고라 스테이츠 질문을 추가할 수 있는 입력 폼을 제작하기
- (아이디, 본문을 입력하고 버튼을 누르면 실제 화면에 디스커션이 추가되어야 함)
- (agoraStatesDiscussions 배열에 추가한 데이터가 실제 쌓여야 함)
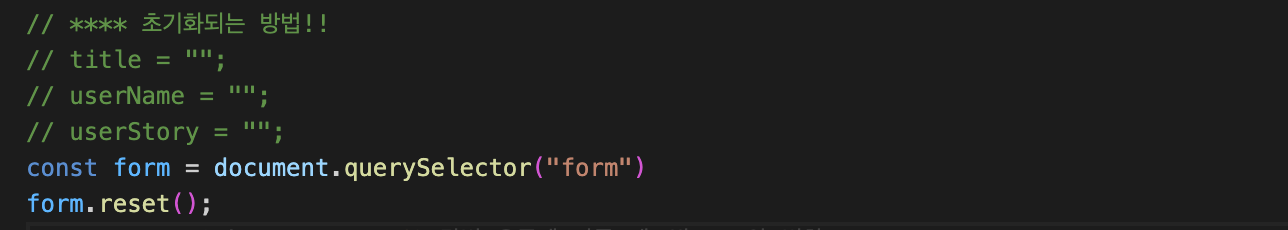
- Detail: 글을 제출한 후, 입력 칸 속의 내용 비우기 (아래 내용) -> form.reset();

3. 게시판 심화 기능 구현
- 현지 시간 적용 (코드 참고)
- 샘플 시간을 잘 변형하여, 현지 시간에 맞게 표현하기 (ex. 오전 10:02:17)
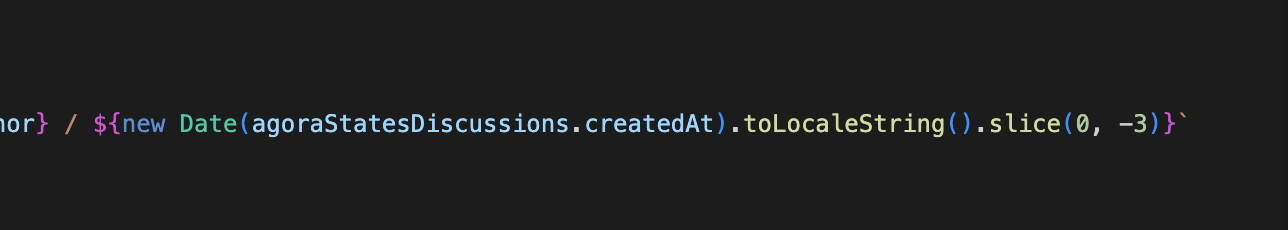
- Detail: 초 제거하기 (.slice(0,-3)) (아래 내용)

페이지네이션 기능 (레퍼런스 코드 참고)
- 한 페이지에 10개씩 디스커션이 보여야 함
- 다음 페이지로 넘어갈 수 있어야 하며, 이전 페이지로 돌아올 수 있어야 함
- 다음 페이지가 없거나, 이전 페이지가 없는 경우 페이지를 유지해야 함
- 디스커션 유지 기능 (코드 참고)
- LocalStorage에 대해서 스스로 학습하고, 새롭게 추가하는 Discussion이 페이지를 새로고침해도 유지되도록 제작하기
코드
레퍼런스 코드
git을 사용하며 발생했던 문제점
- push를 하는 과정에서 문제가 생겼는데 구글링을 통해 remote repository 주소를 다시 연결했다.
- (산 넘어 산) gitHub에서는 토큰을 이용한 인증방식을 2021년 하반기부터 도입했는데 2020년 글을 참고하여 연결했기 때문에 계속해서 오류가 났다.
- 해결: remote 명령어를 사용하여 연결을 끊고 다시 토큰을 이용해 연결했다.
- 배운 점: 구글링을 할 때, 게시된 날짜에 유의하자 + 역시 뭐든지 껐다 키는게 최고다
수정 할 것
페이지네이션 (수정 완료)페이지 나누기 (수정 완료)+ 전반적인 코드정리와 리팩토링 (수정 완료)
728x90
'📌 TOY-PROJECT > 2303 문답게시판' 카테고리의 다른 글
| [연습 프로젝트] 문답 게시판_서버 개발 (0) | 2023.04.09 |
|---|---|
| [연습 프로젝트] 문답 게시판 _ pagination & local storage 코드 분석 (0) | 2023.03.18 |
| [연습 프로젝트] 문답 게시판_클라이언트 : 페이지네이션 등 (0) | 2023.03.16 |
| [연습 프로젝트] 컴포넌트(component) 만들기 (0) | 2023.03.12 |